前幾天在“CSS那些事兒”的群中,一位讀者朋友(小土豆)問我書中提到首字下沉的時候為什麼要增加一個清除浮動。當時我自己一時迷惑了,為什麼呢,怎麼一點印象都沒有呢。趕緊打開電子版的《CSS那些事兒》找到相對應的章節,並且在各個浏覽器中測試了之後才發現,我當初對這塊的說明太少了,才讓她產生了一些不理解的想法,或許也有其他的一些讀者會存在這樣的問題。
發現了問題就需要解決問題,因此我就拿這個首字下沉的時候為什麼要清除浮動而做了一系列的測試,結果讓我感覺有點崩潰,原來我在那章節中說明的內容太少了,在這裡趕緊做個補充,希望讀者朋友們能看到這篇文章後不會再對那個清除浮動而產生迷惑。
首先來看一下我在書中僅有的一段對首字下沉進行說明的代碼。
p:first-letter {
float:left; /* 設置段落p標簽的首字為浮動,讓其占據多行的空間 */
font-weight:bold; /* 加粗段落p標簽的首字 */
font-size:2em; /* 設置段落p標簽的首字為其他字體的2倍 */
}
p {clear:both;} /* 清除首字的浮動,避免影響p標簽的高度與其相疊加 */
【端午節由來】
關於端午節的來歷,歸納起來,大致有以下諸說:
迎濤神,此說出自東漢《曹娥碑》。曹娥是東漢上虞人,父親溺於江中,數日不見屍體,當時孝女曹娥年僅十四歲,晝夜沿江號哭。過了十七天,在五月五日也投江,五日後抱出父屍。
春秋時吳國忠臣伍子胥含冤而死之後,化為濤神,世人哀而祭之,故有端午節。
在書中所提到的注釋裡,僅對p標簽清除浮動做了一個簡單的說明,內容如下:
p {clear:both;} /* 清除首字的浮動,避免影響p標簽的高度與其相疊加 */
就是因為這麼一句話,讓小土豆這位讀者產生了猜想,為什麼要清除浮動。在部分讀者眼中或許已經比較清楚明白為什麼要清除浮動,因為:first-letter偽對象有一個浮動的屬性。後來我想想,為什麼這個有浮動屬性就要清除浮動,這個問題似乎需要說明一下。
問題的出現,就需要去解決。因此我就從沒清除浮動到采用不同方式的清除浮動對這段代碼進行了簡單分析。
未對段落首字設置浮動時
未設置浮動時的首字下沉
p:first-letter {font-weight:bold;font-size:2em;}
這時我們僅僅只是對段落中的第一個字符設置了加粗和2倍大小的文本,那麼在示例圖中可以看到的效果就是文字放大了而已,並未首字進行下沉的處理。查看demo
顯然這不是我們所想要的效果,那麼這個時候我們要做的就是對首字設置浮動,使其脫離正常的文檔流
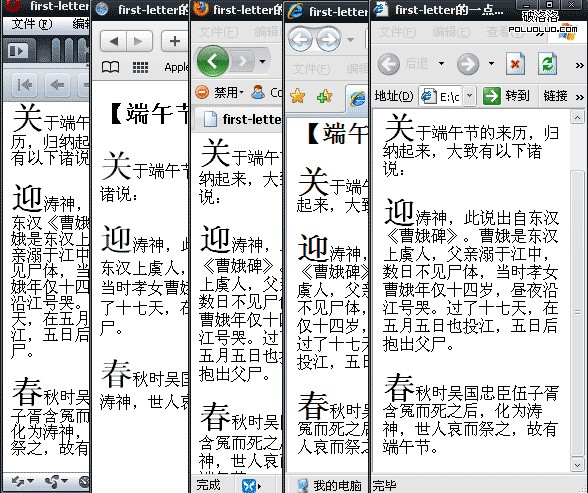
對段落首字設置浮動後並未增加清除浮動的屬性
設置浮動未增加清除浮動
p:first-letter {float:left;font-weight:bold;font-size:2em;}
增加了浮動之後,我們可以看到FF/IE7/IE6中已經得到了我們所想要的效果,但是opera/safari中卻出現問題了,在文本內容少的時候,第二個p標簽中的文字因為浮動而跑上去了,而只有當文本出現兩行的時候才會將下一個p標簽的內容移開。查看demo
由此可見,清除浮動的必要性還是有的。那麼我們就增加一個清除浮動的屬性給p標簽看看效果。
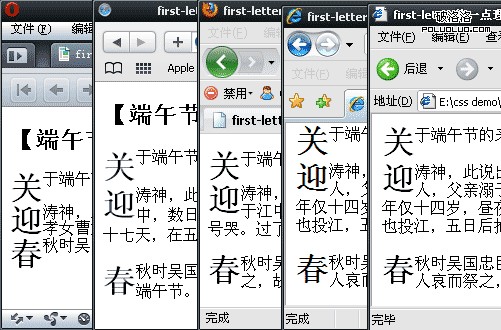
對段落首字設置浮動後並增加清除浮動的屬性
設置浮動後並增加清除浮動屬性
p:first-letter {float:left;font-weight:bold;font-size:2em;}p {clear:both;}
p標簽有了清除浮動的屬性後,這個時候opera/safari也不再發神經式的把下一個p標簽給拉上來了,不過仔細看看似乎間距存在著問題,難道還有其他因素導致了每個段落之間的間距消失了。查看demo
看來還是有些問題存在,是不是clear這個清除浮動的方式不對呢。難道是clear清除的僅僅只是浮動的屬性而並沒有讓上一個p標簽的高度自適應?帶著疑惑,增加點背景色的代碼給p標簽看看是不是真的這樣。
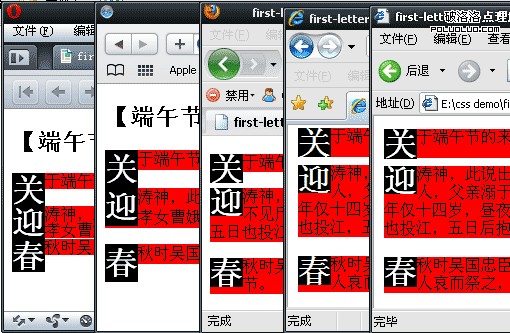
p:first-letter {float:left;font-weight:bold;font-size:2em;background-color:#000000;color:#FFFFFF;}
p {clear:both;background-color:#FF0000;}

利用背景色檢查清除浮動後的效果
果然,p標簽的高度沒有下來,僅僅只是清除了浮動的屬性而已,查看demo,清除浮動那麼多的方式(具體可以參考《CSS那些事兒》中關於清除浮動的章節),這個clear不好使,那就換一個方式清除浮動。
p:first-letter {float:left;font-weight:bold;font-size:2em;background-color:#000000;color:#FFFFFF;}
p {overflow:hidden;background-color:#FF0000;}

overflow方式清除浮動
浏覽器的世界就是那麼神奇,一個方法不行,換一個方法就會看到世界的另一面。這個時候我們可以看到背景色擴充到了整個p標簽,並且每個段落之間也存在了間距了,看來問題是解決了,查看demo。
在這裡需要說的一點就是,overflow清除浮動的方式彪叔——梁璟彪不贊成使用,建議使用:after的方式清除浮動,詳見《CSS那些事兒》中清除浮動章節。
在這裡針對這個首字下沉說了這麼多的內容,無非就是想說的是:當我們對標簽元素內的內容(或者標簽)設置了浮動之後,將會有可能導致該標簽元素的錯位,因此在設置浮動之後考慮清除浮動也是有必要的,但不是必須的;然後還有一點就是想跟一些朋友分享一個排查問題的方式,就是利用背景色來查找頁面出現問題的原因。
友情提醒:打開文中所提到的demo時,請使用不同浏覽器查看,並且嘗試拖拉窗口,改變窗口大小看效果