網頁制作poluoluo文章簡介:很多人對於CSS都是邊干邊學習,因為它不像C#之類的語言那麼復雜,看起來似乎挺簡單,然而正是這種對CSS的不完整的理解,導致了許多的CSS代碼破壞了布局,或者帶來了無休止的調試,以下總結了八條最常見的錯誤,以及它們的解決之道.
很多人對於CSS都是邊干邊學習,因為它不像C#之類的語言那麼復雜,看起來似乎挺簡單,然而正是這種對CSS的不完整的理解,導致了許多的CSS代碼破壞了布局,或者帶來了無休止的調試,以下總結了八條最常見的錯誤,以及它們的解決之道:
1.不閱讀或者沒有讀過W3C標准的文檔。
上圖是W3C CSS 2.1 規范截圖,這是當前唯一的官方詳細描述CSS2功能的文件,大部分都是干巴巴的條文,不過幸好有許多簡短有用的部分,當你不清楚某些CSS性能的時候可以去查閱這個文檔,下面列出一下比較常用的部分:
1.盒模型(The box model)
2.選擇器(Selectors)
3.可視化格式模型(Visual formatting model)尤其是浮動(floats)和塊格式(block formatting contexts)
2.DIV標簽湯( )
新手寫頁面最容易碰見的情況:DIV一鍋粥,不管什麼地方都用一大堆的DIV標簽去寫。比如用div去模擬表格,這種用法是完全沒有道理的,增加了頁面的標簽污染,這種做法帶來一系列問題:頁面加載慢、需要寫更多的CSS、代碼不容易維護等等。
這種DIV綜合症基本上來源於對樣式表基本工作機制的誤解。比如一個人寫了一個3層的DIV嵌套,給每個DIV添加對應的樣式,如第一個DIV設置背景色,第二個設置外邊距,給第三個設置字體大小,其實他沒有意識到的是,除非絕對必要,這些屬性都可以合並到一個div裡去實現。
另一個原因似乎是想用DIV標簽去替代諸如H1/H2/LI等更恰當的標簽,這是應該避免的做法,因為可能會給使用訂閱器、舊的浏覽器或者手機浏覽器的用戶帶來問題。
3.ID還是CLASS?
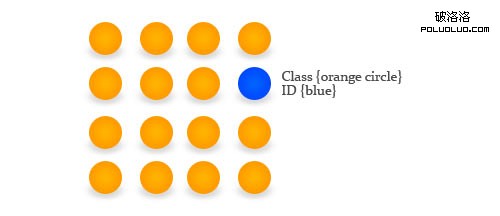
這張圖很形象,橘黃色的是class,藍色的是ID。使用class還是id,這是相當大一部分還沒有掌握邏輯化的CSS布局的人的一個通病,澄清一下:ID是定義一個項目的,而class可以定義多個項目。一個很通俗的例子,你的身份證號就是ID,而身份證上寫的“中國”就是class,很多人的身份證上都寫的是中國,但是號碼卻和你的不同。
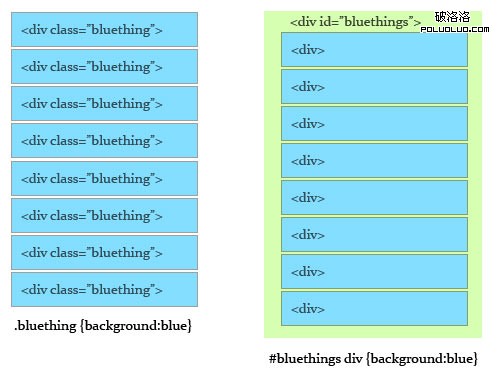
但是也不要到處亂用class,這仍然是一個對CSS的理解問題,下圖說明了濫用CLASS和合理的用ID的區別:
4.忽略縮寫。
這個屬於CSS的性能方面,下面一個例子就說明了問題:
1 2 3 4 5 6 7
border-top-width:1px; border-left-width:1px; border-right-width:1px; border-bottom-width:1px /*上面和下面等值*/ border-width: 1px 1px 1px 1px;
一般的縮寫順序為上右下左,記不住的話就記住時鐘方向從12點開始。
下面是一個小清單,列出了幾個最常用的縮寫屬性:
* font: style, weight, size, family. eg: font: italic bold 12px Helvetica
* border: width, style, color. eg: border:1px solid #ccc.
* background: color, image, repeat. eg: background: #000 url(image.png) no-repeat.
*hex色值可以將6位縮寫為3位,如:#111111, #111.
點擊下載一份完整的縮寫匯總表:css-cheat-sheet
5.忽略Doctype。
Web浏覽器被設計為可以處理幾乎任何網頁,當然也包括一塌糊塗的網頁:標簽在錯誤的地方封閉,沒有關閉所有標簽,標簽關閉,但從來沒有打開,不勝枚舉。浏覽器將嘗試以適應你寫的任何標記。不同的浏覽器會呈現不同的斷碼,導致後來很多頭痛。有一個最好的做法就是為頁面添加Doctype。
在HTML4時代,你可以聲明文檔Doctype為嚴格性或者過渡性或者其他完全不同的東西,幸好從IE6開始浏覽器開始支持新的HTML5Doctype,將浏覽器帶入到標准模式,而與之相對應的是詭異模式(quirks mode)。
<!doctype html>
doctype非常好加,記得將每次將它放在文檔的最頂部即可。
6.不當的使用單位。
不要使用px定義字體大小,使用px定義字體大小應該是table布局時代的一種舊習慣,與之對應的是像素字體在1024*768分辨率下看起來OK,但是時代是不斷變化,現在1024分辨率的占有率不斷下降,這也就意味著在1920的顯示器上會覺得字很小。
如何解決?用em單位定義,比如font-size:1.2em,意思就是該字體是默認字體的1.2倍,在火狐和IE下相當於16px,使用em的好處是,你可以通過改變body標簽或者其他任意外部標簽的字體大小來控制整站的字體大小,讓字體具有彈性,而用px是無法做到的,除非你使用的浏覽器的縮放功能。
另外字體也不應該用諸如pt、cm等單位定義,避免使用百分比,1em和100%是等效的,但是後者占用了更多的空間而且有自己的怪癖。
7.使用清除浮動元素。
停止書寫諸如<div style=”clear:both”></div>,以及element:after {content:”.”;clear:both;visibility:hidden;height:0;display:block}這些都是hacks,不是最好的做法。應該如下:
#container {overflow:hidden}
/*IE6 hack*/
#container {display:inline-block} #container {display:block}
為什麼要用overflow:hidden,因為它具有神奇的魔力,具體解釋看W3C的文檔解釋。
(這裡有待商榷,感謝Smallto提出的想法,浮動清除方法以及他們的優缺點見彪叔的總結 )
8.忽略驗證。
幸運的是,越來越多的人加入到了web標准的行列,並主動去效驗它們的網站,而不幸的是,還有很多網站沒有意識到,無效的標記意味著今後更多的工作。
W3C為我們提供了HTML在線效驗與CSS在線效驗
- 上一頁:重新認識一下網頁標准
- 下一頁:CSS教程:關於CSS漸變的一些要點