CSS3 Please:在線生成跨浏覽器的CSS3代碼
編輯:CSS進階教程
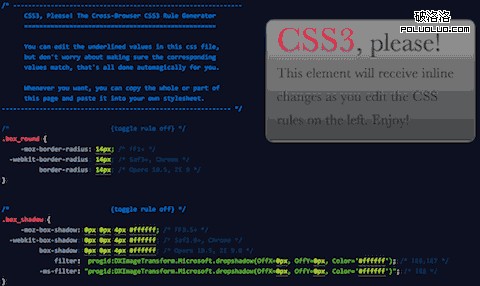
CSS3 Please一個在線生成跨浏覽器的CSS3代碼的網站,很直觀,也很方便,現在支持的CSS 3屬性有圓角、陰影、漸變、自定義字體、旋轉、rgba色彩。即將支持的還有其他的一些 css transform。
用法很簡單,點擊屬性值直接修改就可以及時預覽。toggle rule on和toggle rule off按鈕可以啟用或禁用某個屬性。
即刻體驗:http://css3please.com/
事實上,現在支持這些CSS3屬性的浏覽器大都沒有完全的支持W3C標准屬性,而是采用自己的私有屬性,這顯然增加了開發的復雜度,也給將來的維護帶來一些不確定性。不過貌似chrome dev版開始支持原生的border-radius了。

Paul Irish 和 Jonathan Neal 創建了一個有趣的實例站點,內容關乎大量參數可調整的 CSS 示例,支持參數修改後的即時預覽功能。
CSS3, Please! 將會帶你領略這些令人意想不到的 CSS 新規則:
1. border-radius
2. box shadow
3. gradients
4. rgba support in backgrounds
5. transforms
6. font-face
這是一個非常適合學習 CSS3 的頁面,有興趣不妨一試。
官方網站:http://css3please.com
小編推薦
熱門推薦