網頁制作poluoluo文章簡介:這篇文章介紹了 5 個實用的 CSS 屬性。你應該很熟悉,但很可能很少會使用到。我並不是在談論展望全新的 CSS3 屬性,我指的是舊的 CSS2 中的屬性,如:clip,min-height,white-space,curosr 和 display 等一些被所有浏覽器廣泛支持的屬性。因此,千萬不要錯過這篇文章
這篇文章介紹了 5 個實用的 CSS 屬性。你應該很熟悉,但很可能很少會使用到。我並不是在談論展望全新的 CSS3 屬性,我指的是舊的 CSS2 中的屬性,如:clip,min-height,white-space,curosr 和 display 等一些被所有浏覽器廣泛支持的屬性。因此,千萬不要錯過這篇文章,因為你可能發現它們竟有如此之大的用途。
1、CSS Clip
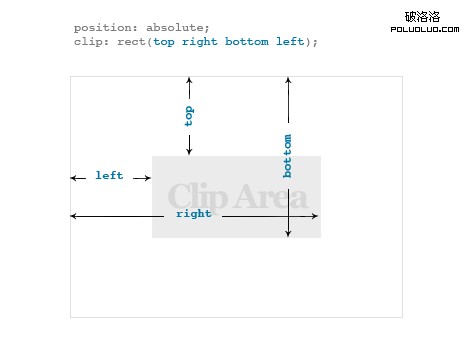
剪輯 (clip) 屬性就像一個面具。它允許你使用矩形掩蓋頁面元素的內容。要剪輯一個元素:你必須指定其 position 屬性為 absolute,然後指定相對於元素的 top,right,bottom,left 值。

圖片剪輯實例(演示)
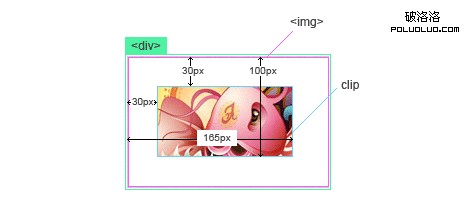
以下示例演示了如何使用 clip 屬性掩蓋一張圖片。首先,指定 <div> 元素為 position:relative,然後指定 <img> 元素為 position:absolute,並且根據實際需要設定 rect 值。

.clip {
position: relative;
height: 130px;
width: 200px;
border: solid 1px #ccc;
}
.clip img {
position: absolute;
clip: rect(30px 165px 100px 30px);
}
圖像調整尺寸和剪輯(演示)
在這個示例中,我將展示如何調整圖像尺寸和剪輯圖片。素材圖片是矩形的,我想將其削減至 50% 的尺寸,用來創建一個正方形格式的縮略圖。因此,我用寬度和高度屬性來調整圖像,並使用 clip 剪輯屬性予以掩蓋。然後用 left 屬性將圖片移開左側 15px 的距離。

.gallery li {
float: left;
margin: 0 10px 0 0;
position: relative;
width: 70px;
height: 70px;
border: solid 1px #000;
}
.gallery img {
width: 100px;
height: 70px;
position: absolute;
clip: rect(0 85px 70px 15px);
left: -15px;
}
2、Min-height (演示)
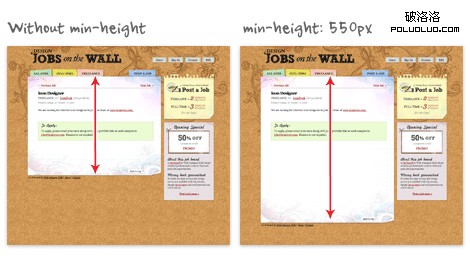
min-height 屬性允許你指定元素的最小高度,適用於需要平衡布局的情況。我將它用於 Job 面板上,以確保內容區域高於側邊欄。

.with_minheight {
min-height: 550px;
}
IE6 的 Min-height hack
注:神奇的 IE6 原生不支持 min-height 屬性,不過幸好有一個 min-height hack。
.with_minheight {
min-height:550px;
height:auto !important;
height:550px;
}
3、White-space(演示)
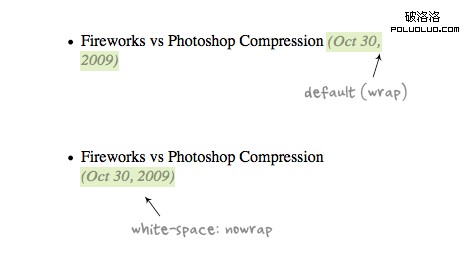
white-space 屬性指定了元素中空白的處理方式。比如,指定 white-space:nowrap 會阻止文本自動換行。

em {
white-space: nowrap;
}
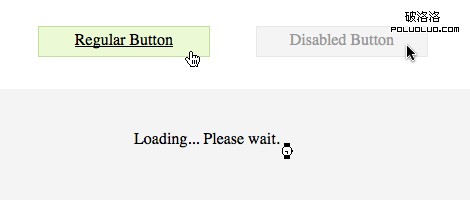
4、Cursor(演示)
如果你改變了按鈕的行為,其指針也應該隨之改變。比如,當一個按鈕不可用時,指針應該改變為默認的箭頭,來表明它不可點擊。因此,cursor 屬性在開發 Web 應用程序時相當有用。

.disabled {
cursor: default;
}
.busy {
cursor: wait;
}
.clickable:hover {
cursor: pointer;
}
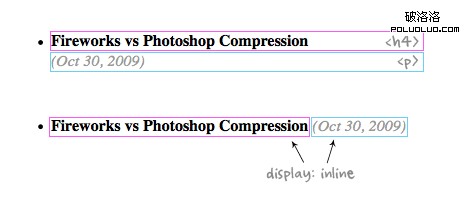
5、Display inline / block(演示)
如果你不知道:塊級元素是作為獨立的一行來渲染的,而行內元素是在同一行被渲染的。<div>,<h1> 和 <p> 標簽都是塊級元素,<em>,<span>,<strong> 都是行內元素。通過 display:inline 或 block 的方式,你可以重設這些元素的 display 樣式。

.block em {
display: block;
}
.inline h4, .inline p {
display: inline;
}
英文原稿:5 Simple, But Useful CSS Properties | WebDesignWall