網頁制作poluoluo文章簡介:或許你已經看過很多關於CSS3動畫的技術,包括前端觀察之前發表的一些,那麼現在就情看一看CSS3動畫的魅力吧。這裡是一輯47個令人瞠目結舌的CSS3動畫演示。他們演示了CSS3能給我們帶來的巨大的可能性。
翻譯自:47 Amazing CSS3 Animation Demos中文原文:47個驚人的CSS3動畫演示
請尊重版權,轉載請注明來源,多謝!
或許你已經看過很多關於CSS3動畫的技術,包括網頁教學網之前發表的一些,那麼現在就情看一看CSS3動畫的魅力吧。這裡是一輯47個令人瞠目結舌的CSS3動畫演示。他們演示了CSS3能給我們帶來的巨大的可能性。
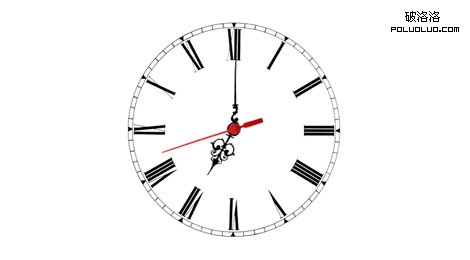
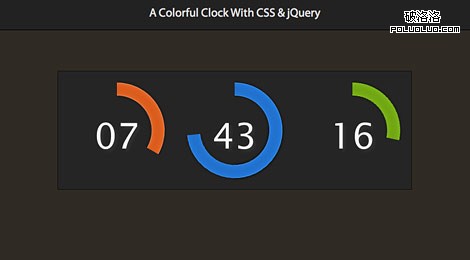
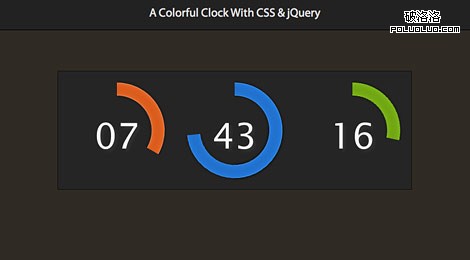
1.使用jQuery的CSS3時鐘

2.模擬時鐘

3.使用方向鍵旋轉的3D盒子

4.多個3D盒子(滑入/滑出)

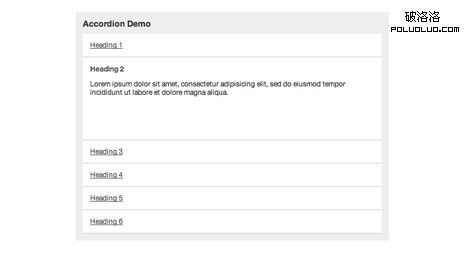
5. CSS3折疊

6. 自動滾動的視差

7. Isocube

8. 圖片畫廊

9. 矩陣

10. 7個使用CSS3的Javascript效果替代

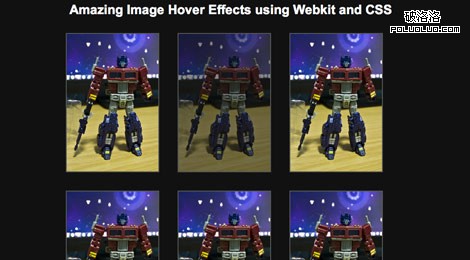
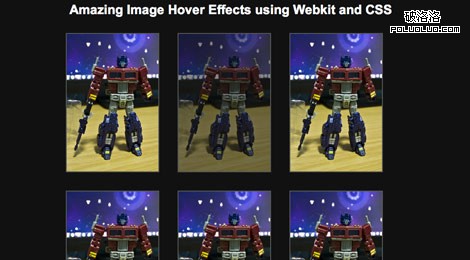
11. 圖片滑過效果

12. 轉動的可樂罐 (通過滾動條控制)

PS:這個例子和下面這個嚴格來說都不是用的CSS3技術,而是復雜的圖片和css的background-position屬性的應用。
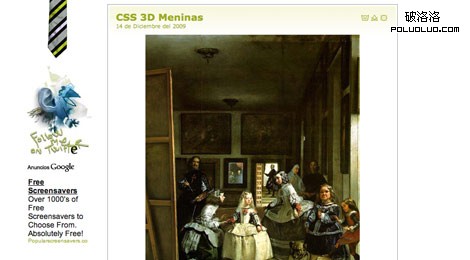
13. 3D 房間

14. 寶利來畫廊

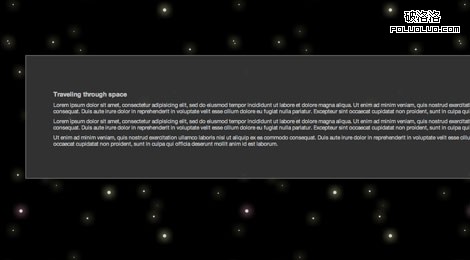
15. 太空
注意: 這個演示依賴圖形,需要一些時間來加載,但是結果非常瘋狂!

網頁制作poluoluo文章簡介:或許你已經看過很多關於CSS3動畫的技術,包括前端觀察之前發表的一些,那麼現在就情看一看CSS3動畫的魅力吧。這裡是一輯47個令人瞠目結舌的CSS3動畫演示。他們演示了CSS3能給我們帶來的巨大的可能性。
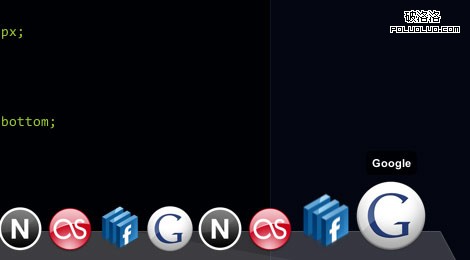
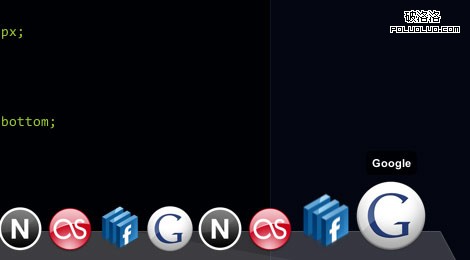
16. Mac Dock

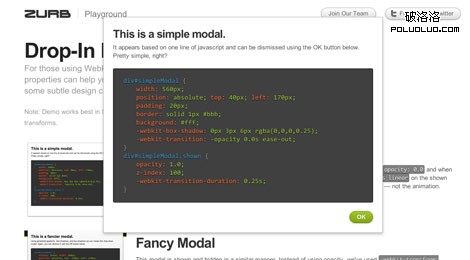
17. 滑入的模態窗口

18. 滑動的唱片

19. 放大的寶利來畫廊

20. 動畫的火箭

21. Poster Circle
這個需要支持3D動畫的浏覽器才能看到全部效果,比如Mac版Safari4浏覽器
22. 變形的盒子

23. 落葉

24. 動畫效果寶利來畫廊

25. 聚光燈投影

26. 彩色時鐘

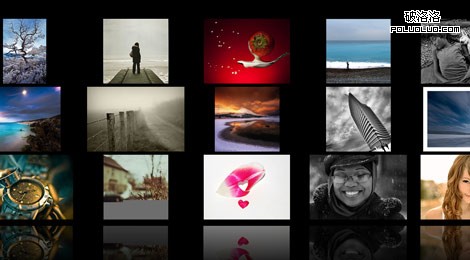
27. Lightbox 畫廊(可拖拽)

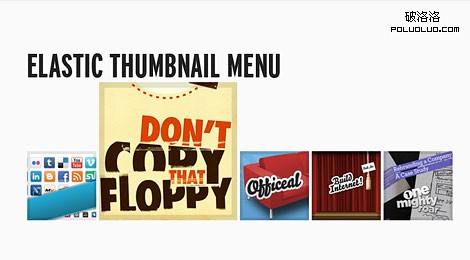
28. 彈性所略圖菜單

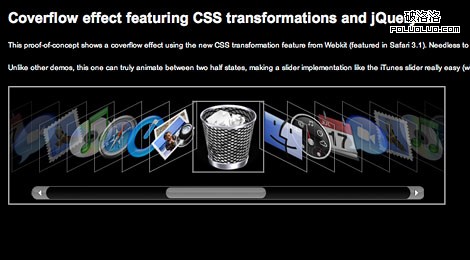
29. Coverflow

30. 雪花

網頁制作poluoluo文章簡介:或許你已經看過很多關於CSS3動畫的技術,包括前端觀察之前發表的一些,那麼現在就情看一看CSS3動畫的魅力吧。這裡是一輯47個令人瞠目結舌的CSS3動畫演示。他們演示了CSS3能給我們帶來的巨大的可能性。
31. jQuery DJ Hero

32. 動態的堆疊卡

33. 另一個圖片畫廊

34. 雪棧 (用方向鍵控制)

35. 動畫的定價分組

36. 光滑的jQuery菜單

37. CSS3

38. 不用Javascript的CSS Tabs

39. 無JavaScript的Tab菜單

40. SVG Fisheye菜單

41. 無Flash的動態演示

42. 旋轉的畫廊

43. 下拉菜單

44. 另一個Fisheye效果

45. 逐幀動畫(鼠標經過時演示)

46. 另一個CSS3折疊

47. AT-AT Walker (沒有用Flash或JavaScript)
