網頁制作poluoluo文章簡介:CSS選擇的器的特定值決定了選擇器的優先級。這片文章作者同大量的例子和圖片詳細介紹了CSS選擇的器的特定值的作用,和計算方法.
以前我從來沒有具體的談到這個問題最好的解釋方法是用一個例子來說明那的特性引起了你的困惑或則沒有按照預期的顯示。然後我們將近距離的細看計算實際的值來選擇最優的選擇器。
這是一個簡單的例子 無序的列表:
<ul id="summer-drinks">
<li>Whiskey and Ginger Ale/li</li>
<li>Wheat Beer</li>
<li>Mint Julip</li>
</ul>
現在你想指定他們中間你最喜歡的酒並且把它的樣式做一點變化,你需要通過這個列表元素上的一個類名來實現它。e
<ul id="summer-drinks">
<li class="favorite ">Whiskey and Ginger Ale/li</li>
<li>Wheat Beer</li>
<li>Mint Julip</li>
</ul>
現在,你打開CSS寫出你的新樣式類:
.favorite{
color: red;
font-weight: bold;
}
然後你你看著自己的工作,但是不幸的是,他並不起作用,你喜歡酒的文本沒有變為紅色或則加粗。一些可以的東西在起作用。在CSS樣式中你會發現還有下面的這個語句:
你的麻煩在這,兩個不動的Css選擇器竟然同時定義了字體的顏色和字體的粗細。說明字體大小的語句只有一個。所以很明顯起作用的只有一個選擇器。兩個選擇器不是在戰斗,但是浏覽器不需要決定它們中間那一個語句是榮耀的。浏覽器是根據具體規則的標准設置。我想這困惑這一些初學者,因為他們還沒有完全理清這些東西。他們可能認為.favorite是“勝利”的哪一個:favorite語句是進一步的CSS樣式,或者是因為在HTML中class=”favorite” 離實際文本近一些。
但是,事實上,在CSS中選擇器的順序扮演者一個重要的角色而且“進一步的”的那個語句事實上是“勝利的”當特定值是一樣的精確。
.favorite
{
color: red; }.favorite { color: black; }
字體的顏色將是黑色的。。。。但是我卻不敢不苟同。
這裡的重點在:對於你的每一個機會,你要盡可能的詳細使它是有意義的。盡管用這個簡單的例子可以代表上面的例子。 但是它更明顯的顯示 :簡單的運用一個類名來指向 “favorite drink” ,是不能覆蓋紅色的字體屬性。它也將不會是非常安全的即使它是起作用的。下面的用法可能是明智的:
ul #summer-drinks li .favorite { color: red; font-weight: bold; }這就是我叫的“你要盡可能的詳細使它是有意義的”。你實際上可以使用更確切的方法使用這些屬性,像這樣:
但是它是從頂部開始的,它使你的CSS樣式不具有易讀性並且產生真正的好處。
計算CSS特定的值
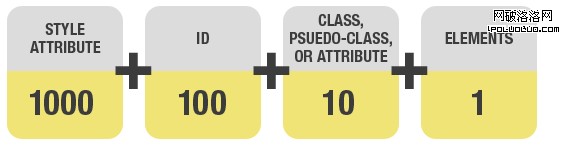
剛才為什麼我們第一次嘗試改變字體的大小和顏色失敗了呢? 隨著我們的學習,它是因為標簽自己簡單的運用類名,擁有較低的特性值,被其他的指向這個無序列表的具有ID值的選擇器“壓倒”。在那個句子中,重要的字眼是class和 ID。CSS不關心用class 和IDs做什麼,但是它卻給他們賦予不同的特定權重。事實上,一個ID擁有比一個class大10倍的特定權重。讓我們看看特定值是怎麼計算的:

換句話說:
- 假如元素有內聯樣式,那它將自動的擁有100點
- 每一個ID值100點
- 每一個類名(或者偽類,屬性選擇器),10點
- 每一個元素1點
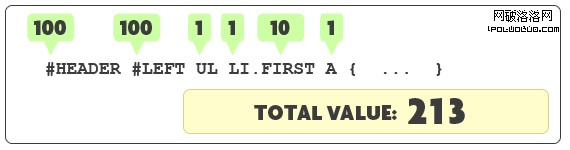
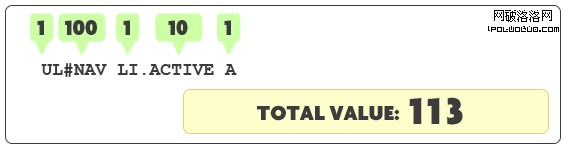
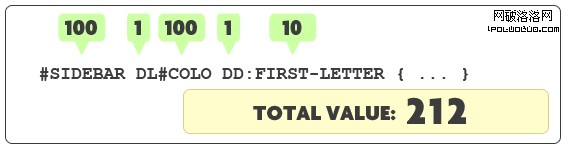
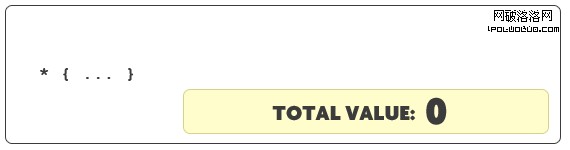
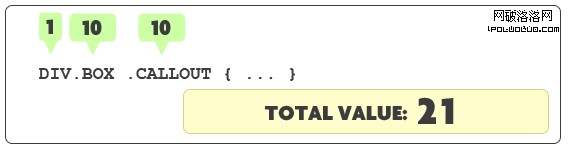
簡單的計算例子




注意事項:
上面的例子以上的例子是非常接近的CSS是如何計算的特殊性價值,但是那是重要的例外。數字並不是真正的像在十進制中“加在一起”,而是基於一種無限方式的組合在一起,所以231實際上像2,3,1。重要的區別在(Jonathan Snookpoints out)假如任意一個數字超過了9,將不像十進制那樣向前進一位。所以一個選擇器的特定值可以是2,11,1.它不能被計算成311,謝謝下面的Eric Meyer 的《區別上跳躍》, 也謝謝 Eric關於這種區別的頁面。
資源:
- Smashing Magazine has a pretty comprehensive article on CSS Specificity
- W3 specs
- IE Quirks (try viewing this page in Fx and then IE)
- Fuzzy Specificity Hack: IE (even beta 8!) and older Opera browsers have a bug honoring the correct selector under specific circumstances.