查看和編輯CSS中用到的顏色:CSS Prism
編輯:CSS進階教程
網頁制作poluoluo文章簡介:CSS Prism:你在CSS中用了多少種顏色?
很多時候,設計師希望要求我們完全還原設計圖,甚至是要求“像素完美”。顏色是設計中很重要的一部分,你也會將設計圖中的色彩完整的還原到頁面中。然而,很多時候可能就連設計師自己都不知道用了多少種顏色。
顯然,頁面中使用過多的顏色並不是好事。
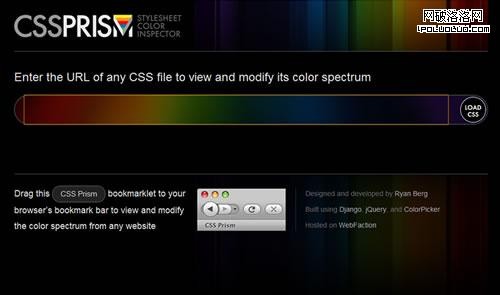
CSS Prism是一個專門用於查看和編輯CSS中用到的顏色的網站,它由Ryan Berg基於Django項目構建,采用 jQuery及其 ColorPicker插件。

通過CSS Prism你可以:
- 輕松的查看單個CSS文件中使用到的顏色(16進制顏色),並按順序排列;
- 方便定位顏色在CSS文件中位置;
- 可以很方便的編輯顏色。
自己去體驗一下吧。
另外你可以拖拽 CSS Prism 這個鏈接到你的浏覽器的書簽欄,這樣你就可以訪問或測試網站的時候直接點擊這個書簽調用它。
小編推薦
熱門推薦