網頁制作poluoluo文章簡介:玩轉CSS3色彩.
譯自:Playing Around with CSS3 Colors
中文:玩轉CSS3色彩
傳統來說,大家在CSS中使用的顏色要麼是16進制格式,要麼是rgb格式,就像rgb(171,205,239)。

CSS3帶來了一些新的處理顏色的方法,比如使用HSL(Hue, Saturation, Light) 和opacity/alpha通道。不幸的是,現在只有Firefox 3+, Chrome 1.0+ 和Safari 3+ 以及一些衍生的浏覽器完全支持它們。但是我們可以盡我們所能,而IE直到Internet Explorer 9才會開始支持一些CSS3屬性。
Opacity
這其實是一個舊屬性,令人驚奇的是,它被IE的當前版本支持——盡管是以一種比較復雜的方法。
Opacity將整個CSS 對象變透明,所有的子元素的透明度也會適當的繼承。官方的語法如下:
opacity: [0-1的小數];
所以一個opacity: 0.5;設置會讓對象50%透明。盡管較新的浏覽器積極的支持它,老的浏覽器還是需要一些定制的代碼,就像IE浏覽器一樣。
目前較老的Firefox版本,我們需要使用-moz-前綴,而對於舊的Safari/Chrome版本,我們需要使用-webkit-前綴。而對於更老的還在使用KHTML內核而不是webkit內核的Safari版本來說,我們需要使用-khtml-。那麼如果我們想支持每一個浏覽器,我們的代碼應該是這樣的:
opacity: 0.5;
-moz-opacity: 0.5;
-webkit-opacity: 0.5;
-khtml-opacity: 0.5;
啊,稍等!IE怎麼辦?好吧,IE的確完全不支持這個,但是它使用了一個私有的濾鏡。傳統的方法簡短扼要:
filter:alpha(opacity=50);
請注意對於IE我們需要使用從0到100的整數,而不是像opacity屬性那樣的小數。郁悶的是,Internet Explorer 8提供了一個新的方法來處理。不要嘗試像另一個那樣記住這個,這是很長的一個:
-ms-filter: "progid:DXImageTransform.Microsoft.Alpha(Opacity=50)";
當然,如果你想支持舊的IE浏覽器,你將不得不使用上面的那個短的,這也就意味著如果要兼容絕大部分浏覽器,你需要總共六條CSS語句。
PS:事實上,Safari從1.2版本(2004年)就開始支持opacity屬性了,KHTML內核的Safai基本很難再找到了,而事實上,Konqueror從未支持過-khtml-opacity屬性,所以請不要再使用它(我在翻譯的時候考慮到原文的完整性,所以並沒有對上面的代碼作出修正)。Opera從9.0開始支持CSS3的opacity,而Firefox直到3.5才原生支持opacity。IE8的-ms-再加上filter真是微軟的天才作品啊!不過請注意,如果你要同時使用filter和-ms-filter,請注意將-ms-filter寫在filter的前面。——神飛
網頁制作poluoluo文章簡介:玩轉CSS3色彩.
RGBa
下面讓我們討論一下RGBa。RGBa是對原始的RGB的擴展,它加入了第四個參數:alpha通道。alpha通道參數采用0 到1之間的小數,就像opacity那樣。使用RGBa而不是opacity的優勢是,當使用RGBa的時候,透明不會被應用到子元素。這也就一位著,你可以在一個透明對象裡面使用一個完全不透明的子對象,而當你使用opacity的時候,透明對象的子元素也是透明的。
使用RGBa不能再簡單了:
div {
background: rgb(255,0,0); /* The old one */
background: rgba(255,0,0,0.5); /* The new one */
}
正如你看到的那樣,我們漸漸通過添加一個字母和另外一個參數就將一個實體的紅色變為半透明的紅色了。RGBa被Firefox 3+、Safari 3+、Chrome 1.0+以及Opera 10支持。但IE還是不支持。CSS-Tricks 提供了一個使用私有濾鏡的方法來讓它在IE下也可以工作:
<!--[if IE]>
<style type="text/css">
.color-block {
background:transparent;
filter:progid:DXImageTransform.Microsoft.gradient(startColorstr=#99000050,endColorstr=#99000050);
zoom: 1;
}
>/style>
<![endif]-->
HSL
HSL是一個選擇顏色的很直觀的方法。如果你需要“再暗一點點兒” 或 “再亮一點點兒”,使用十六進制組合會頗麻煩吧。幸運的是,通過HSL,它就是僅僅一個簡單的數字改變。

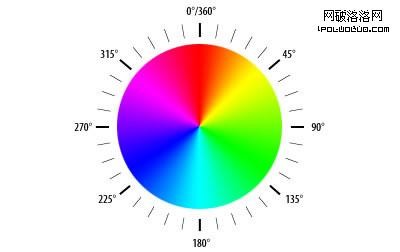
HSL代表Hue(色調、也稱“色相”)、Saturation(飽和度)和Lightness(明度)。Hue就是一個色盤中的顏色(參考上圖)。色彩選擇通過度數來確定,0º 就是紅色,120º 是綠色,而240º 就是藍色。當然,你可以選擇中間的不同的色彩組合,這樣你就有這些:

Saturation(飽和度)是該色彩被使用了多少。0%表示灰度,也就是我們並沒有使用這個顏色,而100%表示該顏色很飽滿。通俗的講,飽和度就是顏色的深淺程程度,鮮艷程度
Lightness(明度)也就是該色彩有多亮。較低設置意味著暗,較高設置意味著亮,0% 和100%意味著分別為黑和白。
所以,一個使用橙色的50%飽和度+50%名都的背景的對象看起來就像這樣:
div {background: hsl(30, 50%, 80%);}
如果想讓它更亮一些或者暗一些,只需要調整最後一個參數就可以了。
HSL被大部分浏覽數支持,包括Safari 3.2+、Chrome、Firefox、Opera 9.6+,IE不支持。
HSLA
當然,HSLA 就是HSL 的擴展,就像RGBa一樣,添加了第四個透明參數。使用HSLA就像RGBa一樣簡單,僅僅在那裡貼上額外的參數就OK了:
div {background: hsla(30, 50%, 80%, 0.5);}
這個例子也是使用了橙色,但是添加了50%透明。
HSLA被大部分浏覽器支持,包括Safari 3.2+、Chrome、Firefox,IE不支持,和HSL不同的是,Opera9.6並不支持HSLA,直到Opera 10才開始支持HSLA。
總結
顯然,HSL 和HSLA 只被Firefox、Safari、Chrome和Opera等浏覽器的較新的版本支持。而對已IE卻沒有想opacity和RGBa那樣對應的私有屬性支持它們兩個。然而,這從來不會阻止你嘗試或以它們做實驗。