網頁制作poluoluo文章簡介:在這個系列文章的第一部分中,我解釋了rel微格式的不同實現。在解釋rel-me微格式的時候,簡要的提到了XFN微格式。
在這個系列文章的第一部分中,我解釋了rel微格式的不同實現。在解釋rel-me微格式的時候,簡要的提到了XFN微格式。
原文鏈接:http://www.ablognotlimited.com/articles/getting-semantic-with-microformats-part-2-xfn/
現在,我們花費一點時間來好好看看這個非常酷的微格式。
在鏈接中放入個人信息
由GMPG──全球媒體協議組──擬定的XHTML好友網絡是一個非常簡單卻強大的去中心化描述方式,通過使用鏈接(<a>)的rel屬性來展現人際關系。
這個概念同我在第一部分中描述的基於鏈接的關系是一致的:
<a href="http://twitter.com/emilylewis" rel=”me”>Twitter</a>
在這個例子中,rel="me"代碼說明這個鏈接的目的地址(href)指向關於我的一個頁面 (或者是我負責的頁面)。
XFN微格式所描述的基於鏈接的人際關系完全超越我們之前描述的概念。
我們都是連接在一起的
XFN擴展了rel-me的概念,不僅僅包含個人身份同社交網絡之間的關系。您可以為鏈接中的rel屬性簡單的添加多個屬性值用以描述關系信息。
例如,我經常在博客中引用我的老板兼好友,IanIanIanIanIan:
<a href="http://www.iso-100.com/" rel=”met colleague co-worker friend”>Ian Pitts</a>
在上面的例子中,我為指向他博客的鏈接添加了rel="met colleague co-worker friend“這些屬性。這些rel屬性值說明:
- met:我見到過Ian本人。
- colleague:Ian是我的同事,也就是說我認為他跟我是具有相似興趣和技術的人。
- co-worker:Ian是我的老板,因為他也是我的同事。
- friend:我把Ian當作的我朋友(他很幸運吧)。
我們是如何連接在一起的
XFN規范提供了各種關系屬性值,這些屬性值都是非常簡單並直觀的。
友誼/熟悉度
僅能使用這個列表中的一個值:
- friend:根據個人定義變化。但根本來說,這是在熟悉度類別中最“親密”的值。
- acquaintance:表明一個中等的熟悉程度。
- contact:表明僅僅是我擁有聯系信息的個人。
物理特性
met──相遇──表明曾經見過本人的關系。可以同其他所有屬性值共存。
職業
可以使用其中一個或者兩個屬性值:
- colleague:具有相似興趣或者技術的人,同僚。
- co-worker:同事。
地理信息
僅可使用其中一個屬性值:
- co-resident:跟您住在同一條街道上的人。
- neighbor:一個更廣義的地理引用,通常是住的非常近(靠您自己定義),但是不在同一個街道上的。
家族
僅可以使用其中一個屬性值:
- child:孩子
- parent:父母
- sibling:兄弟姐妹,也包括您結婚之後對方那邊的兄弟姐妹
- spouse:配偶(不論合法與否)
- kin:任何親戚,不管是直系,還是通過婚姻或者領養。
浪漫關系
可以使用一個或者多個屬性值:
- muse:獲取靈感的人
- crush:您單相思的人
- date:您目前相對固定的約會對象
- sweetheart:您目前非常心理或者物理投入的人
由於我嘗試微格式開始時候的疑惑,有必要解釋一下muse(獲取靈感的人)。雖然他存在於“浪漫關系”這個分類,但他衡量於同“理性”對比的角度。靈感不屬於理性,因為屬於浪漫關系。(譯注:沒懂)
我經常引用一些業內英雄的鏈接(例如,Jeffrey Zeldman, Eric Meyer 和 Jason Santa Maria)。對於這些人的鏈接,我都使用了屬性rel="muse"。
而這些絕對不是“浪漫關系”。我僅僅是(深刻的)崇拜他們的工作,並經常從他們那裡獲取靈感。
另外,我發現這裡對這些“浪漫關系”的描述異常的有趣。
個人身份
me指向在另外一個不同地方(href)的自己。
我希望有一點非常明顯的是,為您自己賦值friend是多余的,雖然您會認為您是自己的朋友。同樣還包括met和其他一些屬性值。但僅僅是因為不需要這樣做,而不是因為這樣做無效。
特意的簡單 = 效率
包括我在內,作為非常關注細節的人,會非常感激使用這些簡單而搞笑的詞語。我們就簡單的接受co-worker(同事關系),而不要去爭吵究竟是不是需要添加領導還是下屬的屬性。
值得提的一點是,在使用這些屬性值的時候沒有特定的順序要求。
此外,這些值是不具有對稱性的。因此,如果您引用一個人為friend而他們引用您為acquaintance,這並沒有任何邏輯上的錯誤(除非您感到異常的失落)。
指定Profile
除了在您認識的這些人的鏈接上加上rel聲明,GMPG建議您最好也讓浏覽器和搜索引擎知道您的網頁支持XFN,這個工作可以通過在<head>代碼中指定XFN的資料鏈接。
對於我而言,我選擇在所有頁面中都聲明XFN的資料鏈接,因為我的<head>代碼通過一個全局文件來維護。這會讓工作容易很多,同時,可以讓rel="me"出現在我所有的頁面中(同樣,可以在頁腳鏈接到我的Flickr、, Delicious、iLike 和 Twitter的個人資料頁面):
<head profile=”http://gmpg.org/xfn/11″>
告訴全世界
GMPG也建議讓人們知道您的網站是支持XFN的。他們提供了一個徽章,您可以加到自己的網站上:
![]()
從個人角度來說,我並不是這些按鈕或者徽章的粉絲。但是我支持這個提議,所以在我的頁腳中加上了XFN的鏈接:
<a href="http://gmpg.org/xfn" title="支持XHTML好友網絡">XFN</a>
![]()
讓他變得更簡單
雖然簡單的為超鏈接添加這些屬性和屬性值不是一項特別浩大的工程,但是也有一些工具能夠幫助您更容易實現XFN:
- XFN 1.1 生成器是一個基於網頁的向導,用來給鏈接指定合適的XFN值,並提供多種語言支持。
- MTMTMTMTMT Blogroll 2.12 Manual是一個Movable Type的插件用來為引用鏈接定義XNF關系。
- XFN Link Creator也是一個為鏈接加上XFN屬性值的向導。
- WordPress Links Manager可以配置允許您為blogroll鏈接添加XFN關系值。
- WPWPWPWPWP Microformatted Blogroll 0.2是添加XFN鏈接的Word Press插件。
- rel-lint是一個JavaScript書簽,用來檢查那些XFN屬性值,並標注出哪些他無法識別。
語義網
我知道我已經反反復復的重復好多遍(這也肯定不是我最後一次說):語義是微格式首要的好處之一。XFN也包含在內。
使用微格式來為網頁內容添加結構和語義,使網頁變得對人類對機器同樣可讀。關鍵是,他們只使用了目前已經存在的標准中的標記語言和數據。這點很棒!
微格式讓我們距離Tim Berners-Lee提出的語義網越來越近。
社交網絡
“語義”促使我在這個博客中大量使用微格式,這只是一方面,因為我意識到這點誘惑對於某些人來說並不那麼吸引人。針對於這些人,我懷疑XFN的“社交”特性可能更重要一些。
社會搜索
Rubhub是一個社會搜索引擎,您可以在那裡提交網站,他會被索引,並同其他網站進行比較,從而建立社會關系的索引。
一旦索引,您可以看到您網站的社交結果,包括其他網站如何引用(通過rel="me")您,還有其他個人是如何引用您的關系。
可視化
XFN Graph 會生成一個蛛網圖來展示這些站點如何互相鏈接,提供社交關系的可視化展現。從這裡,您可以知道人們是怎麼連接起來,並可以通過這個展示找到那些跟您具有相似興趣的人。
連通性
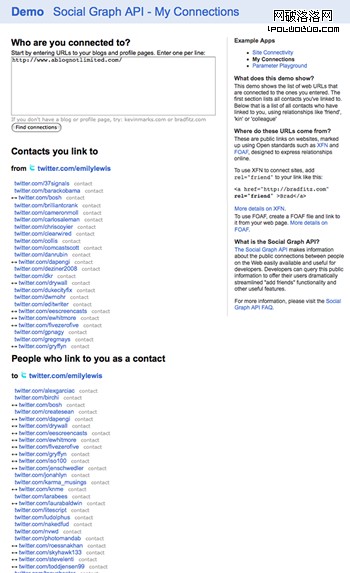
Google的Social Graph API使用XFN來使得用戶在新網站中交朋友更加容易。
例如,在Google提供的“My Connections”的演示程序中,顯示您如何跟其他人連接起來。這裡有一個截圖:

朋友列表
有大量的站點,尤其是那些社交網絡站點,都使用XFN標記來建立好友/聯系人列表。比如,Twitter和LinkedIn都在他們的follower和聯系人鏈接上添加了rel="contact"。
在看得更遠一點,一些站點發布hCard+XFN組成的好友列表,這個數據可以用來被導入/訂閱。(我會在第三部分中說明hCard微格式)
這為將來允許用戶在不同網站之間交換社交網絡信息打下了基礎。
身份統一
在第一部分中提到過,XFN對於身份統一很重要。
社交網絡站點
例如,很多社交網絡站點在他們的個人資料頁中都實現rel="me"屬性,包括Flickr、Twitter、LinkedIn等。所以,在任何使用其他身份的網頁中,分散的個人身份被重新集合在一起。(譯注:好晦澀,不會翻)
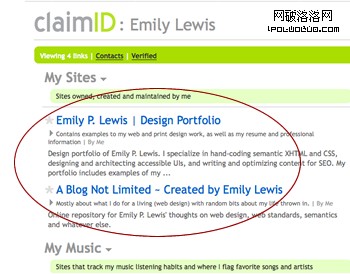
ClaimID
同樣,也有一些在線身份統一的服務支持XFN。例如,claimID可以讓您手動設置個人資料,集成您所有的在線身份,每一個都可以被標注為rel="me"。這裡有一個我 ClaimID個人信息的截圖,包括了這些鏈接:

設立ClaimID上的個人資料有一個好處就是他會給你一個OpenID。
OpenID是為用戶數字身份提供的開放的去中心化的自由框架。他使用已有的互聯網技術來改變存在的數字身份(例如博客、照片等),您可以使用這個身份在支持OpenID的站點上登錄。這個跟XFN並沒有直接關系,不過他很酷。
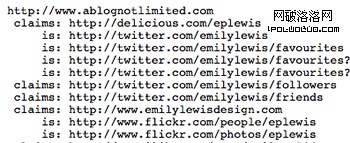
Plaxo
還有一個Plaxo’s Open Social Graph值得一提,他會根據您提供的站點URL來搜索rel="me"鏈接。然後去抓取這些鏈接。他還會搜索雙向的鏈接來確定這兩個地方(href)確實是同一個人。下面是一個抓取的截圖:

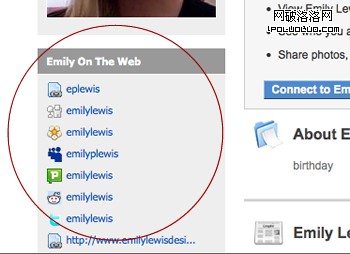
Plaxo的在線地址簿和社交網絡服務都支持XFN,會自動的添加rel="me"屬性到您個人資料中。我在Plaxo的個人資料頁上每一條鏈接都實現了rel-me的屬性標注:

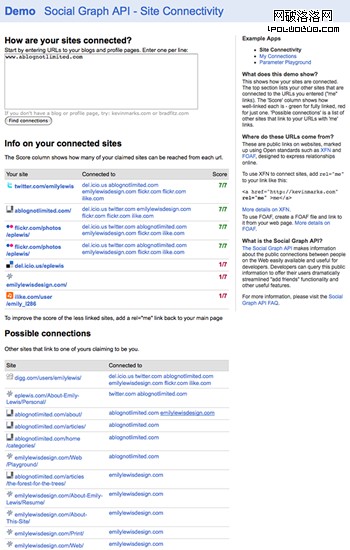
還有Google的Social Graph API中的演示應用,“Site Connectivity”,也通過列出他之道是你的站點集合,還包括那些他認為是你的站點。下面同樣是一個截圖:

來點個性
同樣在第一部分提到過,您可以使用CSS屬性選擇器來為特定的rel定義一些風格。例如,您希望利用XFN微格式圖標,您可以使用下面的屬性選擇器:
a[rel~="friend"]:before {content: url(xfn-friend.png);}
在支持CSS 2.1 規范的浏覽器 (IE 6不支持),這個可以被顯示為:
![]()
延伸閱讀:
基於鏈接關系的微格式:使用rel屬性
為網頁添加hCard微格式