網頁制作poluoluo文章簡介:今天讓我們一起來探討一下hCalendar微格式,通過該微格式我可以為那些關於事件和基於時間或地點的活動提供語義和結構化信息。
我們又來了,興奮的沖進微格式的世界~~根據我的計劃,這篇文章應該到達此系列的半程了。到這裡,我已經討論了三種微格式的實現:
- 在第一部分中,使用rel來定義基於鏈接的關系
- 在第二部分中,使用XFN微格式為鏈接增加人際關系的描述
- 在第三部分中,使用hCard微格式來描述人、公司和地點
還不錯。但是距離全面介紹微格式還有一定差距呢。
所以,今天讓我們一起來探討一下hCalendar微格式,通過該微格式我可以為那些關於事件和基於時間或地點的活動提供語義和結構化信息。
來源:iCalendar
iCalendar(或者iCal)是分享日歷數據的標准。通常的,他被廣泛用在Email交換中,雖然並不僅僅局限於此。同hCard類似,網站開發人員可以通過hCalendar將iCalendar數據嵌入到網頁數據中。hCalendar同iCalendar之間同樣是1:11:11:11:1的對應關系,從而允許解析器從網頁中提取信息提供給日歷應用使用。
歷史回顧:iCalendar建立在vCalendar(虛擬日歷Virtual Calendar)基礎之上,vCalendar是一個開源的日歷應用,用來在線發布和維護事件和時刻表。vCalendar同vCard電子商務名片格式一起開發的。
基於日期/時間的活動
hCalendar微格式描述在日歷中使用的事件(或者任何基於日期/時間的活動)信息,包括(但不限於):
- 概述
- 日期和時間
- 地點
- 詳細描述
- 重復發生
基礎知識
跟hCard一樣,hCalendar遵循一些基本規則:
- 屬性和子屬性通過class來描述。
- 因為跟iCalendar之間1:1的對應關系,特定的hCalendar屬性是建立在iCalendar屬性名稱基礎上的(例如,vevent)
- 屬性和子屬性名字大小寫敏感
- “根”屬性不能同其他屬性組合。因此<p class="vevent summary">是無效的。
還有一條雖然不是規則,但是需要銘記在心:使用什麼樣的標記元素並不重要。class的值(屬性/子屬性)才決定hCalendar微格式。但之前也說過,我非常鼓勵使用具有語義特性的標記元素。
Profile
同所有微格式一樣,非常鼓勵您在網頁的<head>部分中包含微格式的聲明,使用hCalendar的Profile:
<head profile=”http://purl.org/uF/hCalendar/1.0/”>
W3C允許定義多個Profile值,使用空格隔開,所以可以自己選擇使用多個Profile:
<head profile="http://gmpg.org/xfn/11 http://purl.org/uF/hCard/1.0/ http://purl.org/uF/hCalendar/1.0/“>
另外,如果您引用非提案微格式(hCalendar是非提案微格式),您可以替換使用組合Profile URL,該URL涵蓋了所有非提案微格式:
<head profile="http://purl.org/uF/2008/03/“>
如果您同時引用非提案和提案微格式,您同樣可以使用上面這條組合Profile聲明。
示例
本博客相對比較新,因此,我還沒有更多的機會列舉一些事件信息。實際上,我只有一個在線的例子,感謝最近一篇BarCamp Albuquerque 3的文章,在那裡我使用了hCalendar微格式:
- <div class=”vevent”>
- <p>Yes, it's short notice, but mark your calendars: <a href="http://barcamp.org/BarCampAlbuquerque" class=”url summary”><span class=”category”>BarCamp</span> Albuquerque 3</a> is this weekend.</p>
- <dl>
- <dt>When:</dt>
- <dd><abbr class=”dtstart” title=”2008-09-13T09:00:00″>September 13</abbr>–<abbr class=”dtend” title=”2008-09-14T18:00:00″>14</abbr>, from 9am–6pm both days</dd>
- <dt>Where:</dt>
- <dd class=”location vcard”><a class=”fn org url” href=”http://www.chefwhite.com/cjw_cafe.php”>CJW Cafe</a> on <a href=”http://maps.google.com/maps” class=”adr”><span class=”street-address”>4801 Alameda <abbr title=”Boulevard”>Blvd</abbr> <abbr title=”Northeast”>NE</abbr></span>, <span class=”locality”>Albuquerque</span>, <abbr class=”region” title=”New Mexico”>NM</abbr> <span class=”postal-code”>87113</span></a></dd>
- <dt>What:</dt>
- <dd class=”description”>A <abbr class=”duration” title=”P2D”>two-day</abbr> event all about the web — design (visual, experience, information architecture), technology (infrastructure, programming), social and new media, and other stuff that is just plain cool.</dd>
- </dl>
- </div>
說說各部分
我們將上面的例子分開討論一下。
“根”:vevent
您可能注意到在我例子中的根屬性是vevent,而不是vcalendar。這是因為hCalendar有一個可選的根元素,只有在您需要在頁面中描述超過一個日歷事件時才需要出現。對於盡有一個日歷事件的網頁,vcalendar屬性被假設已經出現在頁面中。既然我的例子只是一個事件,我把所有的事件信息都包含在<div class="vevent">中,意味著所有的內容描述的都是同一個事件。
包含他的元素可以是任何元素(<dl>,<ul>,<p>,<span>等等)。<div>就滿足我例子的要求了。
必要屬性:summary和dtstart
hCalendar必須的屬性為(除了根元素vevent)summary和dtstart.
summary
summary屬性描述了事件的概要信息。此屬性包含的內容通常是在日歷應用中顯示的基本信息,比如事件的名稱。所以,在我的例子中,“BarCamp Albuquerque 3”被包含在summary之中,也就是在我個人日歷中用來顯示的名稱:
<p>Yes, it's short notice, but mark your calendars: <a href="http://barcamp.org/BarCampAlbuquerque" class="url summary“><span class=”category”>BarCamp</span> Albuquerque 3</a> is this weekend.</p>
dtstart
dtstart屬性描述了事件的開始時間/日期。在上面的例子中,“September 13”:
<dd><abbr class=”dtstart” title=”2008-09-13T09:00:00″>September 13</abbr>–<abbr class=”dtend” title=”2008-09-14T18:00:00″>14</abbr>, from 9am–6pm both days</dd>
日期/時間設計模式
注意到包含dtstart的容器是<abbr>,被包含的信息為“September 13”而title的屬性值是“2008-09-13T09:00:00”:
<dd><abbr class=”dtstart” title=”2008-09-13T09:00:00“>September 13</abbr>–<abbr class=”dtend” title=”2008-09-14T18:00:00″>14</abbr>, from 9am–6pm both days</dd>
這是目前在微格式中定義日期/時間格式的推薦做法──被稱作“日期時間設計模式”(是abbr設計模式的擴展)。此模式開發的目的是為了支持微格式的原則之一:先為人類閱讀設計,機器次之,最終是讓人類和機器都能夠閱讀識別。因此,邏輯上是,機器──例如這些web應用──會使用title部分,而浏覽器會為人類閱讀只顯示<abbr>中的內容。
同時,作為使用日期時間模式規范的一部分,日期/時間信息應當被遵循ISO 8601的定義:
- YYYY-MM-DDThh:mm:ss — “Y”表示年的數字,”M”表示月份,”D”表示天,”h”表示小時,”m”表示分鐘,”s”表示秒
- YYYY-MM-DDThh:mm:ssZ — “Z”用來表示GMT(格林威治)時間
- YYYY-MM-DDThh:mm:ss+hh (或者 -hh) — “+hh” 和 “-hh” 表示參照格林威治時間的偏移量
為了簡單說明,舉個例子,2008-09-30T13:00:00 = 2008年9月30日下午1:00(當地時間)。上面例子中的字母”T”將日期信息和時間信息分開。如果您僅僅有一個日期,忽略“T”和後面的時間信息就可以了。類似的,如果您只有時間信息,忽略掉“T”和前面的日期信息即可。這個模式目前不幸的還有一些無障礙訪問問題,我會在文章後面繼續討論。現在,讓我們繼續上面的例子。
剩下的日期/時間屬性
上面例子中還有可選的日期時間屬性,包括:dtend和duration。
dtend
dtend屬性描述了事件結束的日期/時間。在我的例子中,為“September 14”:
<dd><abbr class="dtstart" title="2008-09-13T09:00:00">September 13</abbr>–<abbr class=”dtend” title=”2008-09-14T18:00:00″>14</abbr>, from 9am–6pm both days</dd>
duration
duration屬性用來描述事件的持續時間。在上面的例子中,是兩天:
<dd class="description">A <abbr class=”duration” title=”P2D”>two-day</abbr> event all about the web — design (visual, experience, information architecture), technology (infrastructure, programming), social and new media, and other stuff that is just plain cool.</dd>
同日期/時間一樣,持續時間信息也使用日期時間設計模式來描述,機器可讀的信息包含在title中,而人類可讀的信息包含在<abbr>。同樣,title持續時間的值也要遵循ISO 8601的定義,只是需要在前面加“P”用以描述持續的階段時間。持續的階段時間可以使用下面這些單位描述:年 (Y), 月 (M), 周 (W), 天 (D), 小時 (H), 分鐘 (M) 和秒 (S)。可以參考下面例子:
- P2Y = 持續2年
- P10D = 持續10天
- P3H = 持續3個小時
- P2W = 持續2周
- P12DT8H30M = 持續12天8小時30分鐘
說說“無障礙訪問”
在前面第三部分中曾經簡單討論過使用日期時間設計模式會有一些無障礙訪問問題。無障礙訪問的根本問題在於屏幕發聲程序如何對待title值:他們讀取這個屬性。所以,當使用時間日期模式把機器可讀的ISO 8601日期時間信息放到title中時,屏幕發聲會按照字面來讀出這些數值。想象一下您的屏幕發聲程序讀取<abbr title="2008-09-30">:“Two thousand eight dash zero nine dash thirty。”如果時間和日期的值更長的話會更糟糕。這對用戶是相當不友好的。
目前,這些問題還沒有被解決。不過已經有一些提交上來的候選意見,但是微格式社區還在繼續討論更好解決這些問題的途徑。針對我自己的博客而言,分析數據表明我沒有任何屏幕發聲程序的訪問者。我很急切想知道如何解決這些問題,從而實現這些微格式,讓他們支持無障礙訪問的用戶。
剩下的剩下
我的例子中還包括另外四個可選的屬性:url, category, location和description。
url
url屬性描述事件的鏈接(<a>):
<p>Yes, it's short notice, but mark your calendars: <a href="http://barcamp.org/BarCampAlbuquerque” class=”url summary”><span class=”category”>BarCamp</span> Albuquerque 3</a> is this weekend.</p>
您可能會注意到我把url屬性同summary寫在一起。這是因為<a>中包含的內容恰恰是我日歷信息的summary,這只是一種巧合。
category
category屬性描述事件的類型。在上面例子中為“BarCamp”:
<p>Yes, it's short notice, but mark your calendars: <a href="http://barcamp.org/BarCampAlbuquerque" class="url summary"><span class=”category”>BarCamp</span> Albuquerque 3</a> is this weekend.</p>
跟之前提過的屬性不同的是,category可以被使用無限次。一些常用的category例子包括:
- Meeting
- Expo
- Vacation
- Anniversary
- Conference
某種程度上來說,category相當於事件的“標簽”。所以,如果我選擇標記我的例子包含到BarCamp首頁的鏈接的話,我會同時使用rel-tag微格式和category:
<p>You may be wondering what is <a href="http://barcamp.org/" class=”category” rel=”tag”>BarCamp</a> anyway?</p>
記得嗎,rel-tag只能在鏈接中使用(<a>)。
location
location屬性描述事件發生的地點。
<dd class=”location vcard”><a class=”fn org url” href=”http://www.chefwhite.com/cjw_cafe.php”>CJW Cafe</a> on <a href=”http://maps.google.com/maps” class=”adr”><span class=”street-address”>4801 Alameda <abbr title=”Boulevard”>Blvd</abbr> <abbr title=”Northeast”>NE</abbr></span>, <span class=”locality”>Albuquerque</span>, <abbr class=”region” title=”New Mexico”>NM</abbr> <span class=”postal-code”>87113</span></a></dd>
description
最後,description屬性描述事件比summary更詳細的描述:
<dd class=”description”>A <abbr class=”duration” title=”P2D”>two-day</abbr> event all about the web — design (visual, experience, information architecture), technology (infrastructure, programming), social and new media, and other stuff that is just plain cool.</dd>
還沒有包括哪些
還有一些hCalendar常用的屬性我沒有在上面例子中使用的:
- dtstamp表明hCalendar信息生成的日期和時間
- last-modified表明hCalendar信息最近更新的日期和時間
- status表明事件確認信息。允許的值包括”cancelled,” “confirmed”和”tentative”
- class表明事件級別。允許的值包括”private,” “public “和”confidential”
- rrule表明事件通常的重復發生信息。如果屬性被使用,他需要子屬性freq來說明發生的頻率(會在以後討論的計量規范中討論,比如count或者interval)
- rdate表明事件並不常重新發生
還有很多其他的屬性可以被應用。查看hCalendar例子的wiki頁面獲取更多信息。
hCalendar + hCard
也許,現在您已經注意到在我hCalendar標記中包含了hCard屬性和子屬性:
<dd class="location vcard“><a class=”fn org url” href=”http://www.chefwhite.com/cjw_cafe.php”>CJW Cafe</a> on <a href=”http://maps.google.com/maps” class=”adr”><span class=”street-address”>4801 Alameda <abbr title=”Boulevard”>Blvd</abbr> <abbr title=”Northeast”>NE</abbr></span>, <span class=”locality”>Albuquerque</span>, <abbr class=”region” title=”New Mexico”>NM</abbr> <span class=”postal-code”>87113</span></a></dd>
就像前面文章中提過的,組合微格式非常的簡單,並且在一定的作用范圍內添加更多的語義價值。而且,他還為用戶提供了更進一步的數據可以被擴展和使用,例如可以添加到他們地址簿的vCard信息。
在這個實例中,location屬性中使用vcard非常有意義,即便我只是想添加一些城市信息,我也可以使用hCard的屬性。
自然語言
在前面的文章中說過在自然語言中使用微格式,hCalendar同樣可以使用。您會注意到在例子中,hCalendar的標注一直是直接嵌入到我的內容中。我可以把所有的hCalendar信息放到更加自然的句子中,而不是把他們放到<dl>元素中:
- <div class=”vevent”>
- <p>Yes, it's short notice, but mark your calendars: <a href="http://barcamp.org/BarCampAlbuquerque" class=”url summary”><span class=”category”>BarCamp</span> Albuquerque 3</a> is this weekend, <abbr class=”dtstart” title=”2008-09-13T09:00:00″>September 13</abbr>–<abbr class=”dtend” title=”2008-09-14T18:00:00″>14</abbr>, from 9am–6pm <abbr class=”duration” title=”P2D”>both days</abbr>.</p>
- <p class=”description”>This year’s BarCamp is all about the web: design (visual, experience, information architecture), technology (infrastructure, programming), social and new media, and other stuff that is just plain cool.</p>
- <p class=”location vcard”><a class=”fn org url” href=”http://www.chefwhite.com/cjw_cafe.php”>CJW Cafe</a> (on <a href=”http://maps.google.com/maps” class=”adr”><span class=”street-address”>4801 Alameda <abbr title=”Boulevard”>Blvd</abbr> <abbr title=”Northeast”>NE</abbr></span>, <span class=”locality”>Albuquerque</span>, <abbr class=”region” title=”New Mexico”>NM</abbr> <span class=”postal-code”>87113</span></a>) is hosting this event.</p>
- </div>
添加到你的日歷中
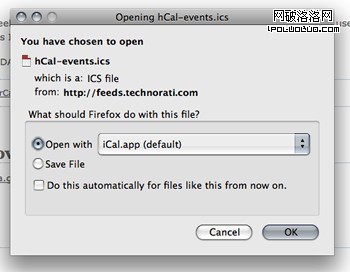
在BarCamp Albuquerque 3文章中,我提供給用戶一個鏈接允許您直接添加到日歷應用中:
![]()
這個鏈接可以是直接到任何iCalendar文件的URL(例如,.ics, .ical, .ifb, .icalendar)。對我而言,我使用Technorati的事件服務。使用Technorati的技術,您可以在您hCalendar微格式存在的頁面鏈接前加上http://feeds.technorati.com/events/,然後使用拼接好的字符串作為鏈接的目的地址:
<a href="http://feeds.technorati.com/events/http://www.ablognotlimited.com/articles/barcampalbuquerque-around-the-corner” title=”Download .ics file”>Add to your calendar</a>
當用戶點擊上面鏈接時,.ics文件會自動生成提供給用戶下載:

外觀很重要
前面說過很多次:標記元素並不重要(盡管他應該是有效並且具有語義的)。同時class的值對微格式來說非常的重要,您使用的CSS語句用來為hCalendar添加風格就僅僅是為了更好的展現。我會推薦在CSS中渲染這些hCalendar的class值,而不是為了風格添加更多的class值。例如,您可以參考Jeremy Keith非常棒的文章用來風格化您的日歷信息。最終,您可以作任何想做的事情。the presentation of your hCalendar is only limited to your CSS skills。
為什麼這麼麻煩?當然是有好處的
就像之前一遍一遍重復的,但還值得繼續重復……主要是因為微格式非常簡單的同時提供了非常強大的潛能。我希望更多的人能夠了解並使用他們。這會增加使用微格式的工具和應用的出現。
再來:語義
Yep,語義。您一定認為這是我最喜歡的概念。是的。微格式使用已有的標准,就像XHTML元素,為他們包含的內容提供更多的語義信息。從我的角度來看,這幫助了網站作者做出更好的網站,同時適合人類和機器訪問,比如那些搜索引擎。而且,擁抱語義(即便不使用微格式,僅使用標記本身)支持標准;采用標准的方式開發網站。這不僅僅對用戶(其實這些用戶中包括機器)有益,同時對設計師/開發者和團隊更加有益。他讓所有人收益。這些方法為
語義網搭建了基礎設施,同時也讓我們充分利用今天已有的互聯網和技術。
Cool Shit
我理解語義和標准通常對某些人來說是稍微哲學的討論。不過最終,你要麼懂得,要麼不懂(?)。如果您在後面的陣營中,考慮一些非常有效而且很COOL的工具,如今可以完全借助hCalendar微格式構建。
浏覽器附加組件
有很多浏覽器工具可以從網頁中提取hCalendar信息,進一步允許導出給那些支持iCalendar的應用。
- Firefox的附加組件Operator提取hCalendar信息並允許您將信息添加到喜歡的日歷應用中(就好像他使用hCard信息一樣):

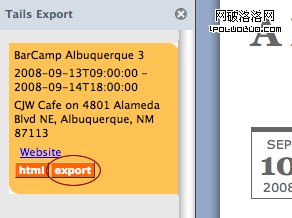
- 同樣基於Firefox,Tails Export檢測網頁中的hCalendar信息(同hCard類似)並提供導出支持:

- Safari 微格式插件同Firefox附加組件類似,提取hCalendar信息從而添加到日歷應用中
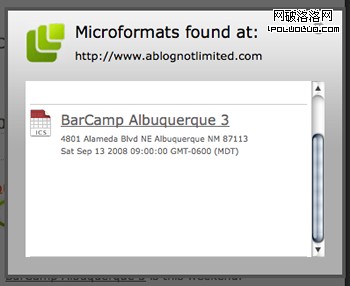
- 浏覽器無關的微格式 書簽工具也可以提取出hCalendar信息:

其他服務
- Brian Suda的 X2V是一個XSLT stylesheet可以從網頁中提取hCalendar信息
- Technorati提供的微格式搜索引擎從提交的URL中索引微格式信息(hCalendar、hCard和hReview)並提供這些信息的搜索
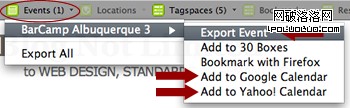
- Elias Torres 搭建了hCalendar + Google Calendar Reminders的 GreaseMonkey腳本可以檢測網頁中的hCalendar信息,進一步添加到您的Google Calendar服務中
- 來自Les Orchard的另外一個GreaseMonkey腳本允許您把Firefox表單文本區域改變成hCalendar生成器:Magic Microformat Forms
還有更多我沒有提到的hCalendar實例和應用。
同行壓力
如果這些信息還沒有足夠吸引您的話,那麼可能一些來自同行的壓力會讓你有興趣。現在很多的領先服務都開始使用hCalendar(和其他微格式):
- Yahoo!的 Upcoming事件服務使用hCalendar,所以當用戶浏覽事件的時候可以直接導入進日歷應用
- MapQuest Local同樣支持hCalendar,還支持hCard和地理信息微格式
- TripIt使用hCalendar來標注他的游記
- Last.fm使用hCalender來描述他的音樂會通告
- 社交網絡巨人,Facebook使用hCalendar來描述事件信息
此外還有大量實際使用hCalendar的例子。C’mon,我知道您已經開始想要這麼做了,試試吧。相信我,您會喜歡的。
幫助簡化的工具
如果我恰巧讓您覺得微格式很有意思的話,您可能會很高興知道有一些工具能夠幫助您實現微格式:
- hCalendar生成器,由微格式社區打造,提供可以生成hCalendar標記和屬性的表單。拷貝粘貼。不能再簡單了
- pnh_mf 插件和JMC_Event_Manager允許您簡單的添加微格式內容,包括hCalendar
- WordPress也擁有很多插件可以幫助作者添加微格式內容:Structured Blogging(也提供Movable Type插件)和WP-Microformats
- 由WaSP打造,Dreamweaver微格式擴展支持DWDWDWDW 8
- Conference Schedule Creator幫助您使用hCalendar生成全部的會議時刻表
相關文章
- text-decoration:line-through CSS文字中劃線 刪除線 貫穿線樣式
- HTMl5的存儲方式sessionStorage和localStorage詳解
- 使用canvas繪制圓形和貝塞爾曲線
- 封裝的dialog插件 基於bootstrap模態對話框的簡單擴展
- Ajax 設置Access-Control-Allow-Origin實現跨域訪問
- 細數Ajax請求中的async:false和async:true的差異
- jQuery插件HighCharts實現氣泡圖效果示例【附demo源碼】
- jQuery插件HighCharts實現的2D堆條狀圖效果示例【附demo源碼下載】
- jQuery插件HighCharts繪制的2D堆柱狀圖效果示例【附demo源碼下載】
- jQuery插件HighCharts實現的2D條狀圖效果示例【附demo源碼下載】