網頁制作poluoluo文章簡介:CSS網頁制作教程:制作網頁導航條.
相關鏈接
PS導航設計、網頁設計教程
CSS標簽重置
對於XHTML+CSS布局起著一個重要的決定性作用,它是提高頁面浏覽器兼容性的第一步。
那麼什麼是標簽重置呢?
顧名思義,就是對HTML中的所有標簽屬性重置,因為每個浏覽器都有一個自己默認的CSS文件,對HTML中的所有的標簽進行定義,以便沒有定義CSS的頁面能夠正常顯示在頁面,頁面在加載的時候如果沒有找到自帶的CSS文件,浏覽器就用事先為您准備好的CSS樣式,但是這個對於頁面布局,沒有什麼用,所以我們需要將它們重新設置,不過標簽有那麼多,屬性那麼多,怎麼設置?!這都是個問題!
哈哈,不要著急,問題很容易解決,其實在我們布局頁面的時候,將最容易影響頁面布局的是HTML標簽中的內外邊距,只要我們將最常用的標簽的內外邊距設為零就OK了~比如一個頁面中用到下面div,p,ul,li四個標簽那麼我們的重置代碼就要這麼寫
body,div,p,ul,li{margin:0; padding:0;}
因為body標簽不同的浏覽器定義的內邊距是不一樣的,所以在上面代碼中加入body。
如果後面我用到form,h1,h2標簽的話,我就再添加上去就OK了
body,div,p,ul,li,form,h1,h2{margin:0; padding:0;}
用到幾個標簽就寫幾個!
有些人很喜歡用*{margin:0; padding:0;},其實KwooJan不建議這麼用,因為HTML標簽太多了,HTML4.01 參考手冊中就多達89個,我們平時常用的也就那麼幾個,所以沒有必要將所有標簽重置,這樣反而使頁面加載速度變慢!特別是對於大站點,更不提倡!
不過呢,如果頁面出了問題,用這個可以檢驗一下,是不是有標簽沒有重置而導致的布局錯位喲~!
網頁制作poluoluo文章簡介:CSS網頁制作教程:制作網頁導航條.
幾個css元素的簡單解釋 div ul dl dt oldiv,這個很常見,塊級元素,div盡量少用,和table一樣,嵌套越少越好。
ol 有序列表
<ol>
<li>……</li>
<li>……</li>
<li>……</li>
</ol>
表現為:
1……
2……
3……
ul 無序列表,表現為li前面是大圓點而不是123
<ul>
<li>……</li>
<li>……</li>
</ul>
很多人容易忽略 dl dt dd的用法
dl 內容塊
dt 內容塊的標題
dd 內容
可以這麼寫:
<dl>
<dt>標題</dt>
<dd>內容1</dd>
<dd>內容2</dd>
</dl>
dt 和dd中可以再加入 ol ul li和p
理解這些以後,在使用div布局的時候,會方便很多,w3c提供了很多元素輔助布局。
網頁制作poluoluo文章簡介:CSS網頁制作教程:制作網頁導航條.
注:只要本節又看不懂的,就查看本節課程的課程關鍵詞或者去看前三節教程!
課程開始:
前三節課,我們知道了什麼是“內容塊狀元素和內聯元素”,以及XHTML+CSS布局的核心概念“盒子模型”,同時又學習了一下頁面布局中兩種方法中的一種方法“浮動”,這次我們就利用這三個概念,來制作一款,經典的導航條,別看它其貌不揚,可是網上所有的導航條都可以再它的基礎上修改而來喲~,厲害吧~!其實理論都是一樣的,只要你能理解並學會這節課的內容,以後再困難的導航條你都可以很應對,EASY !!!
OK!我們要做的導航條的效果如下:
鼠標移動上去背景變黑,並且字體顏色變成白色
![]()
其實做這款導航條很容易的,你只需要動動鼠標敲敲鍵盤,跟著KwooJan做就是了,呵呵
【第一步】我們要先做一個容器(要求:ID為“nav”,寬度為960px,高度為:35px,位於頁面水平正中,與浏覽器頂部的距離是30px;),這個容器就是放我們的導航的喲~代碼如下:
HTML代碼:
<div id="nav"></div>
CSS代碼:
#nav{
width:960px;
height:35px;
background:#CCC;/*為了便於查看區域范圍大小,故而加個背景色*/
margin:0 auto;/*水平居中*/
margin-top:30px;/*頂部30px*/
}
還有一點需要提醒的是,為了頁面在浏覽器的兼容性,不要忘記在CSS文件頂部加入標簽重置代碼喲~
代碼:
body,div{padding:0; margin:0;}
這裡就不多說了,不明白的就看,課程頂部的課程關鍵詞
怎麼樣,作出來了沒有,效果是不是一個灰色條,位於頁面的正中間,並且所有浏覽器效果一樣呢~呵呵
(如果沒有做出來證明你沒有認真看教程喲~用這種態度看教程會學不好的,本身我把整個XHTML+CSS的理論都壓縮到教程裡了,或者說教程的“知識點濃度”很高,有時需要你一字不漏的去品我說的話,不要一目十行的去看喲~只要你把我寫的教程逐字逐句的研究透了,KwooJan保證你以後只要做出個頁面就很Easy的兼容各種浏覽器,並且代碼絕對的精簡!CSS文件加載速度大大提升喲~)
【第二步】
盒子做好了,我們就要往裡面放導航條中的內容了“CSS學習 學前准備 入門教程 提高教程 布局教程 精彩應用”,如果我們把這內容(目前有6個),當成酒杯的話,如果直接放到盒子裡面的話,肯定會亂,並且還會東倒西歪,一點順序都沒有,但是我們平時會用一個隔板將每個酒杯隔開,這樣就是酒杯很有序的放入盒子,並且牢穩而且防震,方便使用!現在我們把這個隔板叫做“有序列表”起個英文名字叫:ul,裡面的每個單元格我們也給起個英文名字叫“li”,大家想想裡面的這個ul是不是和盒子裡面的空間一樣大,小了,酒杯放不進去,大了杯子就會不穩,所以我們定義UL的時候大小一定也要和外面的盒子一樣大喲~,所以呢,我們的代碼就知道怎麼寫了吧
HTML代碼
<div id="nav">
<ul>
<li>CSS學習</li>
<li>學前准備</li>
<li>入門教程</li>
<li>提高教程</li>
<li>布局教程</li>
<li>精彩應用</li>
</ul>
</div>
CSS代碼:
#nav ul{
width:960px;
height:35px;
}
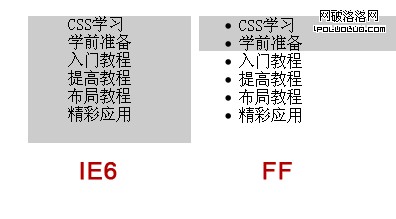
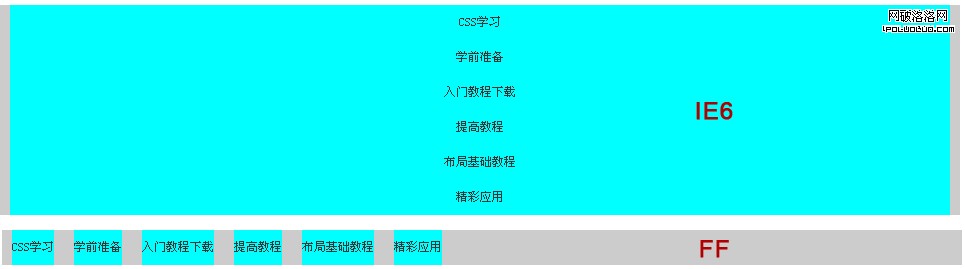
效果作出來了沒有,下面是在IE6和FF中顯示效果(其他浏覽器效果大家自己測試,總結規律):
效果不一樣吧,沒關系,IE6中盒子被撐大,FF中卻沒有,但是我們的“酒杯”卻出來了,還有我們不希望我們的酒杯縱向排列,而是橫向排列,怎麼辦呢?給大家一分鐘時間想~~~
想出來了沒有?什麼沒有?
沒關系,我帶著大家想想,因為<li>標簽也是塊狀元素,所以他也有塊狀元素的“霸道”,不允許其他元素和自己處於同一行,總共六個<li>,所以他們六個就像台階似的縱向排列起來了,我提示到這裡,大家應該知道怎麼做才能讓這些“酒杯”橫向排列了吧!^_^
對喽~用浮動Float!可是讓誰浮動呢,當然是<li>標簽喽~代碼如下:
#nav ul li{ float:left;}
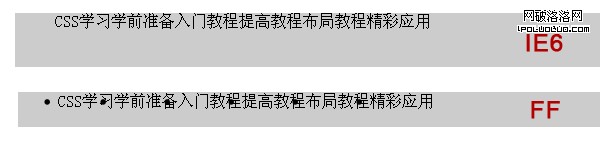
效果是不是和下面的一樣呢

大家會發現雖然“酒杯”橫向排列了,但IE6和FF中的效果還是不一樣的
1)盒子(#nav)高度不一樣
2) 在FF中“酒杯”前面有個大黑圓點,而IE6中卻沒有!
解決上面這兩個問題,也很容易,如下
1)做到這裡標簽ul和li有沒有進行重置?只要我們在頁面中新寫一個標簽,就要進行重置,做法是,將ul、li標簽加入重置代碼中“body,div,ul,li{padding:0; margin:0;}”
2)“酒杯”前面的大黑圓點,是FF給li標簽定義的默認樣式,我們只需要將li的默認樣式去掉就是了,在li標簽的CSS屬性中加入“list-style:none;”就OK了
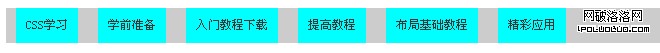
現在在瞅瞅,兩種浏覽器的顯示效果是不是和下圖一樣了呢~

如果你做到這裡的效果和我說的不一樣,沒關系,我把做到目前第二步的代碼發出來,你對著上面說的再看看,絕對可以學會
【第三步】
第二步的效果還不是我們想要的,所有的“酒杯”都沒有保持“車距”,後面的文字全部貼著前面的文字。
好~!我們現在就將他們分開!設置<li>標簽的寬度為100像素:
CSS代碼:
#nav ul li{
width:100px;
float:left;
list-style:none;
}
為了便於觀察我們暫且將<li>標簽的背景設置成紅色(設置背景色,是頁面布局中一個很重要的方法,便於查看塊狀元素區域范圍)
CSS代碼:
#nav ul li{
width:100px;
float:left;
list-style:none;
background:#900;
}
效果如下:

瞧瞧,發現問題了吧,我們的<li>標簽的高度並沒有和我們的盒子的高度一樣,這就是為什麼在布局頁面的時候,經常會設置一下背景色,就是這個道理,不然的話,你是發下不了隱藏的問題,但是往往這些隱藏的問題就會導致頁面浏覽器的兼容性大大降低喲~
現在暫不把<li>標簽的背景色去掉,當我們把它調成我們需要的效果的時候再去掉!
繼續,我們把li的高度設置成盒子的高度35像素,代碼自己寫,怎麼樣,高度一樣了吧,但是文字卻位於頂端,如何將它設置成居中呢,對喽~設置行距(如果你不會,建議你看看這篇文章《兩種方法實現垂直居中》),在<li>的CSS代碼中再加入下面這句代碼:
line-height:35px;
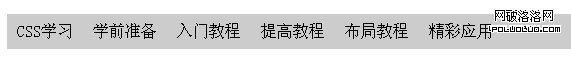
效果是不是和下圖一樣呢

好垂直居中解決了,輪到水平居中了,這個就容易了吧,直接在<li>的CSS代碼中再加入下面這句代碼:
text-align:center;
怎麼樣,效果有點意思了吧~到這裡我再發一次代碼,保證大家每個步驟都學會!
好~!做到這裡,大家有沒有想過一個問題,因為我們的<li>標簽是設置了寬度為100像素,已經限定了它的寬度,如果文字多了它不會自動伸縮的自適應的,那這時候我們就需要去掉其寬度,這時候<li>的寬度就會縮小至文字的寬度,也就是說,如果我們再添加一些文字(把我們的酒杯換成一個大個的),這個<li>也會跟著變大,大家去掉寬度後試試,是不是這個樣子,這樣我們的導航條就比較靈活了,不會對“酒杯”的大小有所顧忌了!
雖然這個寬度自適應解決了,但是給文字的空間太少,視覺上感覺不舒服,那麼我們就幫它擴大一下空間,但是又要保證寬度自適應,解決方法很容易,加上左右內邊距就ok了,這裡設置邊距為10px,在<li>標簽加上下面代碼,順便把背景顏色去掉
padding:0 10px;
效果是不是這樣

無論你的“杯子”是增大還是縮小,<li>不但寬度會隨之增大縮小,但是杯子和杯子之間的距離永遠不變!怎麼樣有點意思吧~!

網頁制作poluoluo文章簡介:CSS網頁制作教程:制作網頁導航條.
我們將導航條做成了下面的效果
但是此時的導航條還沒有鏈接,還不能點擊,這節課我們就要做一個完整的導航條
【第四步】
我們需要將上面的導航條做以下幾個修改
1)給上面的導航加上鏈接;
2)鏈接文字大小修改為12px;
3)並且規定鏈接樣式,鼠標移上去和拿開的效果
修改方法如下
1)導航加鏈接,HTML代碼如下:
<div id="nav">
<ul>
<li><a href="#">CSS學習</a></li>
<li><a href="#">學前准備</a></li>
<li><a href="#">入門教程下載</a></li>
<li><a href="#">提高教程</a></li>
<li><a href="#">布局基礎教程</a></li>
<li><a href="#">精彩應用</a></li>
</ul>
</div>
2) 文字大小12像素,CSS代碼如下
a{font-size:12px;}
3)鼠標移動上面和拿開效果
#nav ul li a{color:#333; text-decoration:none;}
#nav ul li a:hover{color:#fff; text-decoration:underline;}
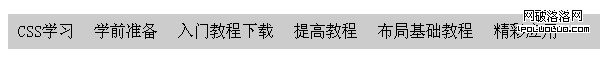
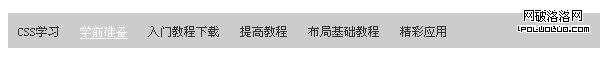
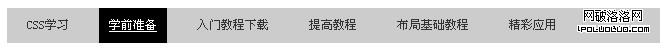
效果是不是和下面一樣,鼠標移上去變成白色的有下劃線的鏈接

到這裡,基本上一個導航條就出來了~不過為了能讓大家再提高一個層次,KwooJan就幫大家對上面的導航條進行一下修改,算是拋磚引玉!
我希望鼠標移上去後,鏈接的背景變成黑色的,下面是我的步驟
首先把鏈接a加上一個背景,以方便看出來鏈接a的區域
#nav ul li a{color:#333; text-decoration:none; background:#0FF;}
怎麼樣,知道a的區域了吧

現在我要將a的高度設定為35px和盒子一樣高度,這樣我在把剛才的亮藍色背景就可以完全覆蓋下面盒子的灰色了
於是我插入下面紅色的代碼:
#nav ul li a{height:35px; color:#333; text-decoration:none; background:#0FF;}
可是不管我怎麼刷新浏覽器,高度都沒有任何變化,這是為什麼呢?!
原因就在於a屬於內聯元素,內聯元素是無法設置寬度和高度的,width和height只是針對塊狀元素,說道這裡,解決辦法就出來了,只要我們把內聯元素a轉化成塊狀元素就可以了,我們用“display:block;”將內聯元素轉化成塊狀元素。大家先不要加這段代碼,閉上眼想想界面會變成什麼樣子?
#nav ul li a{display:block; height:35px; color:#333; text-decoration:none; background:#0FF;}
實際效果:

IE6和FF顯示效果居然大相徑庭,IE6中為什麼所有鏈接縱向排列了呢?其實這個也很簡單,IE認為a既然轉化成塊狀元素,就擁有塊狀元素的特性---霸道,它是不允許其他元素和它同一行,再加上也沒有對a的寬度進行設定,所以才導致IE6中這麼顯示,不過FF中為什麼不這樣呢,和我們想象的一樣,那是因為FireFox認為a即使為塊狀元素,也應該受到外面<li>元素的影響,所以如此現實,究竟以誰標准,因為大家都認為FF是標准浏覽器,所以大家可以以FF為標准,不過KwooJan認為,不用管誰標准不標准,那都是相對的,我認為IE標准,FF就不標准了呢,我不願意在這個問題上浪費精力,我更喜歡將精力用在思考如何提高頁面的浏覽器兼容性!
看到這裡我想大家應該知道如何讓頁面在IE6中顯示的和FF中一樣,很簡單,只需要在a的CSS代碼中加入“float:left;”
#nav ul li a{display:block; height:35px; color:#333; text-decoration:none; background:#0FF; float:left;}
問題迎刃而解,這還是用到前三節的課程內容,如果你想不起來如何解決,說明前面的課,特別是第二節的課,你沒有真正理解!怎麼做,你應該知道....回去再品品去
但是這樣你不覺著,每個連接的左邊和右邊是不是太擠了,緊貼著a區域的左側和右側,應該怎麼做?還是很簡單,只需要再加上一句話“ padding:0 10px;”
#nav ul li a{display:block; height:35px; color:#333; text-decoration:none; background:#0FF; float:left; padding:0 10px;}
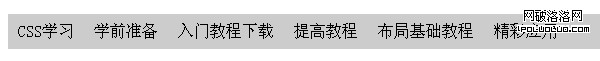
現在再瞅瞅,是不是下面的效果

這樣看看是不是不擠了吧,哈哈,看著舒服了吧,但是這離我們的想要的效果只有一步了,因為現在看到的連接效果是,鼠標移上去和拿開背景都是藍色的,我們現在只需要將,a鏈接中的背景去掉,移到a:hover的CSS代碼中,並且顏色變成“#000”就ok了~
#nav ul li a{display:block; height:35px; color:#333; text-decoration:none; float:left; padding:0 10px;}
#nav ul li a:hover{color:#fff; text-decoration:underline; background:#000;}
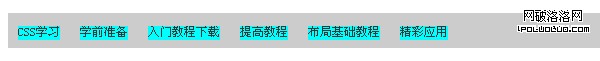
怎麼樣,和下面的效果一樣麼?

效果好多了吧,這下是我們想要的效果了吧~
當然!大家還可以把背景不設置成黑色,用個圖片也可以!現在大家明白,為什麼一開始我說這款導航欄可以演變出成千上萬的不同特色的導航欄了吧~萬變不離其宗!
第四課的思路就是這樣的,如果吃透了這節課,那麼以後什麼樣子的導航都很輕易作出來,如果你在和js很好的結合起來用~你就可以很自信的向老板提出加薪了!!!^_^
下節節課我將給大家用浮動方法布局一個頁面,敬請期待!