網頁制作poluoluo文章簡介:CSS實例教程:浮動(float)頁面布局
前四節的大練習大家做的怎麼樣?有沒有難度,如果你覺著有難度沒有關系,這節課,我帶著大家做一下這個練習!
【第一步 整體布局與公共CSS定義】
我們先來分析一下這個頁面

頁面主要分5大塊,頂部的Logo、導航條Nav、Banner、Content、Footer,如下圖

這樣HTML就很容易寫出來了
<div id="Logo"></div>
<div id="Nav"></div>
<div id="Banner"></div>
<div id="Content"></div>
<div id="Footer"></div>
因為這5塊的寬度都是900像素,並且都是水平居中的,所以相應CSS代碼如下
body,div,a,img,p,form,h1,h2,h3,h4,h5,h6,input,textarea,ul,li,dt,dd,dl{margin:0;padding:0;}
/*為什麼寫這段代碼沒有忘記吧,作用就是重置可能用到的標簽,不明白的去看第四節的課程關鍵詞*/
#logo,#Nav,#Banner,#Content,#Footer{width:900px; margin:0 auto;}
【第二步 布局Logo欄】
首先我們需要把頁面上的logo給切割出來,其大小為173*46,名字為:logo.gif

一般網站都會做到點擊logo,就會回到主頁,應該怎麼做呢,大家首先會想到,給圖片加上鏈接就可以了,代碼一般會這麼寫
<a href="#" id="logoLink"><img src="#" /></a>
不過KwooJan要介紹另外一種方法,將圖片做成鏈接a的背景,同樣可以達到上面說的效果,並且HTML代碼就會更精簡,少了<img...>,看看下面Logo欄的頁面代碼,紅色的為將logo.gif作為背景的鏈接
HTML代碼:
<div id="Logo">
<a href="#" id="logoLink"></a>
</div>
CSS代碼
#Logo{
height:80px;/*公共代碼中沒有定義高度,在這裡定義*/
}
#logoLink{
display:block;/*將鏈接a轉化成塊狀元素,這樣才能顯示出背景*/
width:173px;
height:46px;
background:url(../Images/logo.gif) no-repeat;
float:left;/*為了讓ie6和ff顯示效果一樣,如果不加上這句話,後面的margin-top:20px;兩個浏覽器解析不一樣,大家可以去掉這句話,看看兩者顯示效果差別*/
margin-top:20px;/*設置a的頂部外邊距為20像素,這樣才能和浏覽器頂部有段距離,才能和圖片中做的一樣*/
}
好到這裡,頭部含有logo的區域已經寫完。
【第三步 布局導航欄Nav】
頁面上的導航欄和第四節講的幾乎是一樣的,並且更簡單些,這裡我就不再給大家一步一步做,不會做的就去看第四節,這裡我就直接把代碼發出來供大家學習
HTML代碼:
<div id="Nav">
<ul>
<li><a href="#">HOME</a></li>
<li><a href="#">PHOTOS</a></li>
<li><a href="#">ABOUT</a></li>
<li><a href="#">LINKS</a></li>
<li><a href="#">CONTACT</a></li>
</ul>
</div>
CSS代碼
#Nav{height:42px;}
#Nav ul{
height:42px;
list-style:none;
background:#56990c;
}
#Nav ul li{height:42px; float:left;}
#Nav ul li a{
display:block;/*轉化成塊狀元素,因鏈接是內鏈元素,若想給它定義下面的屬性,必須將它轉化成塊狀元素,*/
height:42px;
color:#FFF;
padding:0 10px;
line-height:42px;
font-size:14px;
font-weight:bold;
font-family:Arial;
text-decoration:none;/*去除鏈接樣式,默認是有下劃線的,加上這句就沒有任何樣式,下劃線也沒有了*/
float:left;/*這句一定要加,不然在IE6中會出現,這種效果*/
}
#Nav ul li a:hover{background:#68acd3;}
【第四步 Banner布局】
這個就更簡單了,有兩種方法
第一種:將圖片作為<div id="Banner"></div>背景
第二種:直接將圖片插入<div id="Banner"></div>之間,代碼:<div id="Banner"><img src="" /></div>
大家可以根據需求和實際情況選擇用哪一種,在這裡我們用第一種
HTML代碼沒有什麼變化,只需要在CSS裡面定義一下就OK了
CSS代碼:
#Banner{
height:290px;
background:url(../Images/banner.jpg) no-repeat;
}
怎麼樣做到這裡比較簡單吧,好,接著來
【第五步 內容Content板塊布局】
從圖片上我們看到,內容板塊分為左右兩個區域,左邊ContentL寬度是600px,右邊ContentR寬度是300px,但是由於我們要將內邊距設置成15px(這樣才會好看),所以ContentL的寬度在CSS中就要設置成600-15*2=570px,而右側的ContentR則需要設置成300-15*2=270px;
HTML代碼:
<div id="Content">
<div id="ContentL">此處為左邊ContentL</div>
<div id="ContentR">此處為左邊ContentR</div>
</div>
CSS代碼:
#Content #ContentL,#Content #ContentR{float:left; padding:15px;}/*為什麼都要左側浮動,如果不明白就去看第二節*/
#Content #ContentL{width:570px; background:#f0f0f0;}
#Content #ContentR{width:270px; background:#d3e7f2;}
頁面效果:

內容部分我們就先做到這裡,最後我們再布局裡面的具體元素,下面接著來布局版權模塊(Footer)
【第六步 Footer布局】
這部分結構比較簡單,大家只需要知道怎麼布局就OK了
HTML代碼:
<div id="Footer">
<p>版權歸CSS學習</p>
<p>CSS交流QQ群:5505810/87951377/73513641/72263578</p>
</div>
CSS代碼:
#Footer{
text-align:center;
background:#68acd3;
padding: 10px 0;
font-size:12px;
font-family:Arial, Helvetica, sans-serif;
color:#fff;
line-height:20px;
}
目前效果如下:

就這樣我們頁面的整體結構基本出來了,剩下的工作就是內容板塊內部元素的具體布局了,我將在下節課接著講~
網頁制作poluoluo文章簡介:CSS實例教程:浮動(float)頁面布局
我們接著上節課,繼續學習,我把頁面整體效果發出來,方便大家學習

【第七步 內容左側板塊(ContentL)布局】
我們分析一下他的結構,主要包括標題和文章內容兩塊,並且標題和內容之間有一條虛線,而第二篇文章的內容部分是圖片和文字相結合且文字環繞圖片。
好~!既然搞清楚結構了,後面我們布局就容易了
我打算標題用<h1>標簽,為什麼這麼用呢,原因如下
第一:<h1>標簽本身字體就是加粗的這樣CSS裡面就不用再定義字體粗細
第二:如果標題用<h1>的話,搜索引擎會首先抓取<h1>裡面的內容,然後提取關鍵詞,這樣別人在搜索引擎中輸入關鍵詞,會更容易找到你的網站喲~然後流量就唰唰滴~^_^
對於文章內容,我們就放到<p></p>中就OK了,相應的代碼如下:
HTML代碼:
<div id="ContentL">
<h1>CSS學習互動社區歡迎您!</h1>
<p>我們是一群熱愛頁面前端技術並熱衷於推廣W3C標准的熱心好友,如果您想學或者正在學DIV+CSS布局頁面,加入我們!您會很快馴服並駕馭這匹烈馬!雖然我們的論壇正在起步,但是這裡的每個人都很熱愛頁面前端技術並熱衷於推廣W3C標准在中國的運用,只要你有問題就可以問,一定會有人幫你解答!我們可能不是高手,但是我們都是很樂於幫助,樂於鑽研。我們都很熱心!</p>
</div>
CSS代碼:
#Content #ContentL h1{
height:40px;
line-height:40px;/*設置行距,目的是保證h1中的文字垂直居中*/
font-size:16px;
color:#054d73;
border-bottom:1px #969696 dashed;/*設置h1的下邊框為寬度1像素的虛線*/
margin-bottom:10px;/*設置外邊距,讓h1和下面的內容區域p保持10像素的距離*/
}
#Content #ContentL p{
font-size:12px;
line-height:20px;
text-indent:2em;/*這句話的目的就是為了讓文章第一行縮進兩個漢字,記住這句話就OK了*/
}
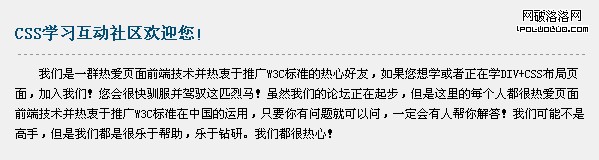
效果如下:

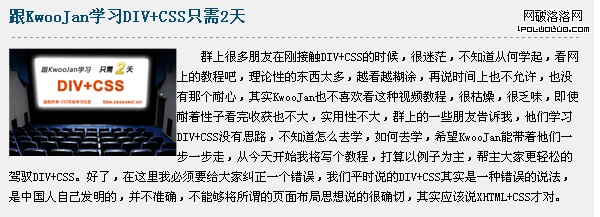
這裡我們第一篇文章已經布局完畢,下面布局一下第二篇文章,估計大家早就注意到了,兩篇文章唯一區別就是第二篇文章的內容的左側有一張圖片,哈哈,這就好辦了,把第一篇文章的代碼復制過來,替換標題和文章內容,然後再文章內容裡面插入一張圖片就OK了,代碼如下:
HTML代碼:
<h1>跟KwooJan學習DIV+CSS只需2天</h1>
<p>
<img src="Images/1.gif" />群上很多朋友在剛接觸DIV+CSS的時候,很迷茫,不知道從何學起,看網上的教程吧,理論性的東西太多,越看越糊塗,再說時間上也不允許,也沒有那個耐心,其實KwooJan也不喜歡看這種視頻教程,很枯燥,很乏味,即使耐著性子看完收獲也不大,實用性不大,群上的一些朋友告訴我,他們學習DIV+CSS沒有思路,不知道怎麼去學,如何去學,希望KwooJan能帶著他們一步一步走,從今天開始我將寫個教程,打算以例子為主,幫主大家更輕松的駕馭DIV+CSS。好了,在這裡我必須要給大家糾正一個錯誤,我們平時說的DIV+CSS其實是一種錯誤的說法,是中國人自己發明的,並不准確,不能夠將所謂的頁面布局思想說的很確切,其實應該說XHTML+CSS才對。
</p>
但是如果我們預覽效果的話,確是這樣子的

不但圖片沒有靠左邊,而且文字的上方還有一大片空白,應該怎麼做呢?很容易,只要我們給圖片左側浮動(float:left;)就可以了,CSS代碼如下:
#Content #ContentL p img{
float:left;
}
效果如下,很接近了吧,只不過圖片的左側和文字靠的太接近了

這個很好解決,設置圖片的右外邊距(margin-right)嘛~,CSS代碼如下:
#Content #ContentL p img{
float:left;
margin-right:10px;
}
這下效果一樣了吧~!~!~!
OK!到這裡ContentL板塊布局搞定!
【第八步 內容右側板塊(ContentR)布局】
有了ContentL板塊布局的經驗,右側就會很容易,標題“加入我們!”當然還是用<h1>標簽喽,好~!開工!
標題區域代碼如下
HTML代碼:
<h1>加入我們!</h1>
CSS代碼:
#Content #ContentR h1{
height:40px;
line-height:40px;/*設置行距,目的是保證h1中的文字垂直居中*/
font-size:16px;
color:#900;
border-bottom:1px #969696 dashed;/*設置h1的下邊框為寬度1像素的虛線*/
margin-bottom:10px;/*設置外邊距,讓h1和下面的內容區域p保持10像素的距離*/
}
而內容的第一句“CSS學習互動社區QQ群:”的代碼如下
HTML代碼:
<strong>CSS學習互動社區QQ群:</strong>
CSS代碼:
#Content #ContentR strong{
display:block;/*只有把strong標簽,轉化成塊狀元素,margin-bottom:5px;才會起作用,才能使<strong>與下面的元素維持一定距離*/
font-size:12px;
color:#333;
margin-bottom:5px;
}
好~!第一行搞定!
下面的兩行紅色的QQ群信息怎麼做?其實這個有很多辦法
方法一:ul、li或者dl、dt、dd來布局
方法二:表格(Table)來布局
方法三:用單純的標簽來布局比如<p>、<span>、<div>等標簽
其實在這裡,我最推薦第二種方法,可能大家看到這裡挺想不透的,或者覺著用Table很丟人,好似沒有什麼技術含量似的,其實這時候如果你不用Table,反而認為你的技術含量低,自己給自己找麻煩,為什麼這麼說呢
首先你必須知道DIV和Table的誕生目的不一樣,DIV的誕生就是用來布局頁面,而Table的誕生就是為了放數據,大家看KwooJan所有寫的代碼,只有布局頁面大板塊的時候才用,還記得上節課一開始布局頁面板塊的時候代碼麼
<div id="Logo"></div>
<div id="Nav"></div>
<div id="Banner"></div>
<div id="Content"></div>
<div id="Footer"></div>
整個頁面就這5個DIV,其他地方一般不用,因為DIV的使命就是布局頁面!
大家經常會進入一個誤區,會認為在Web2.0時代,只要頁面中用了Table就是沒有技術含量,就是丟人,要是頁面中沒有一個table,所有元素全部用DIV做,那就是牛人!大家注意了,要是某人對你說,我的整個網站沒有應用一個Table,這時候你就可以認為這個人做頁面沒有什麼技術含量,並且CSS代碼相當龐雜,根本不能算是一個高手,頂多是一個DIV的狂熱分子,做的頁面也能說是標准,很多用Table就可以簡簡單單實現的效果,非要用DIV去實現,不僅使CSS文件相當的臃腫,而且使頁面加載速度變慢。
所以在這裡KwooJan提醒大家,一定一定要走出這個誤區!
好了說了這麼多,這塊的代碼如下:
HTML代碼:
<table width="100%" border="0" cellpadding="0" cellspacing="0">
<tr>
<td width="36%" height="20">1群:5505810</td>
<td width="64%">2群:87951377</td>
</tr>
<tr>
<td height="20">3群:73513641</td>
<td>4群:72263578</td>
</tr>
</table>
CSS代碼:
#Content #ContentR table{
font-size:12px;
color:#900;
}
最後一句話就更簡單了,代碼如下
HTML代碼:
<span>希望有強烈進取精神和互助精神的朋友請加入!一塊探討一塊交流一塊學習!</span>
CSS代碼:
#Content #ContentR span{
font-size:12px;
}
至此我們每個版塊均以布局完畢,但是卻有兩點瑕疵:
1)IE6和FF中有一點卻顯示的卻不一樣,底部版權在FF中卻跑到了的右側ContentR的下面,如圖:

產生原因:是因為id為Content的div,沒有自動適應裡面ContentL的高度
解決方法:最簡便的方法是設置Content的CSS屬性overflow:hidden;
怎麼樣問題解決了吧~
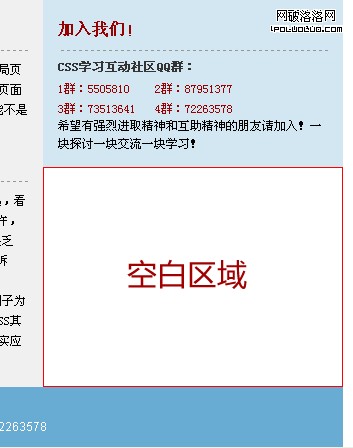
2)因為ContentR的高度沒有ContentL的高度高,所以在ContentR的下面留有一塊空白,如圖:

解決方法:只需要把Content的背景顏色設置成和ContentR背景顏色一樣就OK了
這個問題也解決了吧~
最終效果

至此,整個頁面算是布局完成了,感覺怎麼樣?有不懂的就回復帖子告訴我
順便說一下:最終代碼其實還可以進行精簡,這個算是給大家一個思考題了
下節課,我們將要講講布局網頁的第二種方法---定位