網頁制作poluoluo文章簡介:CSS sprite實例教程:li:hover修改密碼.
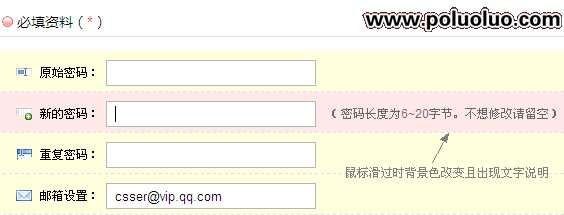
Codemoz! 會員信息修改的部分用到了這個效果,說難不難。要點是li:hover(IE6下使用JS模擬),CSS sprite。效果見下圖:

HTML部分:
<ol id="need">
<li><label class="old_password">原始密碼:</label> <input name='' type='password' id='' /></li>
<li><label class="new_password">新的密碼:</label> <input name='' type='password' id='' /><dfn>(密碼長度為6~20字節。不想修改請留空)</dfn></li>
<li><label class="rePassword">重復密碼:</label> <input name='' type='password' id='' /></li>
<li><label class="email">郵箱設置:</label> <input name='' type='text' id='' /><dfn>(Codemoz! 承諾絕不會給您發送任何垃圾郵件。)</dfn></li>
</ol>
CSS部分:
/*demo所用元素值*/
#need {margin: 20px auto 0;width: 610px;}
#need li {height: 26px;width: 600px;font: 12px/26px Arial, Helvetica, sans-serif;background: #FFD;border-bottom: 1px dashed #E0E0E0;display: block;cursor: text;padding: 7px 0px 7px 10px!important;padding: 5px 0px 5px 10px;}
#need li:hover,#need li.hover {background: #FFE8E8;}
#need input {line-height: 14px;background: #FFF;height: 14px;width: 200px;border: 1px solid #E0E0E0;vertical-align: middle;padding: 6px;}
#need label {background: url(../images/icon_sprite.gif) no-repeat;padding-left: 30px;}
#need label.old_password {background-position: 0 -277px;}
#need label.new_password {background-position: 0 -1576px;}
#need label.rePassword {background-position: 0 -1638px;}
#need label.email {background-position: 0 -429px;}
#need dfn {display: none;}
#need li:hover dfn, #need li.hover dfn {display:inline;margin-left: 7px;color: #676767;}
JS部分:
function suckerfish(type, tag, parentId) {
if (window.attachEvent) {
window.attachEvent("onload", function() {
var sfEls = (parentId==null)?document.getElementsByTagName(tag):document.getElementById(parentId).getElementsByTagName(tag);
type(sfEls);
});
}
}hover = function(sfEls) {
for (var i=0; i<sfEls.length; i++) {
sfEls[i].onmouseover=function() {
this.className+=" hover";
}
sfEls[i].onmouseout=function() {
this.className=this.className.replace(new RegExp(" hover\\b"), "");
}
}
}
suckerfish(hover, "li");
HTML部分采用了一個大家可能平時不是很常用的標簽:<dfn>,<dfn>標簽是W3C推薦使用的語義標簽,它隸屬於文本組件中的短語元素,用來定義一個定義項目,起到解釋說明的作用。
<dfn>允許被放置在以下父元素中:
a, abbr, acronym, address, b, bdo, big, button, caption, cite, code, dd, del, dfn, div, dt, em, fieldset, h1, h2, h3, h4, h5, h6, i, ins, kbd, label, legend, li, object, p, pre, q, samp, small, span, strong, sub, sup, td, th, tt, var
當<dfn>標簽被用作父元素時,它的內部容許放置以下子元素標簽:
a, abbr, acronym, b, bdo, big, br, button, cite, code, del, dfn, em, i, img, input, ins, kbd, label, map, object, q, samp, script, select, small, span, strong, sub, sup, textarea, tt, var
上面的DEMO下載地址請點擊這裡: LI:HOVER