網頁制作poluoluo文章簡介:利用box-sizing實現div仿框架.
[參與測試的浏覽器:IE6 / IE7 / IE8 / FF3 / OP10 / SF4 / Chrome2 ]
[操作系統:Windows]
先看代碼:
運行代碼框
[Ctrl+A 全部選擇 提示:你可先修改部分代碼,再按運行]
關鍵部分:
html { -webkit-box-sizing:border-box; -moz-box-sizing:border-box; box-sizing:border-box; padding:100px 0; overflow:hidden;}
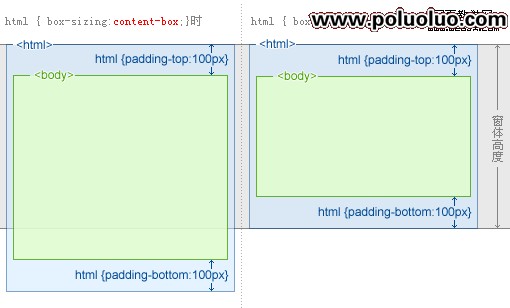
原理大概就是這樣的:

千言萬語抵不過一副畫,通過整容前後的對比,大家應該能看出box-sizing:border-box的作用了。
了解box-sizing的同學們應該知道,它來自離微國比較遙遠的css3世界,因此IE6/IE7是不支持的,但我很負責任滴說:本demo正常兼容IE6/IE7。
因為……
IE6/IE7下,<html>的box-sizing默認值本就是border-box(注:IE7有一點點不正常,overflow:hidden後神志有所恢復,將不影響本demo正常運作)。、
現在的問題就是是不是要采用這個方法了,給點優劣的對比,大家自行斟酌吧:
比較使用絕對定位的方法來實現,這個方法在目前主要存在兩個優勢:
- 針對每種浏覽器基本使用的同一方法,css代碼簡單,易修改、易理解。
- 兼容。絕對定位的方法在OP10下存在暫時找不著修復bug的辦法,只好繞個彎走了。
它最大的劣勢就是欠靈活,如果沒有IE6,我想我是堅決選擇絕對定位的方法的。
以下為應用實例demo。
運行代碼框
[Ctrl+A 全部選擇 提示:你可先修改部分代碼,再按運行]
一個應注意的問題:
不要給body以overflow:hidden,它將會無情地隱藏掉任何在它以外的任何東西,包括top/bottom(header/footer);
一個應理解的要點:
[100%+(N)px] 的高度產生的方法:div { height:100%; padding-top:(N)px;}。