規范HTML代碼可以節省修改代碼的時間
編輯:CSS進階教程
網頁制作poluoluo文章簡介:css技巧-清除多余的標簽讓代碼更加有意義.
如果你是一個喜歡什麼都用<div>來標簽的人,那麼這個教程一定很適合你.在這個教程裡著重講如何規范的來寫HTML代碼讓它更加的有意義.你有沒有經歷過這樣的場景:在編緝別人的模版時發現那些語意不明的標簽,你的感覺是什麼樣子的.學完這個教程後你會發現規范的代碼不僅僅為你以後修改代碼省下時間,特別是當你調試一個大的項目時你會發現,原來規范代碼之後是那麼的有用.1.清除不必要的<div>標簽
很多人都喜歡用<div>來包裹<form>和<ul>來建立菜單列表.你有沒有想過這樣一個多余的<div>是不是需要的.你可以使用css規則來實現同樣的效果.
Example 1:
這個例子展示如何刪除<form>中的<div>.

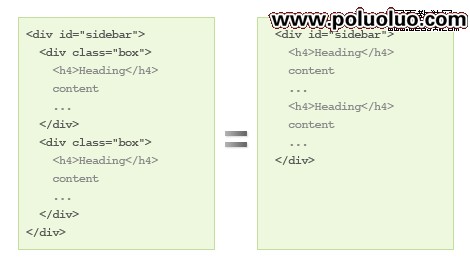
Example 2:
有時候我們會給內容添加一個額外的<div>標簽來以示這是一個內容.在事例中用了<div class="sidebox">來包括內容區.如果一個內容有一個標題的話(如:<h4>),那麼我們就可以把這個<h4>來代替<div>.

2.使用有語義的標簽
用有語義的標簽來編寫你的HTML文檔(如:<h1>為標題;<p>為段落;<ul>為列表.)那麼即使用戶不支持css的話,那你的文檔也被正確的讀出來.
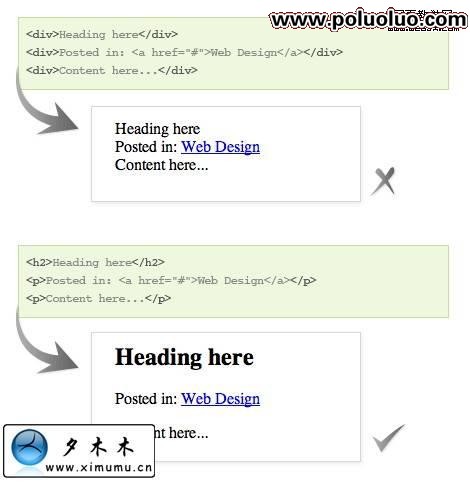
Example:
這個例子很好的說明了,使用有語義標簽的好處.

3.盡量減少使用<div>
你有沒有見過那麼混亂的模板,到處都可以看到<div>標簽,看到這些,你的頭有沒有變大了.你是否因為少用</div>來結束標簽,或者因為多用了<div>標簽而把一個布局弄亂了.我想大多數初學者都有這樣的經歷.所以盡可能的少使用<div>,它會使調試和編輯更加的容易.
Example 1:
使用<p>來代替<div>來創建導航.

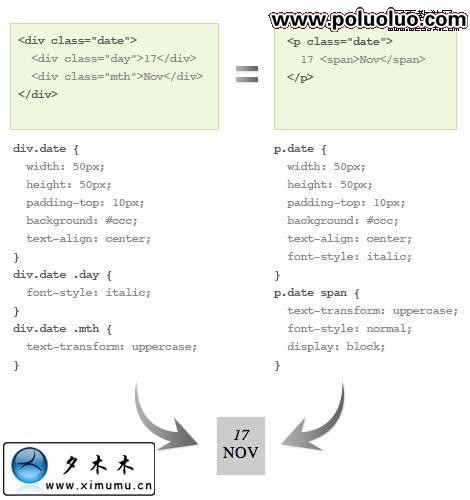
Example 2:
看如何使用<span>來代替<div>實現同樣的效果.

4.格式(縮進)代碼
你應該格式源代碼(即縮進嵌套元素),以便於容易閱讀和修改.如果你使用DW來編寫代碼的話,那麼你就可以很方便的格式代碼.

5.在</div>標簽之後添加注解.
你有沒有見過在一些模版在</div>之後有注明這一部分是什麼.(如:header;contant;footer.)所以你可以在</div>之後加入一個<!-- footer -->.這樣別人就可以知道這是一個頁腳結束點.

寫完代碼累了,那就輕松一下:

小編推薦
熱門推薦