網頁制作poluoluo文章簡介:CSS壓縮大法:技巧與工具.
學習編寫簡練、優化的CSS需要大量的實踐和一種不自覺的強迫性清潔的渴望。然而讓你的CSS保持整潔並不僅僅是你對清潔的瘋狂的心理需求,尤其對於大型網站來說,這會使頁面加載更快。更快的加載時間就等同於提高可用性和較高的用戶滿意度。
很多人都有代碼潔癖。這不是件壞事。
本文將整理集中你可以用來優化你的CSS的技術,以及一些可以自動壓縮你的代碼的在線和桌面壓縮工具。
壓縮還是不壓縮
在我們討論如何壓縮CSS之前,需要注意一下在壓縮和代碼的易讀性上常常要有個平衡。很多編碼者以其CSS組織清晰為傲,而且並不希望自己的代碼被通過壓縮器去掉注釋和斷行。作為一個設計師,你應該分析你所編寫的代碼的目標。如果你要創建一個小的只需要幾行CSS的網站,可能就沒有必要做額外的壓縮。同樣,如果你在編寫需要和一個開放團隊分享的代碼,插入額外的注釋和斷行可以節省你的同事的大量時間並獲得他們真心的感謝。然而,如果你在設計一個需要大量CSS的大型網站,你肯定要注意你的文件大小並進你所能保持其最小。
可能在尋找壓縮和可能性之間的完美結合上面需要花一些時間,但是它們都值得挖掘而且實現它們的平衡可以讓你的工作變得容易很多。同時,很明顯並不是說壓縮一定會導致可讀性的降低。很多可用於壓縮代碼的技術都能生成更好更有組織的代碼。
考慮到這一點兒,讓我們開始了解一些技術已保持CSS文件最小化吧。
空白樣式定義
讓我們從明顯的開始。如果你有一個空白樣式,丟掉它。不要借口稍後或許會用到,你也知道它們是雜亂的。除非你有一個合理的理由,否則不要添加它們。
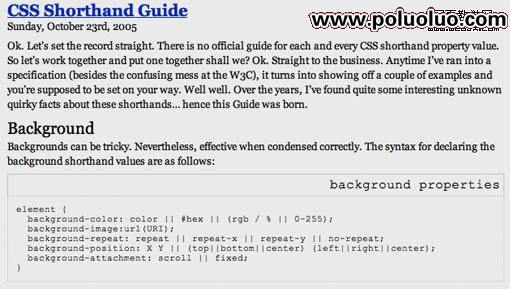
縮寫
CSS縮寫是一種將多行CSS合並到單行的方法。 養成使用你知道的所有縮寫技巧的習慣可以明顯的減少你最終寫出的代碼的行數。這裡是個例子:
長寫版本:
#container{
padding-top:5px
padding-right:10px
padding-bottom:30px
padding-left:18px
}
縮寫版本:
#container{
padding:5px 10px 30px 18px;
}
了解更多CSS縮寫技巧,可以訪問下面的文章:

推薦閱讀阿捷的文章:《常用CSS縮寫語法總結》
CSS Sprites
CSS sprites背後的最初想法是減少HTTP請求的數量以加快頁面的加載時間。Sprite實現這個目標的途徑就是拼合多張圖片到一個單獨的圖片文件中,通常是一個網格格式的圖片。每個單獨的圖片通過切換大的sprite圖片的background-position來顯示。對於CSS代碼來說,使用sprite技術可以大大的提高代碼的重用度和可維護性,這會明顯的減少CSS的代碼量。
要了解更多關於CSS Sprites,請查看Chris Coyier在CSS-Tricks上的教程:

當然,前端觀察也有一些很有價值的關於CSS Sprites的文章和技巧。
減少注釋
我喜歡在代碼裡面使用注釋。我添加的注釋越多,我就能在視覺上更快的定位到代碼中的不同的部分。然而,如果你需要使用少的資源來高度優化的CSS,過度的注釋就會吃掉寶貴的字節。所以,試著去掉所有不必要的注釋並重新格式化那些你必須要保留的注釋到盡可能少的字節。
合理的字體類型(font-Family)
當文件大小成為一個大問題的時候,不要將替代字體包進你的font-famly中。去掉所有不必要的累贅,並將你的額外選項減少到一到兩個。
之前:
#container{font-family:Palatino,Georgia,Times,serif;}
之後:
#container{font-family:Palatino,serif;}
關於字體,強烈推薦閱讀一下玉伯寫的《三談 Web 默認字體》,文中提到的幾篇文章也都值得我們去閱讀和思考。
使用16進制色彩
為了減少字節數,將所有RGB色值轉換成他們對應的16進制值。這開起來可能沒有太大的意義,但是任何字節都是值得的!
之前:
#container{color:rgb(131, 100, 219);}
之後:
#container{color:#8364DB;}
去掉斷行
查看每一個樣式屬性,並將不需要的硬返回去掉。你也可以去掉最後一個分號。
之前:
#container{
margin:5px;
padding:5px 10px 30px 18px;
}
之前:
#container{margin:5px;padding:5px 10px 30px 18px}
10個在線CSS壓縮工具
CSS壓縮工具可以自動完成清理你的代碼的大部分工作。它們中的很多會告訴你你的文件被壓縮的百分比,所以請多嘗試幾個以了解哪個是最好的。
CSS Drive

可選項:
- 壓縮模式: 低、普通、高度壓縮
- 注釋壓縮:不壓縮、全部、或者長於某個特定值的。
CSS Compressor

可選項 (每個均可選Yes 或No ):
- 重排屬性
- 壓縮色彩
- 壓縮font-weight
- 小寫化選擇器
- 去除不必要的空間
- 去除不必要的分號
Arantius

可選項 (每個均可選Yes 或No ):
- 去除注釋
- 去除至少x字節長度的注釋
- 每行一個規則
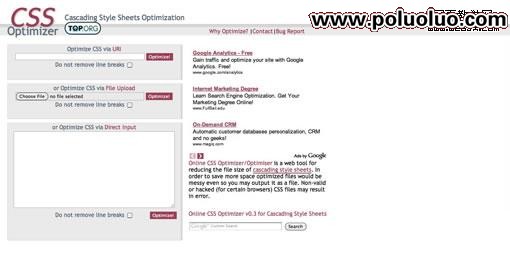
CSS Optimizer

可選項:
- 不刪除斷行(Yes 或 No)
- 可以處理URL、文件或粘貼的文本等方式的CSS
Lottery Post

可選項:無
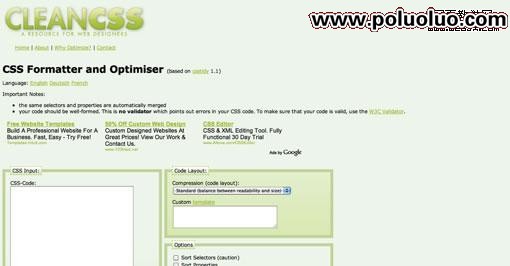
Clean CSS

可選項(每個均可選Yes 或No ):
- 重排選擇器
- 重排屬性
- 優化選擇器及其屬性(0, 1 or 2)
- 合並簡寫屬性
- 只有安全優化
- 壓縮色彩
- 壓縮Font-weight
- 小寫化選擇器
- 屬性字體(小寫或大寫)
- 去除不必要的反斜槓
- 轉換!important hack
- 移除最後一個分號”;”
- 節省注釋
- 剔除無效屬性(CSS2.1, CSS2.0 或CSS1.0)
- 輸入為文件
事實上,這就是開源項目css tidy的演示網站。CSS tidy中文版:http://www.isparkle.cn/show/csstidy/。
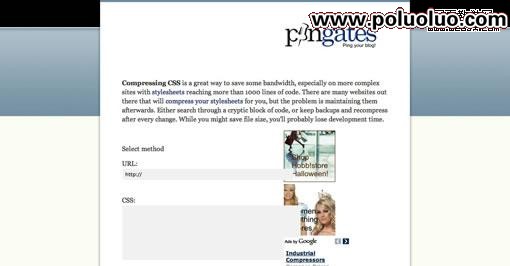
Pingates

可選項 (每個均可選Yes 或No ):
- 轉換長色彩名為16進制
- 轉換長16進制代碼為短16進制代碼
- 轉換長16進制代碼為色彩名字
- 轉換RGB為16進制
- 去除0度量
- 合並同一個規則
- 合並同一個選擇器
- 合並屬性
- 去除重復的屬性
- 從margin和padding中去除無用的值
- 顯示統計
- 以彩色格式輸出
- 使用最小尺寸輸出
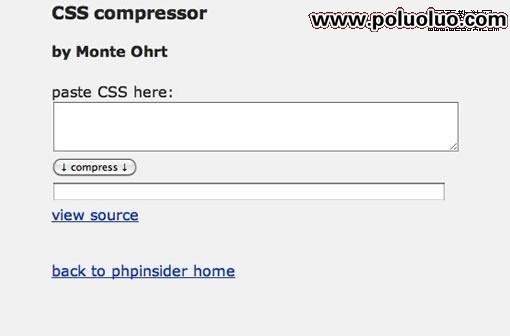
PHP Insider

可選項:無
SevenForty

可選項:
- 截斷選項: 500, 1000, 1500 or 2000
該工具基於YUI壓縮器,但是會自動將IE的hacks刪除,開發者給出的解釋是,IE hacks應該以單個文件出現,而不是雜糅在主CSS文件中,這樣會變得難於維護。
Page Column

可選項: None
桌面版CSS壓縮工具推薦
YUI Compressor與TB Compressor
YUI Compressor是yahoo前端團隊開發的一個前端代碼壓縮工具,功能很強大。需要Java運行環境,可以用java命令手動壓縮CSS和JS文件,也可以用ant在編譯的時候批量壓縮。
淘寶前端團隊的玉伯根據YUI compressor封裝的Windows平台壓縮工具,安裝卸載都很簡單。正如功能強大的YUI Compressor,TBCompressor不僅可以壓縮CSS,也可以壓縮JS。
在這裡下載。了解更多關於TBCompressor – JS和CSS壓縮工具
另外,推薦閱讀屈超同學的《完善 TBCompressor 對 CSS 文件的壓縮過程》。
web 2.0資源優化工具

國人用delphi 7開發的一款桌面工具,也是可以壓縮CSS和JS。推薦一下。另外值得一提的是,作者放出了該項目的源代碼。
查看官方介紹及下載。另外,貌似該工具的CSS壓縮部分基於CSS Tidy。
mergeCSS

CSS森林站長鬼哥出品的一個基於AIR的工具,有很多很有用的功能,比如多文件合並、合並@import導入文件等。查看詳細介紹。
需要注意的是,該工具對縮寫和屬性合並的支持並不太好,如果能夠增加這些支持,可能會更好吧。
另外一個非常重要的事情是,到目前為止,鬼哥尚未放出該工具,如果你想嘗試一下,可以聯系他。
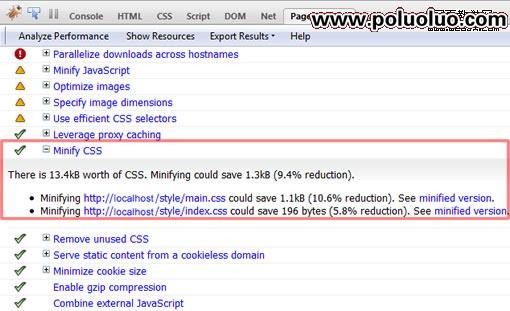
page speed
page speed其實是Google開發的一個基於Firebug的firefox插件,主要是用來分析網站前端性能的。但是在page speed的分析結果列表中Minify CSS選項,點開即可看到你的CSS可以壓縮的比例,以及後面提供一個壓縮過的版本,點擊即可查看。唯一不足的就是不能自定義壓縮。

GZIP

無論多麼丑陋的網站,GZIP都是一個對壓縮很多類型的代碼都的確很有用的工具。它或許並不是最簡單的壓縮方法,而且對初學者可能還會有些迷惑。查看這個教程以獲取更多關於使用GZIP壓縮你的樣式的信息。
總結
正如我前面說的,這些方法中的一些可能看起來有些過度或毫無意義。關鍵是看大局。雖然這些技巧中的任何一個可能的只有幾乎是微不足道的影響,結合這些技術中的幾個或全部就可以對你的CSS文件的大小形成巨大的影響。
另外,如果你了解到有其它的好用的壓縮工具,歡迎與我們分享哦~~