CSS教程:制作網頁中常用的5個CSS屬性
編輯:CSS進階教程
網頁制作Poluoluo文章簡介:今天說的這5個CSS屬性,你可能會很熟悉,但是你可能會很少會去使用.這個教程所講得不是關於CSS3的屬性,而是依舊使用CSS2屬性來說明,這些屬性廣泛的被各種浏覽器所支持:clip,min-height,white-space,cursor和display.所以不要錯過這個教程,因為你會發現他們是多麼的有用.
今天說的這5個CSS屬性,你可能會很熟悉,但是你可能會很少會去使用.這個教程所講得不是關於CSS3的屬性,而是依舊使用CSS2屬性來說明,這些屬性廣泛的被各種浏覽器所支持:clip,min-height,white-space,cursor和display.所以不要錯過這個教程,因為你會發現他們是多麼的有用.1.CSS Clip
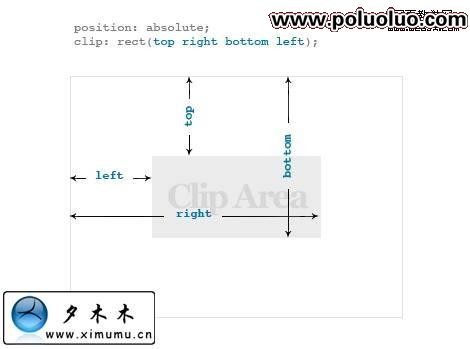
Clip屬性就像一個遮蔽物.它可以把元素內容不要的部分遮蓋起來.首先要指定元素的位置,以相對定位:position:absolute.然後指定相對於元素的值:top,right,bottom,left.

使用clip做演示
下面用圖片來舉個例子來說明如何使用這個屬性.首先給div做相對定位,然後再給圖像指定絕對位置.

========================
.clip {
position: relative;
height: 130px;
width: 200px;
border: solid 1px #ccc;
}
.clip img {
position: absolute;
clip: rect(30px 165px 100px 30px);
}
========================
使用clip來演示如保剪輯
在這個例子裡演示了如何使用clip來重設圖像的位置和尺寸.原圖像的大小如圖所示.現在要把這個圖像放到一個正方形的容器裡,並尺寸為原來的一半.現在來看如何來實現這個效果,首先用width,height來設置圖像的高度和寬度,然後使用clip來剪輯圖像.並讓圖像相對左邊15px.

=====================
.gallery li {
float: left;
margin: 0 10px 0 0;
position: relative;
width: 70px;
height: 70px;
border: solid 1px #000;
}
.gallery img {
width: 100px;
height: 70px;
position: absolute;
clip: rect(0 85px 70px 15px);
left: -15px;
}
======================
2. Min-height
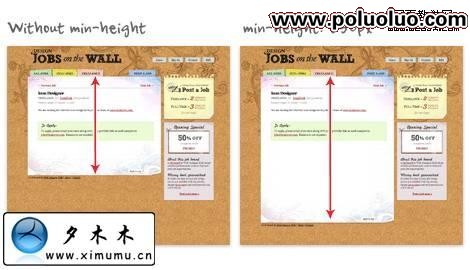
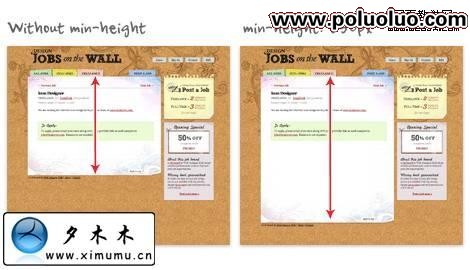
min-height屬性允許對一個元素指定最小的高度.當你在平衡布局的時候你會發現它是多麼的有用.我用這個屬性來給我的網站理指定一個大小.

=======================
.with_minheight {
min-height: 550px;
}
=======================
在IE6中的使用
在IE6中這個屬性不支持,這裡有一個招數.
======================
.with_minheight {
min-height:550px;
height:auto !important;
height:550px;
}
======================
3. White-space
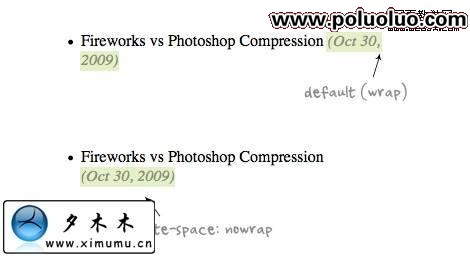
white-space屬性設置或檢索對象內空格的處理方式.如white-space:nowrap會強行換行.

=====================
em {
white-space: nowrap;
}
=====================
4. Cursor
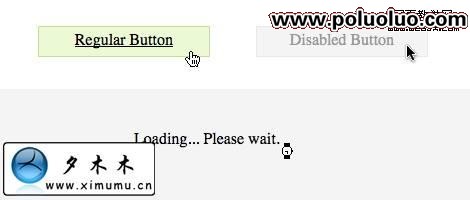
如果你更改了按扭的行為,那麼你也應該改變光標的行為.如:當一個按扭被禁用的時候,光標應該項是默認的(箭頭),來表示按扭是無法點擊的.所以,cursor屬性在網絡應用程序開發非常有用.

========================
.disabled {
cursor: default;
}
.busy {
cursor: wait;
}
.clickable:hover {
cursor: pointer;
}
========================
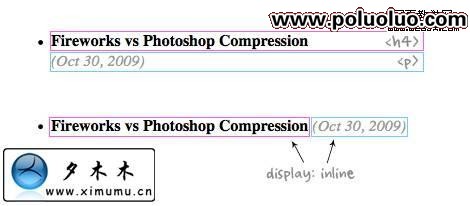
5. Display inline / block
block元素占據一行,而inline則會在同一行顯示.<div>,<h1>,<p>標簽是block元素.<em>,<span>,<stong>標簽是內聯元素.但是你可以通過display:inline/block來改變元素的內聯和塊屬性.

=======================
.block em {
display: block;
}
.inline h4, .inline p {
display: inline;
}
- 上一頁:CSS3中很有用的特性:CSS陰影
- 下一頁:網頁制作理論:精確還原設計稿
小編推薦
熱門推薦