網頁制作poluoluo文章簡介:將小型、現代的產品主頁由psd轉換成XHTML/CSS模板.
demo
點擊下面的圖片將會看到本次制作的 demo 的效果。

開始之前
如果你還沒有准備好,我們建議您閱讀完這個教程系列的第一部分: 用Photoshop設計一個小型、現代的產品主頁 , 因為第二部分需要第一部分做好了的psd文件。
如果你想跳過第一部分,你可以直接在第一部分中下載源文件,下面將會需要它才能繼續。
創建文件結構,准備文件
1 在桌面上創建新的空目錄,取名portfolio。
2 在portfolio目錄下面繼續創建images目錄用於存放圖片。
3 接下來創建兩個空文件 styles.css和index.html

4 用你最喜歡的文本編輯器打開index.html,我將在本教程中使用Adobe Dreamweaver。
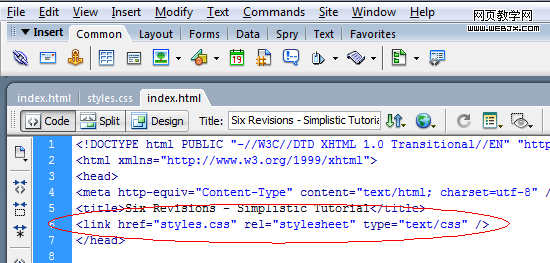
5 在文檔的<head>標簽加入對styles.css的鏈接。可以使用如下代碼:
代碼段1
<link href="styles.css" rel="stylesheet" type="text/css" />

網頁制作poluoluo文章簡介:將小型、現代的產品主頁由psd轉換成XHTML/CSS模板.
頁面分區
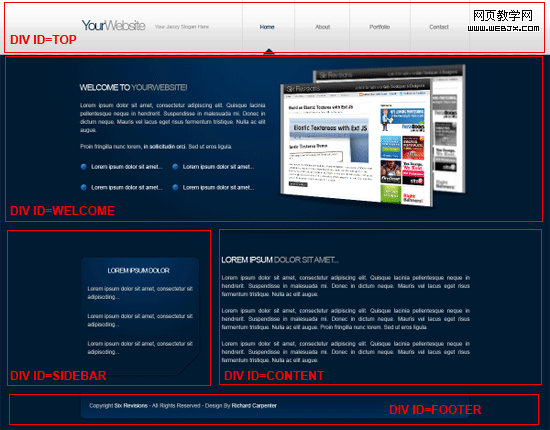
以下是我們網頁模板的基本結構。我們從創建基本分區來開始我們的模板轉換工作。

6 我們將從在浏覽器中居中、包含整個文檔的主容器開始(也被稱之為外殼(wrapper))。在容器內部內的5個div將組成一個完整的頁面:這些div是:#top,
#welcome, #sidebar, #content 和 #footer。
HTML代碼如下:
代碼段2
<!--CONTAINER STARTS--> <div id="container"> <!--HEADER/NAVIGATION STARTS--> <div id="top"> </div> <!--HEADER/NAVIGATION ENDS--> <!--WELCOME AREA STARTS--> <div id="welcome"> </div> <!--WELCOME AREA ENDS--> <!--SIDEBAR STARTS--> <div id="sidebar"> </div> <!--SIDEBAR ENDS--> <!--CONTENT STARTS--> <div id="content"> </div> <!--CONTENT ENDS--> <!--FOOTER STARTS--> <div id="footer"> </div> <!--FOOTER ENDS--> </div> <!--CONTAINER ENDS-->
模板背景切片
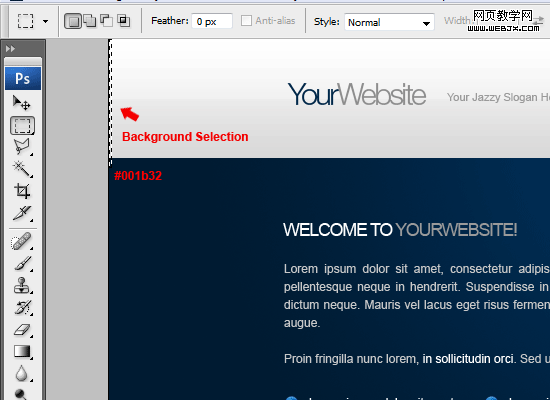
7 在我們把各個div轉成代碼之前,我們首先在頁面中加入背景。用Photoshop打開PSD文件,用矩形選框工具(M)選定頭部/導航和背景的一點區域;選定的寬度可以只有1px
(因為我們將會在後面使用css來水平重復它)。

8 在選定區域的底部,用滴管工具(I)記錄下色彩的16進制值。
9 選定好之後,點編輯 > 合並拷貝,創建一個新Photoshop文件(Ctrl+N),然後將選定區域復制到新文檔中。通常新建Photoshop畫布長寬是剪切板中選定區域的大小。如果不是,請確保他
們是一致的。
10 在新Photoshop文檔中,點文件 > 另存為 web 和設備所用格式(Alt+Shift+Ctrl+S),選擇PNG-8格式,保存文件為background.png,保存在images目錄下。
網頁制作poluoluo文章簡介:將小型、現代的產品主頁由psd轉換成XHTML/CSS模板.
將背景轉成代碼
11 現在我們已經將背景圖片從Photoshop中切片出來,我們可以開始寫代碼了。打開CSS文件(styles.css),然後寫入以下代碼:
代碼段3
* {
margin: 0px;
padding: 0px;
border: none;
}
body {
background-image: url(images/background.png);
background-repeat: repeat-x;
background-color: #001b32;
font-family: Arial, Helvetica, sans-serif;
font-size: 12px;
color: #c8c8c8;
}
#container {
margin: auto;
width: 850px;
}
代碼段3的解釋
讓我們來仔細的分析一下樣式代碼。
首先我們將所有元素的margin,padding,border的值歸零以避免跨浏覽器的兼容性。我們這個用到的是*選擇器。
接下來,我們樣式化 body 元素;我們將 background.png 設置為背景,通過 repeat-x 使它水平重復。同樣把背景色設置為深藍(#001b32)。
最後,我們把#container的margin設置為 auto 讓布局居中,並且設置寬度為850px。
Logo和站點名的切片
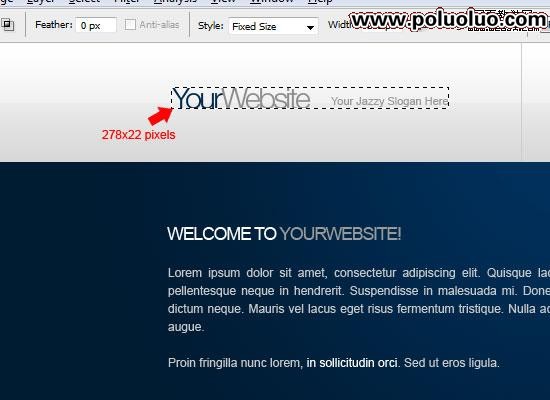
12 現在我們接著制作模板的logo和站點標題。使用矩形選框工具(M),選定站點的標題和標示文本(以下圖為參考)。

13 就像處理 background.png 一樣,復制這個區域到新文檔,然後保存為title.png放在images目錄。
和站點名轉換成代碼
14 我們轉到HTML文檔中,在#top這個div裡面我們創建一個新div,ID為title。
15 在#title div裡面,加入<h1>元素來放置我們的站點名;同樣需要創建一個超鏈接(<a>)鏈接到站點主頁。對於這個模板,我們僅把href屬性的值設為#,如果需要在實際中使用這
個模板,你可以用反斜槓(/)來代替#。
HTML代碼如下:
代碼段4
<!--HEADER/NAVIGATION STARTS-->
<div id="top">
<!--WEBSITE TITLE STARTS-->
<div id="title">
<h1><a href="#" title="Your Website Name">Your Website Name</a></h1>
</div>
<!--WEBSITE TITLE ENDS-->
</div>
<!--HEADER/NAVIGATION ENDS-->
16 現在我們轉向樣式表。樣式化#top區域元素。代碼如下。
代碼段5
#top {
float: left;
width: 850px;
height: 119px;
}
#title {
float: left;
width: 278px;
height: 74px;
padding-top: 45px;
}
#title h1 {
display: block;
float: left;
width: 278px;
height: 74px;
text-indent: -9999px;
}
#title h1 a {
display: block;
width: 100%;
height: 100%;
background-image: url(images/title.png);
background-repeat: no-repeat;
background-position: 0 0;
}
代碼段5的解釋
讓我們來仔細分析一下上面的代碼。
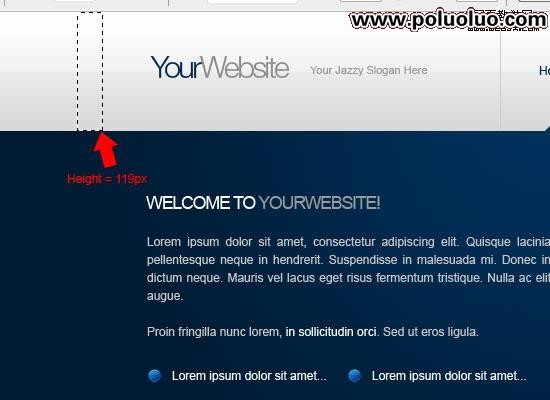
首先我們需要將#top浮動到左邊,然後給定一個固定的寬度和高度。
寬度應該和#container等寬,850px,高度應該和淺灰色區域等高,119px。

接下來,我們使用一種CSS背景圖片替換的技術使用text-indent方法。我們將#title h1
裡面的文字向左縮進-9999px,將文字推出了浏覽器的可視區域。這個技術對於屏幕閱讀器的可訪問性和搜索引擎優化都有好處。
導航轉換成代碼
17 在#top裡面,#title下面我們創建一個ID為navigation的div。在#navigation裡面增加一個無序列表,class值設為nav-links。以下
是#navigation的代碼段。
代碼段6
<!--NAVIGATION STARTS-->
<div id="navigation">
<ul>
<li><a href="#" title="home">home</a></li>
<li><a href="#" title="about">about</a></li>
<li><a href="#" title="portfolio">portfolio</a></li>
<li><a href="#" title="contact">contact</a></li>
</ul>
</div>
<!--NAVIGATION ENDS-->
代碼段6的解釋
給無序列表設定一個nav-links的類主要目錄是為了在鏈接CSS的時候不會影響到頁面上的其他無序列表。需要注意的是,最後一個列表項加入borderx2的類,意為“邊框乘2”
;因為導航中的列表項都有一個分割線,我們需要給最後一樣的左右都加上一個1px的邊框(也就是邊框乘2)。
網頁制作poluoluo文章簡介:將小型、現代的產品主頁由psd轉換成XHTML/CSS模板.
懸停指示器切片
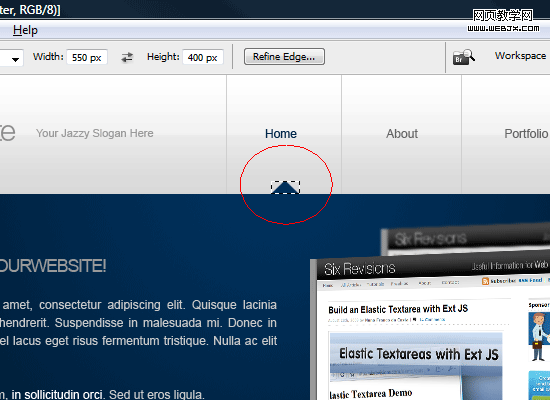
18 在給導航加入CSS樣式之前,我們得首先把小小的懸停三角形切片。到Photoshop中使用矩形選框工具(M)選定這個三角形,復制透明背景的新文檔,保存為images目錄下的
nav_hover.png。

導航樣式化
19 現在該是給導航加入CSS代碼的時候了。使用以下代碼。
代碼段7
.nav-links li a {
float: left;
width: 120px;
height: 68px;
text-decoration: none;
text-transform: capitalize;
color: #666666;
font-size: 12px;
text-align: center;
padding-top: 51px;
border-left-width: 1px;
border-left-style: solid;
border-left-color: #cecece;
}
.nav-links li a:hover {
color: #00284a;
background-image: url(images/nav_hover.png);
background-repeat: no-repeat;
background-position: center bottom;
}
li.borderx2 {
border-right-width: 1px;
border-right-style: solid;
border-right-color: #cecece;
}
代碼段7的解釋
首先,為了讓列表項挨個的顯示,我們將它們向左浮動。然後給他們固定的寬度高度,使他們之前的空間均衡。然後通過給text-decoration值none來去掉超鏈接默認的下劃
線。然後給每個列表項一個1px、灰色的左邊框。
然後通過:hover偽類來樣式化懸停效果。當鼠標懸停時,我們將列表項的背景設為nav_hover.png。
最後解決最後一個列表項右邊沒有分割線的問題,需要給.borderx2類聲明一個border屬性。
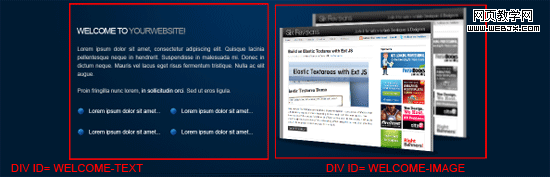
創建歡迎區域
歡迎區域會被分割成兩個部分,左邊(#welcome-text)和右邊(#welcome-image)。

20 在index.html的#welcome div中加入兩個新的div,一個ID為welcome-text,一個ID為welcome-image。我們會在切片完成後將兩個div填充上內容。
網頁制作poluoluo文章簡介:將小型、現代的產品主頁由psd轉換成XHTML/CSS模板.
歡迎圖片的切片
21 轉到PSD文件,關閉除了有漸變效果深藍背景的其他所有圖層(點擊圖層左邊的眼睛圖標)。
22 使用矩形選框工具(M)選定一個寬度不超過850px的矩形,可以通過第一部分的設定好的參考線來選定。

23 將這個深藍背景轉成web圖片content_background.png,放在images目錄下。使用同樣的方法,關閉除了歡迎圖片圖層的其他圖層,切片藍點和歡迎圖片(見一下參考)。


新區域的HTML類似如下。
代碼段8
<!--WELCOME AREA STARTS-->
<div id="welcome">
<!--WELCOME TEXT STARTS-->
<div id="welcome-text">
</div>
<!--WELCOME TEXT ENDS-->
<!--WELCOME IMAGE STARTS-->
<div id="welcome-image">
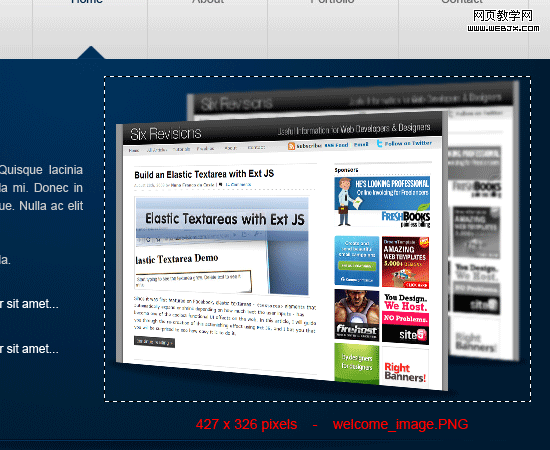
<img src="images/welcome_image.png" alt="Welcome..." />
</div>
<!--WELCOME IMAGE ENDS-->
</div>
<!--WELCOME AREA ENDS-->
24 在#welcome-text div中文名增加一些歡迎文字。使用<h2>標簽給歡迎文字增加標題,然後在以下添加無序列表。
25 在#welcome-image中添加歡迎圖片(本案例添加的是Six Revisions的網站裁圖)。
合起來,HTML代碼如下。
代碼段9
<!--WELCOME AREA STARTS-->
<div id="welcome">
<!--WELCOME TEXT STARTS-->
<div id="welcome-text">
<h2>welcome to <span>yourwebsite!</span></h2>
<p>Lorem ipsum dolor sit amet, consectetur[...]</p>
<p>Proin fringilla nunc lorem, in sollicitudin orci. Sed ut eros ligula.</p>
<ul>
<li>Lorem ipsum dolor sit amet...</li>
<li>Lorem ipsum dolor sit amet...</li>
<li>Lorem ipsum dolor sit amet...</li>
<li>Lorem ipsum dolor sit amet...</li>
</ul>
</div>
<!--WELCOME TEXT ENDS-->
<!--WELCOME IMAGE STARTS-->
<div id="welcome-image">
<img src="images/welcome_image.png" alt="Welcome..." />
</div>
<!--WELCOME IMAGE ENDS-->
</div>
<!--WELCOME AREA ENDS-->
樣式化歡迎區域
26 現在樣式化歡迎區域。復制以下代碼到CSS中,後面有對代碼的解釋。
代碼段10
#welcome {
float: left;
width: 850px;
background-image: url(images/content_background.png);
background-repeat: no-repeat;
height: 326px;
padding-top: 40px;
}
h2 {
text-transform: uppercase;
color: #ffffff;
font-size: 16px;
margin-bottom: 15px;
}
.heading-color2 { color: #9a9a9a; }
#welcome-text {
width: 406px;
line-height: 18px;
padding-top: 50px;
float: left;
text-align: justify;
}
#welcome-text { margin-bottom:10px; }
.list li {
text-decoration: none;
background-image: url(images/bullet.png);
background-repeat: no-repeat;
list-style-type: none;
float: left;
width: 180px;
padding-left: 20px;
margin-top: 10px;
background-position: left center;
}
#welcome-image {
float: right;
height: 326px;
width: 427px;
}
代碼段10的解釋
讓我們來詳解一下上面的代碼。首先,我們通過background屬性(content_background.png)給#welcome加入漸變背景,並且是不重復的(repeat: no-repeat)。讓後給這個div一個固定的寬度高度;寬度為模板內容寬度(850px),高度為歡迎圖片的高度(236px)。
通過text-transform屬性讓<h2>內的文字大寫。將‘yourwebsite’包裹在class為heading-color2的span中,賦予其不同的顏色。
無序列表加入類list,然後把背景設置為bullet.png,通過list-style-type設為none去掉默認列表項前面的圓點。
最後,為了讓#welcome-image在#welcome-text的右邊顯示,我們將其向右浮動,給定固定的寬度(在浮動元素中常用)。同樣給welcome_image.png一個固定的寬度高度值。
3D分割線切片
27 對於3D分割線,我打算通過加入類為separator的div,可以實現復用。使用矩形選框工具(M)選定區域寬度不能大於850px,高度不能超出3D分割線本身的大小。

28 用之前的方法將選區存為images目錄下的separator.png。
3D分割線轉換成代碼
29 對於分割線的HTML和CSS相當簡單。在index.html中#welcome下面插入div。將 放入.separator的div中。
代碼段11
<!--WELCOME AREA ENDS--> <!--SEPARATOR STARTS--> <div> </div> <!--SEPARATOR ENDS-->
30 CSS文件中加入如下代碼。
代碼段12
.separator {
background-image: url(images/separator.png);
background-repeat: no-repeat;
float: left;
height: 17px;
width: 850px;
margin-top: 20px;
margin-bottom: 20px;
}
代碼段12的解釋
我們將.separator的background-image設定為separator.png。給定寬度850,然後向左浮動。height值等於separator.png的高度。然後給頂部和底部
margin設為20px,讓它們彼此之間有一定的間歇。
側邊欄切片
31 對於側邊欄,我們僅需要側邊欄框。這個教程中側邊欄框大小是固定的,但是如果需要可以很容易的擴展(這部分叫給大家自己完成)。使用矩形選框工具(M)選定這個側邊欄框;我的
選定范圍是259 x 259px.

32 存為images目錄下的contentbox.png。
33 使用矩形選框工具,設定寬度為1px,高度為2px。選定文字之間的分割線部分。

32 和往常一樣,存為images目錄下的divider.png 。選定很小是因為下面將通過CSS將其水平重復。
網頁制作poluoluo文章簡介:將小型、現代的產品主頁由psd轉換成XHTML/CSS模板.
編寫側邊欄HTML代碼
35 在.separator層下面,是我們的#sidebar,將<h3>作為側邊欄標題。然後給無序列表加入類sidebar-list使樣式可以自定義。
代碼段13
<!--SEPARATOR ENDS-->
<!--SIDEBAR STARTS-->
<div id="sidebar">
<h3>lorem ipsum dolor</h3>
<ul>
<li>Lorem ipsum dolor sit amet, consectetur sit adipiscding...</li>
<li>Lorem ipsum dolor sit amet, consectetur sit adipiscding...</li>
<li>Lorem ipsum dolor sit amet, consectetur sit adipiscding...</li>
</ul>
</div>
<!--SIDEBAR ENDS-->
通過CSS樣式化側邊欄
36 CSS中加入如下代碼
代碼段14
#sidebar {
float: left;
height: 209px;
width: 219px;
background-image: url(images/contentbox.png);
background-repeat: no-repeat;
padding-top: 20px;
padding-right: 20px;
padding-bottom: 30px;
padding-left: 20px;
}
h3 {
text-transform: uppercase;
color: #ffffff;
text-align: center;
margin-bottom: 20px;
font-size: 12px;
}
.sidebar-list li {
list-style-type: none;
margin-top: 10px;
padding-bottom: 10px;
background-image: url(images/divider.png);
background-repeat: repeat-x;
background-position: bottom;
}
代碼段14的解釋
我們給#sidebar和contentbox.png一樣的寬度高度。然後向左浮動,保證內容居左。同樣設定background-image為contentbox.png。
通過text-transform將h3文字大小,通過text-align讓文字居中。
最後通過list-style-type取值為none去掉.sidebar-list列表項的默認圓點,然後設定background-image為divider.png,水平重復
(repeat-x)。然後給定一些margin和padding值,讓他們之間留些空間。
內容區域轉換為代碼
37 內容區域相對簡單,因為只包含了一些段落和標題。在#content層中,加入二級標題(<h2>),然後通過span.heading-color2給第二部分的文字添加不同
的顏色。填充段落可以用lorem ipsum無意義文本。HTML代碼如下。
代碼段15
<!--CONTENT STARTS--> <div id="content"> <h2>welcome to <span>yourwebsite!</span></h2> <p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Quisque.</p> <p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Quisque.</p> <p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Quisque.</p> </div> <!--CONTENT ENDS-->
內容區域樣式化
38 #content層加入以下代碼。
代碼段16
#content {
float: right;
width: 550px;
text-align: justify;
}
#content p { margin-bottom: 10px; }
代碼段16的解釋
為了讓#content在右邊顯示,我們將其向右浮動,然後給定一個固定的寬度。不給定一個固定的高度的原因是我們想通過內部文本來控制高度。然後給<p>加入頂部
和底部margin讓它們之間留有空間(因為之前我們已經將它們都歸零了,這步是必須的)。
頁腳切片
39 就快要結束了,讓我們繼續!使用矩形選框工具,大小850px × 60px將也叫背景圖片選定。

頁腳轉換成代碼
40 頁腳很好轉換成代碼:我們之需要之前創建的#footer。在#footer層中,我們使用<p>加入一些版權文字。代碼如下:
代碼段17
<!--FOOTER STARTS--> <div id="footer"> <p>Copyright © Six Revisions - Design By Richard Carpenter</p> </div> <!--FOOTER ENDS-->
將頁腳樣式化
41 加入如下代碼。
代碼段18
#footer {
float: left;
width: 850px;
background-image: url(images/footer.png);
background-repeat: no-repeat;
height: 60px;
margin-top: 40px;
padding-top: 25px;
text-align: center;
}
代碼段18的解釋
我們將#footer層的background-image屬性設置為footer.png;向左浮動;通過no-repeat保證背景圖的不重復。#footer寬度高度大小和footer.png相
等。然後在頂部通過margin給出一定空間。
完成!
我們做完了!謝謝閱讀本教程,我很期待大家的評論和問題!如果大家做的不錯,最終效果應該像這樣:
(點擊圖片查看在線demo)
