CSS實例教程:網頁布局中的圖文列表
編輯:CSS進階教程
網頁制作poluoluo文章簡介:div+css布局實例:常用圖文混排--搜狐圖文.
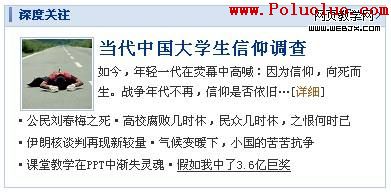
搜狐新聞中心,左邊欄圖文列表:

圖文html結構:
<div class="picTextGroup">
<p>
<a href="" alt""><img src="圖片"/></a>
<span class="title"><a href="" alt"">大標題</a></span></br>
文字介紹內容....
<span class=moreT>[<a href="" target=_blank>詳細</a>]</span>
</p>
</div>
看具體演示效果:
[Ctrl+A 全部選擇 提示:你可先修改部分代碼,再按運行]
- 上一頁:包括IE8兼容問題的匯總
- 下一頁:CSS實例代碼:網頁背景漸變
小編推薦
熱門推薦