網頁制作poluoluo文章簡介:本來想用 border 來模擬設計圖的虛線效果,但是很明顯 border 效果不如設計圖來的好看。順便研究了下 dashed 和 dotted 的區別。
最近的一個頁面中碰到的,本來想用 border 來模擬設計圖的虛線效果,但是很明顯 border 效果不如設計圖來的好看。順便研究了下 dashed 和 dotted 的區別。
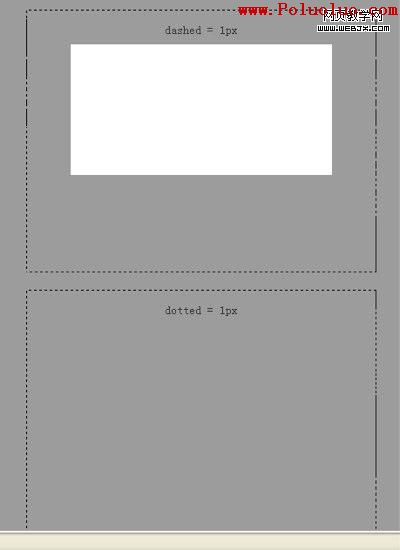
首先,從字面上來理解,dashed 和 dotted 都是指“虛線”,他們的不同在於:
dashed:來自 dash(破折號),由 dash 組成的虛線
dotted:來自 dot (點),由 dot 組成的虛線,也稱點線
這裡多說幾句廢話,其實參看下 demo,就能從視覺上獲得更直觀的感受了。
下面再說說相關的 bug 吧,當然了,這些 bug 再一次只是光榮地出現在了 IE 下,此處涉及到 IE6 和 IE7。
Bug1: 在 IE6 下,1px 寬的 dotted 表現的和 dashed 一樣。當寬度大於 1px 時,表現正常。

Bug2:在 IE7 下,當 4 條邊的寬度是 1px 和 其它任意數值共存時,1px 的 dotted 表現的和 dashed 一樣。4 條邊的寬度全為 1px,或者為其它不是 1px 的不同值時不會出現這個 bug。

Bug3:另外,IE6 下,1px 的 dotted 或者 1px 的 dashed 邊框,在拖動頁面時,有時候邊框會連成實線,有時候會出現缺口。

要解決這些 bug,要麼直接就不用 dotted 而直接用 dashed;要麼用圖片代替;要麼用額外標簽和代碼來解決。
鑒於只有在邊框寬度為 1px 時才會出現這些 bug,可以設置外包圍標簽的邊框寬度為 2px,通過增加一個內標簽,設置其為 1px 的內容背景色邊框,再通過設置 margin-top/right/bottom/left: -1px; 來蓋掉外包圍標簽的 1px 邊框,從視覺上實現正常效果。很啰嗦,很討厭,很無奈。
.b6 {
border: 2px dotted #000;
padding-top: 0;
}
.b6 .inner {
border: 1px solid #9c9c9c;
width: 100%;
height: 100%;
margin: -1px;
position: relative;
z-index: 100;
}