網頁制作poluoluo文章簡介:全透視:CSS Z-index 屬性
翻譯來源:堂主的博客
非常好的一篇技術文檔,翻譯自Louis Lazaris 2009年9月15日發表的《The Z-Index CSS Property: A Comprehensive Look》 ,相信會幫助很多像我一樣的前端狂!
原作者保留所有版權。
EN文不好,歡迎各路牛頭斧正。
------------------------------------------------
大多數的CSS屬性都很容易使用。常常,當您對標記語言的元素使用CSS屬性時,產生的結果會隨著您刷新頁面而立即呈現。而另一些CSS屬性,卻會有一些復雜,且只能在給定的環境下才會工作。
Z-index屬性便屬於上面所說的後面的那一組。Z-index無疑的比其他任何屬性都會頻繁的導致(兼容性)上的混亂和(開發者心理上)的挫敗感。但滑稽的是,一旦你真正理解了Z-index,你會發現它卻是一個非常容易使用的屬性,並且會為解決很多layout方面的挑戰提供強有力的幫助。
在這篇文章裡,我們會准確的說明究竟什麼是Z-index,它為什麼會這麼不為人所了解,並一起討論一些關於它的實際使用中的問題。我們同時會描述一些會遇到的浏覽器間的差異,那些存在於已有版本的IE及Firefox浏覽器中的獨特問題。這篇關於Z-index屬性的全透視文章將會為那些有著良好基礎的開發者在使用Z-index屬性時提供強大的自信心及強有力的幫助。
這是什麼?
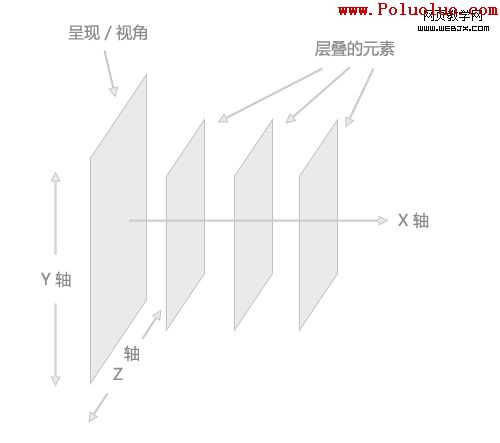
Z-index屬性決定了一個HTML元素的層疊級別。元素層疊級別是相對於元素在Z軸上(與X軸Y軸相對照)的位置而言。一個更高的Z-index值意味著這個元素在疊層順序中會更靠近頂部。這個層疊順序沿著垂直的線軸被呈現。

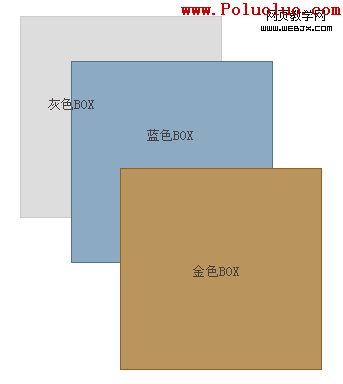
為了更清晰的描述Z-index是如何工作的,上面的這張圖片誇大展示了層疊元素在視覺位置上的關系。
自然的層疊順序
在一個HTML頁面中,自然的層疊順序(也就是元素在Z軸上的順序)是由很多因素決定的。下面的是一個列表,它展示的列表項是處於一個層疊環境(stacking context,暫時未找到合適的漢語翻譯,應該是指層疊的元素所處的那個層疊的環境)中,這些項是處於這個層疊環境的底部的。這個列表中的項都沒有被賦予Z-index屬性。
元素的背景和邊框會創建一個stacking context
引用:
·具有負值的stacking contexts元素,按照出現的先後順序排列(越靠後層級越靠上)
·沒有被定位,沒有浮動的塊級元素,按照出現的先後順序排列
·沒有被定位,浮動的元素,按照出現的先後順序排列
·內聯元素,按照出現的先後順序排列排列
·被定位的元素,按照出現的先後順序排列
Z-index 屬性,當被正確使用的時候,會改變自然的層疊順序。
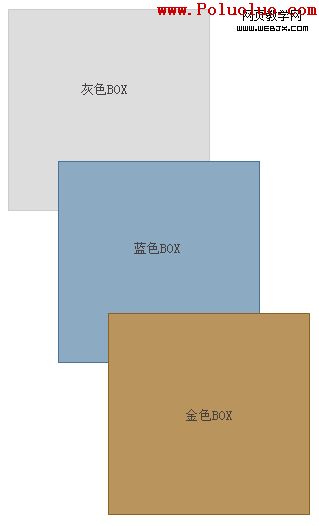
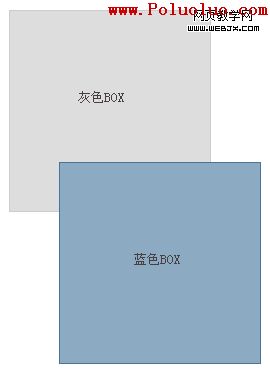
當然,除非元素已經被定位按照互相交疊的形式展現,否則元素的層疊順序並不會特別的明顯。下面的,負邊距的BOX被拿來展示,用以說明自然的層疊順序。

上面的BOX被定義了不同的背景和邊框色,並且後兩個是交錯的並且定義了負值的頂部邊距,所以我們可以看到自然的層疊順序。灰色的BOX在標記中位於第一位,藍色的BOX位於第二位,金色的排在第三。應用的負邊距明確的表明這個事實:這些元素未被設置Z-index 屬性;它們的層疊順序是自然的,或者是默認的,復合規則的。產生交錯的現象都是因為負值的邊距。
網頁制作poluoluo文章簡介:全透視:CSS Z-index 屬性
為什麼它會產生混亂?
即使Z-index並不是一個難以理解的屬性,但它卻會因錯誤的假設而使很多初級的開發人員陷入混亂。混亂發生的原因是因為Z-index只能工作在被明確定義了absolute,fixed或relative 這三個定位屬性的元素中。
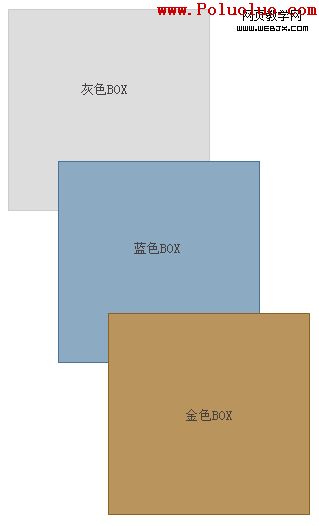
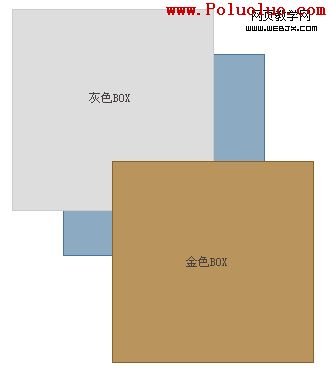
為了證明Z-index只能工作於被定位了的元素中,這裡有同樣的三個BOX,它們應用了Z-index屬性來嘗試打破他們自然的層疊順序。

灰色的BOX具有“9999”的Z-index值,藍色的BOX有“500”的Z-index值,金色的有“1”的Z-index值。合乎邏輯的,你會認為這三個BOX的層疊順序會倒過來。但事實卻不是這樣,因為這些元素都沒被設定position屬性。
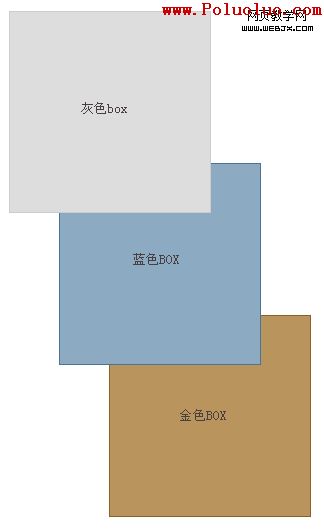
下面是同樣的三個BOX,分別都被設置了position: relative,他們的Z-index值還是按照上面那段設定。

現在的結果是我們所期待的了:這些元素的層疊順序實現了反向;灰色的BOX覆蓋在藍色之上,藍色的覆蓋在金色之上。
語法
#grey_box {
width: 200px;
height: 200px;
border: solid 1px #ccc;
background: #ddd;
position: relative;
z-index: 9999;
}
#blue_box {
width: 200px;
height: 200px;
border: solid 1px #4a7497;
background: #8daac3;
position: relative;
z-index: 500;
}
#gold_box {
width: 200px;
height: 200px;
border: solid 1px #8b6125;
background: #ba945d;
position: relative;
z-index: 1;
}
重復一下,Z-index屬性只能工作於那些被定義了position屬性的元素中。這並沒有被足夠的重視,尤其是對於那些新手。
網頁制作poluoluo文章簡介:全透視:CSS Z-index 屬性
運用JavaScript
如果你希望通過JavaScript為一個元素動態的加上Z-index 屬性,其語法同其他大部分CSS元素能被存取類似,就是使用“駝峰命名法”取代CSS屬性中的連字符,就像下面的代碼展現的那樣。
var myElement = document.getElementById(”gold_box”);
myElement.style.position = “relative”;
myElement.style.zIndex = “9999″;
在IE 和 Firefox中的不當解析(兼容性問題)
在某些特定的情況下,關於Z-index 屬性的解析會在IE6、IE7以及Firefox2版本中存在一些小小的前後矛盾。
IE中的<select>元素:
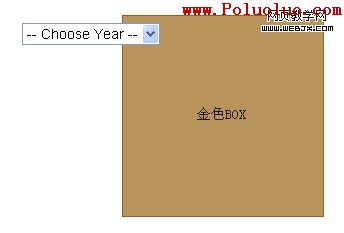
IE6中的<select>元素是一個窗口控件,所以它總是出現在層疊順序的頂部而不會顧及到自然層疊順序、position屬性或者是Z-index。下圖展示的就是這個問題。

<select>元素出現在了頂部,它被設置了“相對定位”並且Z-index值為“1”。金色的BOX在這個層疊順序中排在了第二位,它的Z-index值是“9999”。因為自然層疊順序及Z-index值的原因,在我們目前所用的所有浏覽器中金色的BOX都會排在頂部,但IE6除外。

這個IE6的BUG導致了很多覆蓋在<select>元素上的下拉菜單在彈出下拉選項時失敗的問題。一個解決辦法是使用JavaScript臨時隱藏<select>元素,等到下拉菜單的下拉項收回時再將<select>顯示出來。其他的辦法會涉及到使用<iframe>。
IE6/IE7中被定位了的父容器:
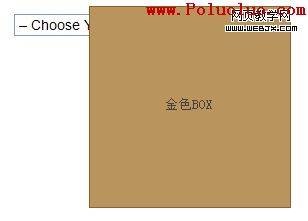
因父容器(元素)被定位的緣故,IE6/7會錯誤的對其stacking context進行重置。為了演示這個多少有些復雜的BUG,我們再一次的放置兩個BOX,但這次我們會將第一個BOX放置在一個被定位了的元素裡。

灰色BOX的z-index值是“9999”;藍色BOX的z-index值是“1”,這兩個BOX都被設置了position。所以,正確的執行應該是灰色的BOX覆蓋在藍色的之上。
但是在IE6和IE7中,我們卻會看到藍色的BOX處於灰色的之上。這是由灰色BOX外層的父容器也被設置了定位造成的。這兩款浏覽器錯誤的將被定位的父容器的stacking context進行了“重置”,但卻不應該這樣。灰色的BOX擁有一個非常高的Z-index值,它理應因為處在藍色BOX之上。其他的浏覽器對這個問題會進行正確的解析。 (我之前有一篇《z-index 屬性之IE/FF下同性不同貌》的博文,裡面涉及的就是這個BUG)
網頁制作poluoluo文章簡介:全透視:CSS Z-index 屬性
Firefox 2中的負值:
在Firefox2版本中,一個負的Z-index值會使元素位於stacking context的後面,而不是位於公認的背景和邊框這樣的元素stacking context之前。下面的截圖展示了這個Firefox 2的BUG。

下面的是上面截圖的HTML版本(限於目前博客所限,做不到能夠像Smashing Magazine那樣的內容部分顯示code demo,需要查看原始實例請去原文章查看) ,如果你在Firefox 3或者其他目前正在被使用的浏覽器中查看,你會看到正常的解析結果:灰色BOX的背景(元素stacking context的基底)出現在所有實物的下面,並且灰色BOX內部的文字出現在藍色BOX的上面。

普遍應用的展示
對頁面中的元素應用z-index屬性可以非常便捷的解決各種各樣的layout挑戰,同時使得設計者可以在他們的設計中使用層疊的項目進行更多的創造。
交錯的滑動門菜單:
一個對這個CSS屬性實際應用的案例:CTCOnlineCME 這個網站對“正被點擊”的tab使用Z-index屬性及清晰交錯的PNG圖片,創造出非常好的效果。

網頁制作poluoluo文章簡介:全透視:CSS Z-index 屬性
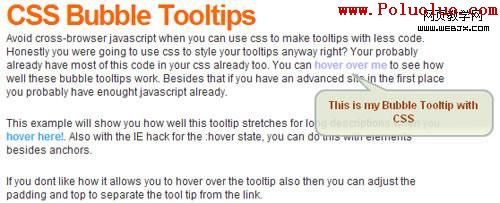
CSS 氣泡:
Z-index 屬性還可以用來實現基於CSS的提示氣泡,就像下面trentrichardson.com展示的那樣

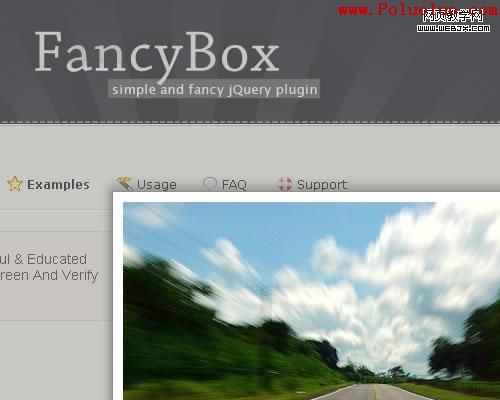
Light Box:
如果不是因為應用了z-index 屬性,現在也不會有那麼多的品質優秀的Light Box腳本可以免費使用,比如說JQuery的一個插件FancyBox。

Light box 腳本使用半透明的PNG圖片來使背景變暗,之後拿來一個新的元素,經常會使用類似窗口的DIV,將之放置在前排。覆蓋住屏幕的PNG和之後的DIV都使用Z-index 屬性以確保這2個元素會位於頁面其他元素之上。
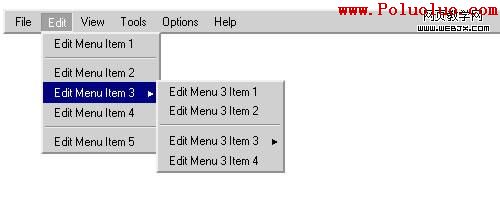
下拉菜單:
類似於Brainjar’s classic Revenge of the Menu Bar的下拉菜單使用Z-index以確保菜單的按鈕和他們的下拉項位於層疊的頂部。

網頁制作poluoluo文章簡介:全透視:CSS Z-index 屬性
畫廊效果的圖片展示:
將JQuery animation和Z-index組合可以創造出幻燈片或畫廊式的卓越效果。usejquery.com 網站中的這個demo向我們展示了這兩者的絕妙組合帶給我們的驚喜。

Polaroid Photo Gallery by Chris Spooner 采用功能更為強大的CSS3同Z-index配合,創造出了一個當鼠標劃過時會重新碼放的超cool效果。

在Fancy Thumbnail Hover Effect 中Soh Tanaka 使用Query為基礎的腳本改變z-index的賦值。

網頁制作poluoluo文章簡介:全透視:CSS Z-index 屬性
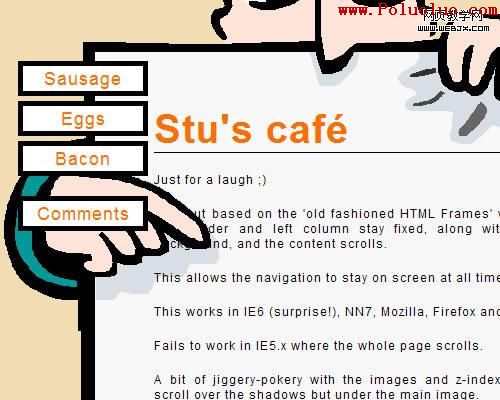
Stu Nicholls所做的CSS實驗:
Stu Nicholls在他的網站 CSSplay 中闡釋了眾多的CSS的案例。下面是一些關於z-index屬性的作品。
CSS 圖片地圖

CSS 游戲

CSS模仿框架

增強版的層疊布局:
24 ways 這個網站以Z-index為工具來提升它的模板體驗,將年份和日期的長度、寬度延伸到和網站外層容器同等並相互交織,創造出了一個非常有趣的效果。

奇異的網摘欄:
Janko At Warp Speed 這個網站在“奇異的網摘欄”中使用了Z-index。

完美的整頁背景圖:
Chris Coyier 闡述了這個技術並將之應用到了ringvemedia.com 網站上。在內容容器上應用 z-index 以確保它出現在那個看上去像“背景”其實卻不是的圖片上。

總結
在CSS中層疊關系是一個復雜的話題。本文並不打算針對這個話題的所有細節進行討論,而是針對Z-index究竟是如何影響我們網頁的層疊順序進行一次深入的探討。這裡所說的,當被真正的全面理解後,我們會發現這個CSS屬性是如此的強大。
初學者現在應該會對這個屬性有了非常好的理解,並且會避免很多在對其的使用過程中經常出現的問題。另外,有基礎的開發者也會對如何正確使用Z-index來避免很多布局方面的問題有了更為深入的理解,並且為創造出更多的CSS藝術作品打開了大門。
延伸閱讀
- CSS z-index Property – w3schools
- Elaborate Description of Stacking Contexts – W3C
- z-index – SitePoint CSS Reference
- How z-index Works – Screencast by Chris Coyier
- z-index attribute – MSDN
關於作者
Louis Lazaris 是一個WEB開發方面的作者和自由設計師,他住在加拿大的多倫多市,在WEB開發方面有著9年經驗。他在他的博客Impressive Webs 上發表WEB設計文章及教程。
- 上一頁:優先選擇W3C推薦的標准規范
- 下一頁:CSS網頁布局時常犯的10個小錯誤