網頁制作poluoluo文章簡介:下面. 你將看到8個CSS技巧. 教你如何使用CSS來制作漂亮、靈活的圖表。
有很多方法可以用來呈現數字, 我們最常用的就是制作一張靜態圖片. 但你也可以考慮CSS。使用CSS樣式化元素來實現數據圖表化. 可以使數據的控制更具靈活性。
下面. 你將看到8個CSS技巧. 教你如何使用CSS來制作漂亮、靈活的圖表。
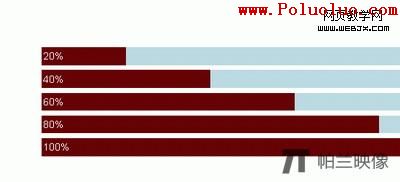
1. CSS線條圖表數據
這個實例包含了三種圖形數據的實現方法。上面的Basic Bar Graph實例中使用了一個<div>包含圖表. 一個<strong>元素作為柱形的block. 然後再使用百分比來控制柱形的寬度. 這種方法中一個優點就是使用了<strong>元素而不是段落<p>元素。另外兩個例子則是使用了定義列表dl和無序列表ul實現。

查看演示1
2. 符合標准的可訪問的可視化CSS數據圖表
作者Wilson Miner研究數據圖表的Web accessible可訪問性概念和標准兼容性技術. 涉及優勢、限制或是說兩者取長補短的折中用法。這裡有三個使用無序列表ul基本結構實現的實例。

查看演示1 查看演示2 查看演示3
3. CSS豎行圖表

這個實例展示的是一個和“CSS線條圖表數據”類似的應用. 使用無序列表ul實現豎行圖表效果。
查看演示
4. 使用百分比和背景圖片創建的CSS圖表
在這個例子中. 你可以參考使用預先做好的背景圖片完成適當的數據描述。但缺陷就是這個預先設計好的背景圖片也會局限住其使用范圍. 如果要實現更多的不同效果. 就要增加CSS和HTML文件大小. 同時. 你的HTTP連接數也就會增加。

查看演示
5. 純碎的CSS數據圖表
這個例子使用定義列表dl標記. 然後在<dd>定義列表中用<span>元素來控制柱形區域的高度. 用<em>元素來顯示圖表遮罩區域的數值表示和在條形中間的絕對位置。

查看演示
6. CSS實現小塊錯綜區域圖表
至今還沒遇到過類似的應用. 但通過這個實例一定可以有效地提高你的CSS應用能力。

查看演示
7. 定義列表dl實現的CSS線條圖表
這個技巧用兩個橫向線條圖表實例來表述dl實現方法. 每一個例子都是使用被賦予class的dl元素來控制圖表的寬度百分比。

查看演示
8. 具備可訪問行的CSS線條圖表
該實例使用table來控制整天圖表的結構. 然後使用CSS樣式及背景圖片來將圖表延伸至適當的寬度。

查看演示