CSS實例教程:Border屬性制作小三角
編輯:CSS進階教程
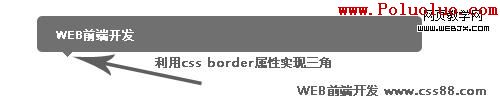
網頁制作POLUOLUO文章簡介:用css的border屬性實現三角.
仔細琢磨了一下運用的還是很巧妙的,在現實的前端開發中也很有用,至少可以減小圖片的字節。
先看看應用實例吧:

實現的原來就是:在一個寬高為0像素的塊狀元素中設置border屬性,例如
.box{
width:0px;
height:0;
border-bottom:50px #F00 solid;
border-left:50px #03F solid;
border-right: 50px #F90 solid;
border-top:50px #6C0 solid;
}
在浏覽器中的顯示如圖:

這樣就有上下左右四個三角形了,再把除了要用的三角外的其他3個三角(border)顏色設置為背景色就ok了。
例如這樣就能得到一個顏色為#CCC的向上的三角:
.to-top{
display:block;
overflow:hidden;
width:0px;
height:0px;
border:6px solid #ccc;
border-color:#ccc #fff;
border-width:0 6px 6px 6px;
}
小編推薦
熱門推薦