網頁制作poluoluo文章簡介:由於 Web 是 HTML 文檔的集合體——有些是動態的,有些是靜態的,有些是功能性的——它們的排版所遵循的慣例來自於我們的最佳參考對象:六個世紀的印刷傳統。這種傳統包括了排?5峭缡且桓鋈露醫厝徊煌拿教澹雜谕鏡吶虐胬此擔頤切枰雜∷⑸杓憑弑敢?/font>
序言
由於 Web 是 HTML 文檔的集合體——有些是動態的,有些是靜態的,有些是功能性的——它們的排版所遵循的慣例來自於我們的最佳參考對象:六個世紀的印刷傳統。這種傳統包括了排印。但是網絡是一個全新而且截然不同的媒體,對於網站的排版來說,我們需要對印刷設計具備一種截然不同的技能組合,而且其受到的限制也更多。
Web 排版回顧
在網絡上,設計者對頁面外觀的控制比在其它媒體上要少得多。這種情況在涉及到文件的大小,分辨率和對比度之類的畫布屬性的時候顯得尤為明顯。Web排版的質量還會受到一些嚴格的限制,這一點在關於排版的基礎原則的文章中已經討論過了。
其它值得一提的概念還有對比度, 可辨認性和易讀性——下面我們就來看看這些概念。
對比度
通過類型對比度,我們就可以很容易地將文章從空白和相鄰文章中區別出來,類型對比度受到許多因素的影響,比如亮度、顏色、大小和組合。之所以在這裡提到對比度,是為了指出低對比度的文本應該設置成所允許的最大尺寸。
可辨認性和易讀性
在設計情景中,通過可辨認性,我們可以輕而易舉地對一個文本段落進行特定信息片斷掃描,而通過易讀性,則使得我們能夠很容易地理解一篇文章。表1列出了提高這二者之中某一個性質的質量的設計方法。
間距) & 行間距
在下一篇文章——CSS 布局模式中我們將討論最佳列寬。
CSS 字體屬性:改變你的文本外觀
排版涉及到針對文本的操作,這種操作與組合以及單個字母和詞語的外觀有關。後面這一類任務是由 CSS 字體屬性處理的,我們將在下面進行討論。
字體大小和單位類型選擇
由於字號的變化比起字體的變化來說,更能影響頁面外觀,而用戶代理樣式表通常都能很好地處理字體的變形,因此對於文本來說,最基本的屬性就是 font-size。在一條規則中應用該屬性的時候,它後面會跟著一個屬性值,這個值用某種單位指定了字體的大小,也有時是用關鍵字來表示大小的(比如 small 或 medium)。
這是怎樣做到的
作為樣式表中最重要的聲明,font-size 聲明的格式是像這樣的:
body {…
font-size: 14px;
…}
由於繼承的緣故,HTML 文檔中所有的字號規格都是基於 body 部分的字號聲明的,不管該聲明是在浏覽器的樣式表裡面還是你的樣式表裡面。
浏覽器默認的 16 像素對你的正文字體大小來說是個不錯的起點,但大多數訪問者都可以輕松閱讀更小的字體。因此,許多設計者選擇了更小的規格——大約 11-14 像素。
如果我們用相對值來指定字體大小,或者用關鍵字來為一個元素指定字體大小,而這個元素的父對象的字體大小不是關鍵字的話,字號設置就會通過繼承來實現。
網頁制作poluoluo文章簡介:由於 Web 是 HTML 文檔的集合體——有些是動態的,有些是靜態的,有些是功能性的——它們的排版所遵循的慣例來自於我們的最佳參考對象:六個世紀的印刷傳統。這種傳統包括了排?5峭缡且桓鋈露醫厝徊煌拿教澹雜谕鏡吶虐胬此擔頤切枰雜∷⑸杓憑弑敢?/font>
CSS 文本屬性中可以用哪些類型的單位?
在樣式表的規則裡,最常見的文本字體大小的單位是像素(px),字體高(em,將在下面解釋), 百分比(%),以及點數(pt)。表 2 中說明了使用這些單位來調整文本大小的方式。
1.333em
large, &c.
133.3%
16px
12pt
1 Δ 是字號對繼承值的變化率。
2 只能繼承最近的那個非關鍵字的字體大小值。
其它的可用單位類型還有大小關鍵字,Picas1pica 正好等於 12 個點數),以及 exes(ex)。CSS2 支持的其它許多單位類型也是可用的,但在進行文本處理時很少用到。
這麼多不同的單位類型的用途是什麼?
正如表 2 中所指出的那樣,存在著相對和絕對大小單位。關鍵字則兩個性質都有,絕對大小是相對於其它文本而言的,而相對大小則與它們所繼承的非關鍵字值有關。它們的最優使用方法如下:
- 絕對大小(
px,或者像pt之類的標准化單位)最好應用在不會隨文檔畫布屬性改變的布局中——也就是所謂的“固定”、“靜態”或 “Ice” 布局。 - 相對大小(
em、%)應該用在非靜態的布局中,以及需要在網站可用性和設計者對布局的控制之間做出妥協的情況下。 - 關鍵字大小(將在下面進行解釋)應該用在可用性比其它所有設計考慮都重要的情況下。
絕對大小和可用性
較早版本的 IE 不允許訪問者對那些已經被設置為絕對大小的文本進行大小調整,而那些允許用戶進行這種操作的浏覽器,它們的文本大小調整界面又很難找到(Opera 和 Firebox 的用戶只要分別使用 Shift + Ctrl/Cmd + plus/minus 和 Ctrl/Cmd + plus/minus 就能輕易調出該界面)。因為這些限制,將 body 的 font-size 設置成相對值就成了大家的習慣做法,通常我們用 em 單位來設置相對值,因為 em 單位是基於浏覽器默認值來定義的。
桌面像素在實際中等同於什麼?
對這個問題最准確的答案就是沒有這樣的東西。像素是顯示器分辨率的一個單位,僅此而已,但是……
盡管從字面上定義或預計一個像素的大小是完全不可能的,在發現他們的網站設計在客戶端變成了另一種外觀,與他們自己的設置截然不同的時候,商業項目主辦方會非常震驚,並且會因此向網站設計者發火。為了避免這種情況,了解一下像素是怎樣運作的會很有幫助——如果你為之創建網站的主辦方抱怨說文本在不同的機子上的外觀沒有完全一樣的話,這些知識就可以作為你爭辯的論據。
軟件發行商有一個不成文的規定,那就是 96(像素/每英寸)是一個合理的數量。因此 16 像素的正文將按 1/6 英寸或 12 個點數來打印。在日益普及的 17″ 1280x800 液晶顯示器上,這樣的 16 像素的文本在屏幕上的大小將接近 13 個點數,但在類似的 15 寸筆記本顯示器上,其大小將是 11.44 個點數。(像素/每英寸)是一個合理的數量。因此 16 像素的正文將按 1/6 英寸或 12 個點數來打印。在日益普及的 17″ 1280x800 液晶顯示器上,這樣的 16 像素的文本在屏幕上的大小將接近 13 個點數,但在類似的 15 寸筆記本顯示器上,其大小將是 11.44 個點數。
這些數量對默認設置是有效的。大多數環境下,終端用戶都可以設置一個自定義 ppi 數量,因此會造成一些邊緣情況。
綜上所述:1 像素就是 1 像素,但其它一切都是變化的。
CSS 中的字體高,百分比和點數
傳統上,em 等於其所應用到的字體中的大寫字母 “M” 的高度,但是,在 CSS中,em 單位實際是等於一行的總高度的;換言之,對於一個 font-size 為 14 像素的元素來說:
1em = 100% = 14px
在典型環境下,上面的命題可以擴展為:
1em = 100% = 14px = 10.5pt
大小的增減是用乘法操作的,因此如果你想將第二元素的大小設置為16像素,在正常繼承的情況下,下面所有的值都能得到理想的結果:
1.143em = 114.3% ≈ 16px = 12pt
官方 CSS2.1 推薦的簡要說明
有時你會發現自己得考慮到萬維網聯盟的 CSS 2.1 規范的候選推薦標准。像 W3C 的其它推薦一樣,這份文件可以被看作是一部 Web 標准的明確描述;其中有些部分比起其它部分來說,在浏覽器發行商和 web 開發員中得到了更加切實的遵守。
盡管在廣度和深度上具備關於W3C推薦的知識是很有好處的,但本教程的目的是為你提供 web 開發/設計的簡明而易於消化的導論,而 W3C 推薦至少可以說有點冗長,因此就不贅述了。所有將你引向 CSS2.1 推薦的案例所指向的資料都很不容易理解,因此就不能在本文中進行精確解釋了。
大小關鍵字
就如在上面所提到的,你也可以使用大小關鍵字。從 xx-small 直到 xx-large,還有作為中間值(也是默認值)的 medium,共有 7 個關鍵字。所有的 7 個值都列在下面的表 3 中,該表包括了本文所討論的各種 CSS 屬性能支持的關鍵字。
網頁制作poluoluo文章簡介:由於 Web 是 HTML 文檔的集合體——有些是動態的,有些是靜態的,有些是功能性的——它們的排版所遵循的慣例來自於我們的最佳參考對象:六個世紀的印刷傳統。這種傳統包括了排?5峭缡且桓鋈露醫厝徊煌拿教澹雜谕鏡吶虐胬此擔頤切枰雜∷⑸杓憑弑敢?/font>
CSS2.1 推薦提供了大量關於 font-size 關鍵字的補充細節。
示例1
這篇教材將不時地鏈接到漸進的樣式處理示例文件,該文件的作用是在實際運用中展示我們所討論的 CSS 屬性。第一個示例展示了完全沒有經過樣式處理的 HTML 示例文檔。
鏈接:
- 未經樣式處理過的演示文檔
- 大小調整後的標題,出處和正文
- 示例1的樣式表
新規則
body { font-size: 14px; }
h1 { font-size: x-large; }
.sectionNote { font-size: medium; }
.attribution { font-size: small; }
font-family 和字樣選擇
在文本大小令你滿意之後,你就可以開始進行字樣選擇。這是通過 font-family 屬性來完成的,如下面的示例2所示。
在為 font-family 屬性設定屬性值的時候,你應當遵循如下規則:
- 字樣的名稱必須完全與客戶端字體庫中的名稱一致,其命名的參照標准是不變字體。
- 所有命名後的字樣必須用逗號分開,逗號後面可以跟空格也可以不跟。
- 如果字樣的名稱包含了一個以上的詞,必須用單引號或雙引號框起來。比如:
'Times New Roman'. - 字樣的命名應當根據可獲得性之類的標准進行升序排列。比如,如果你希望 Macintosh 用戶看到字體設置為 Palatino 的一個網頁,你的屬性值聲明應該按照如下方式排列:
font-family: Palatino, Georgia, serif;Palatino 正是你想要的字體,但有些用戶可能沒有這種字體;Georgia的可獲得性要大得多,而且又與 Palatino 相似;Serif 指的是普通的默認 serif 字體。如果 Palatino 和 Georgia 都不可用,系統將回到其默認的 serif 字體。 - 作為一種故障應對機制,
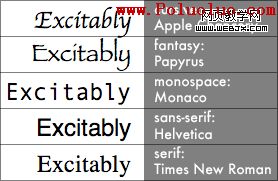
font-family的值應該總是以適當的常用名來結尾,如上所述。圖1展示了 MacOS 10.5 下普通字型體系中的字樣。

圖1:MacOS 10.5 下的默認“普通”字樣,在 Safri3.1 中渲染為 24px
CSS2.1 推薦羅列出了幾個可以應用到每個字型體系的字樣。
示例2
既然文本大小是可以預見的,我們就應該優化所使用的字樣。為了保證可辨認性,標題最好設置為 sans serif 字樣,敘述部分則使用 serif 字樣。
鏈接:
- 新字體
- 示例2的樣式表
新規則
body { font-family: Palatino,'Palatino Linotype',Georgia,
sans-serif; }
h1 { font-family: Helvetica,Arial,sans-serif; }
blockquote { font-family: Helvetica,Arial,sans-serif; }
font-style, font-variant, 和font-weight:改變細節
font-style屬性可以在不用i元素的情況下設置斜體字。它的三個有效值是 italic,oblique 以及 normal。
italic 和 oblique 屬性值在市場上暢銷的所有最新版本的浏覽器中有著同樣的效果,雖然這兩種樣式之間有著重要的技術差別,如本教程附帶的詞匯表中所示。
為什麼在 em 和 i 元素足以勝任的情況下還要使用 font-style 屬性?
這些元素每個都有著特定用途:em 是進行強調,而在這幾個適合使用 i 元素的范例中,它是作為 <span style="font-style: italic;">…</span> 的替換對象。一般 <i> 是完全不適合使用的,因為它是一個表象元素,但也有些文本片段按照慣例是要設為斜體的,比如像書的標題(雖然這還存在爭議;有些人認為對於書標題來說 cite 元素更適合。你可以采用看起來最適合的形式)。<em> 一般會更加適合使用,因為它將強調規定為一個概念,而不是將斜體字規定為一個特定的樣式——強調的實際外觀可能會由於浏覽器的不同而有所差異。
在有些情況下,em 和其近親 strong 需要采用不同的使用方法。比如,假設你想要通過放大字體來強調某些文字。加粗強調的一貫步驟會在後面添加斜體,如下面的規則所示:
em {
font-size: large;
font-style: normal;
}
strong {
font-size: large;
font-weight: normal;
font-style: italic;
}
上面的樣式表規則將產生類似於下面的結果:
The quick red fox jumped over the lazy brown dog.
示例3
在本示例的正文中並沒有斜體字或斜體段落,由於使用了 cite 元素,本示例的出處中已經包含了必要的斜體設置。 如果缺少應用對象,標題將是使用斜體的最佳候選對象。
鏈接:
- 將標題設置為斜體
- 示例3的樣式表
新規則
h1 { font-style: italic; }
.sectionNote { font-style: normal; }
實現短文突出顯示的另一種工具:font-variant
font-variant 屬性有兩個合法值,small-caps 和 normal。一些設計者用“Small caps”(也叫做“銅板印刷”字體)來突出顯示一長段文字的開頭的詞組,或者對引用的標記進行強調,比如下面內容:
Abandon all hope, ye who enter here.
示例4
鏈接:
- 將開頭的詞組設為 small caps
- 示例4的樣式表
新規則:
.opening { font-variant: small-caps; }
font-weight:加粗與不加粗
font-weight 屬性讓你能改變應用了該屬性的任何文本段落的加粗級別。
font-weight 屬性支持的屬性值中最常見的是 normal 和 bold,而 CSS2.1 推薦提供了一些其它的屬性值,網站排版的現行支持狀態使得這裡的其它屬性值對除了專業用戶之外的所有用戶毫無功能上的意義。
網頁制作poluoluo文章簡介:由於 Web 是 HTML 文檔的集合體——有些是動態的,有些是靜態的,有些是功能性的——它們的排版所遵循的慣例來自於我們的最佳參考對象:六個世紀的印刷傳統。這種傳統包括了排?5峭缡且桓鋈露醫厝徊煌拿教澹雜谕鏡吶虐胬此擔頤切枰雜∷⑸杓憑弑敢?/font>
示例5
對作者姓名使用粗體字樣是雜志期刊經常用到的設計技術,這也同樣適用於網站上的各種情況。
鏈接:
- 對作者姓名使用粗體字樣
- 示例5的樣式表
新規則:
.author { font-weight: bold; }
字體縮寫屬性
如果有必要的話,可以按照與背景屬性縮寫相似的方式,在一個屬性裡面設置多個文本屬性值。
字體的縮寫規則如下:
h1 {
font: italic normal bold x-large/1.167em Helvetica,Arial,sans-serif;
}
為了達到最佳效果,你為這個屬性設置的值應該包括你想對下面的所有屬性設置的值,設置的時候也要按照下面的順序,屬性值之間用空格符分開:
font-stylefont-variantfont-weightfont-size,如果必要的話,後面可以跟一個斜線號“/”,以及line-height值(如下所示)font-family,在本例中該屬性值也可以是一個指定了某個系統字體保留字;多個值之間應當用逗號而不是空格來隔開。
cursive, fantasy, monospace, sans-serif, serif
xx-small, x-small, small, medium, large, x-large, xx-large
italic, normal, oblique
normal, small-caps
bold, normal
normal
center, justify, left, right
line-through, none, overline, underline
capitalize, lowercase, none, uppercase
normal, nowrap, pre, pre-line, pre-wrap
CSS 文本和對齊屬性:排字修改
一名設計師在處理字母和單詞的細節:線條,曲線,圓點,像素和設計中的其它因素。但是設計是一個整體;它還有其它更大的組成部分,這些組成部分通過排字集中起來,而排字主要是由 CSS 布局模式控制的。除了布局模式之外,CSS 還會運用文本和對齊屬性來對排字進行調整。
文本對齊和兩端對齊
在文字處理環境中,text-align 屬性支持四種調整值:left、right、center 和 justify。最後一個值可以進行兩端對齊:該屬性值會對一段文字的可見的文本邊距進行調整,使左邊距和右邊距一致。
對用英文字母編寫的文字說明進行適當的對齊
各種可用的對齊方式的最佳應用方法如下:
- 左對齊是最適合長篇的敘述性文章的。
- 右對齊最適合數據表的最左邊一欄以及多欄式布局。當相鄰欄向左對齊並位於一條寬度適當的中縫的一側時,就可以提高兩個欄的可辨認性。
- 兩端對齊對於區塊引用和小塊文本之類的小型區塊效果很好。如果用在設置了最佳寬度的記敘文的長段落上,全面調整也能提高你的布局的條理性。
- 居中對齊通常是用在界面元素和諸如網站頁腳中的列表之類的連續列表上。
示例6
既然本示例是來源於一本書中的小說,為什麼不對它進行兩端對齊呢?
鏈接:
- 對這篇文章的正文文本應用兩端對齊
- 示例 6 的樣式表
新規則:
p { text-align: justify; }
blockquote p { text-align: left; }
改變字距:letter-spacing 和 word-spacing 屬性
這些屬性是非常好理解的;它們能讓你分別改變字母和單詞之間的空格數量。
letter-spacing 的最常見的用法是進行一些細微的強調,其效果與 font-variant: small-caps; 相似,該屬性也可以用來對界面元素的組合進行細微改變。
word-spacing 屬性最適合用在人為改變文本行中出現的單詞數量。比如說,如果你有一段文字塊,該文字塊具有典型寬度和非典型字號,你就可以用這種屬性。
在打印時,字間距和詞間距是用來實現避免組合缺點的特殊用途的,但在 Web 上這項技術的用處非常有限。
除了單位屬性值,這兩個屬性也支持 normal 值。
網頁制作poluoluo文章簡介:由於 Web 是 HTML 文檔的集合體——有些是動態的,有些是靜態的,有些是功能性的——它們的排版所遵循的慣例來自於我們的最佳參考對象:六個世紀的印刷傳統。這種傳統包括了排?5峭缡且桓鋈露醫厝徊煌拿教澹雜谕鏡吶虐胬此擔頤切枰雜∷⑸杓憑弑敢?/font>
使用 em 單位來實現更好的控制
當你改變文本字間距的時候,會發生長距離的位移;默認的字間距是在一個 em 的 1/10 到 1/20 之間,因此 letter-spacing 值所進行的修改會使字間距大於默認設置兩倍或者是默認設置的一半,這很可能會使文本變得難以辨認。
示例7
在末尾的標志文本可以使用一些細微的強調……由於格言引用部分設置了更大的尺寸,因此可以通過使用一些詞間距來對其進行改進。
鏈接:
- 對文章的倒數第二段中的招呼語添加字間距
- 示例7的樣式表
新規則:
q { letter-spacing: .143em; }
.pullQuote { word-spacing: .143em; }
首行縮進:text-indent 屬性
text-indent 屬性使我們能夠在印刷品的傳統樣式中實現段落縮進。同樣也有一些高級布局技術是基於本屬性實現的,並且該屬性支持負屬性值。
此屬性所支持的值與 font-size 所支持的一樣,此外它還支持 normal。
示例8
根據同樣的原理,文本進行了兩端對齊處理,也許我們應該對它的所有段落應用縮進:
鏈接:
- 對正文段落進行首行縮進
- 示例8的樣式表
新規則:
p { text-indent: 1.429em; }
blockquote p { text-indent: 0; }
大寫:the text-transform 屬性
正如 font-variant 屬性讓你能使用銅版印刷字體,text-transform 屬性專門對大寫進行處理。它的合法值可以對文本進行全部大寫、全部小寫或者全部首行大寫的渲染。關於合法值的列表,請參見上面的表3。
示例9
鏈接:
- 用全部大寫來對作者名進行強調
- 示例9中的樣式表
新規則:
.author { text-transform: uppercase; }
鏈接樣式和缺失顯示:text-decoration 屬性
此屬性可以在文本的上方、下方或者中間添加直線。其最常見的用法是用來控制默認的鏈接下劃線,不過 wikis、satire 和其它設置也會要求使用刪除線。在這些情況下,你可能會想要使用 ins(插入)和 del(刪除)元素,這些元素可以提供與下面代碼同樣的樣式:
ins {
text-decoration: underline;
}
del {
text-decoration: line-through;
}
就算沒有自定義樣式表規則,ins 和 del 也可以將標記樣式化,如下所示:
帶 acronym 和 abbr 的邊框,而非下劃線
在一些設計者中很流行變換 acronym 和 abbr 元素的外觀,這樣乍一看它們就像點線狀的下劃線一樣。但是,這個效果實際上要通過 border-bottom 值來實現。(別忘了有些浏覽器會自動生成這個效果,但其它像IE6這樣的就沒有)
示例10
鏈接:
- 將示例文本中連接到 Gutenberg E-Text 的鏈接的下劃線去掉
- 示例10的樣式表
新規則:
.source a { text-decoration: none; }
行間距調整和行高
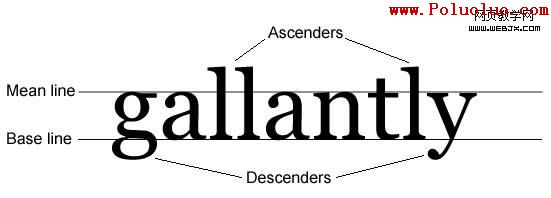
大家都知道,為了提高易讀性我們必須在文本行之間留有一些空白,因為增加的空白可以保證相鄰行的字母的上伸部分和下伸部分(參見圖2)不會產生視覺效果上的沖突。

圖2:字母的上伸部分就是超過文本平均線之上的部分;下伸部分就是越過文本基准線以下的部分。
一個元素的 font-size 和其 line-height 的關系並不緊密,但默認情況下,所有用戶代理都會在文本的每一行插入少量的行間距——通常是字母本身高度的10-15%。因為這個默認值會隨字樣而改變,除了數子值之外,line-height 屬性支持也支持 normal。
還需要注意的是,與大部分 CSS 屬性不同,line-height 屬性可以接受沒有單位的數字值,這樣的值將作為默認值的百分比來渲染。
示例11
行間距和易讀性是密切相關的,在本示例中這一點就可以得到證明:
鏈接:
- 為段落添加適當的行間距
- 示例11的樣式表
新規則:
p { line-height: 1.5; }
.attribution { line-height: 1.5; }
替換 pre 和 br: white-space 屬性
從最嚴格的意義上來說,強制換行只是一種表象元素,但是在許多情況下它們是一種網站設計的可取元素。與浏覽器在任意的地方進行強制換行的習慣一樣,單獨使用標記來達到我們想要的控制程度可能是很難的。
pre 元素可以用於處理這些困難,但是它也有著自己的問題,這就是為什麼 CSS 提供 white-space 屬性的原因。在表3中列出的它所支持的值,使設計師可以選擇是否讓浏覽器對已經添加進源標記或作為生成內容插入的空白和換行進行渲染。
CSS2.1 推薦提供了 關於 white-space 屬性的建議用法的全面細節。
總結
一個優秀的網站設計應當高度關注細節以及對許多元素的互動的恰當調節。
目前的浏覽器所支持的 CSS 字體和文本屬性,對排版提供了幾乎是目前輸出設備所允許的最高等級的控制,這取決於一個盡責的網站設計師是否學習如何使用它們。若能成功使用這些屬性,網站的投入運行就可以激勵我們尋求針對排版的質量標准,這些標准與跨越幾個世紀的印刷媒體更普遍相關,盡管網絡的出現還不到一代人的時間。
延伸閱讀
- Bos, Bert, et al. 2007. Cascading style sheets level 2 revision 1 (CSS 2.1) specification.
World Wide Web Consortium. http://www.w3.org/TR/2007/CR-CSS21-20070719 etc. (accessed 28 May 2008). - Chaparro, Barbara, et al. 2004. Reading online text: a comparison of four white space layouts.
Wichita State University Software Usablity Research Laboratory Usability News. http://www.surl.org/usabilitynews/62/whitespace.asp (accessed 28 May 2008). - Dean, Paul. 2008. Extreme type terminology.
I Love Typography, the Typography Blog. http://ilovetypography.com/2008/03/21/extreme-type-terminology/ etc. (accessed 28 May 2008). - Horton, Sarah, and Lynch, Patrick. 2002. Web style guide: basic principles for creating web sites, 2nd edition. New Haven, Conn.: Yale University Press.
- Roselli, Adrian. 2002. A simple character entity chart.
Evolt.org. http://www.evolt.org/article/A_Simple_Character_Entity_Chart/17/21234/ (accessed 28 May 2008).
練習題
- 列舉
b和i以外的三個可由默認的變形字體渲染的 html 元素。簡要描述你所列出的元素的用途,並說明怎樣將一個變形字體適當地應用到這些元素中。 - 主觀測試一下你選擇的長篇文本在不同的
line-height值下的可讀性。簡要總結你的結果。 - 將
text-transform: uppercase;應用到前面習題中的文本的某個段落;重復你的可讀性主觀測試。簡要總結你的結果。 - 參考本文中的排版回顧,簡要說明反鋸齒的優缺點。
- 描述在
font-family值中,應該按照什麼順序來指定字樣。 - 在完全沒有看到過的設置裡面,找出本文描述過的至少三個屬性,並列出每個屬性的至少一個有效值(除了默認值)。演示或描述在樣式表中這些屬性/值對的應用效果。
- 創建一個元素,應用到文本裡面,並為其設置
9px的font-size值。在 IE 中打開包含有這個元素的文檔,並逐一嘗試 View → Text Size 菜單中提供的字號。評估一下在一個擁有大量的中老年訪問者的網站上,這些字號的效果的適宜性如何。