網頁制作poluoluo文章簡介:在CSS中,實現分欄布局有兩種方法。第一種方法是使用四種CSS定位選項(absolute 、static、relative和fixed)中的絕對定位(absolute positioning),它可以將文檔中的某個元素從其原本位置上移除,並重新定位在期望的任何地點之上。第二種則是使用CSS中的浮動(float)概念。
在CSS中,實現分欄布局有兩種方法。第一種方法是使用四種CSS定位選項(absolute 、static、relative和fixed)中的絕對定位(absolute positioning),它可以將文檔中的某個元素從其原本位置上移除,並重新定位在期望的任何地點之上。第二種則是使用CSS中的浮動(float)概念。
絕對定位或浮動都能夠用來實現分欄效果。二者可以獨立使用,也可以結合在一起,相輔相成。
1、絕對定位
絕對定位的優勢在於,我們可以絲毫不差地精確控制任何元素的位置—這裡面沒有什麼需要猜測或者運氣的成分。由於應用了絕對定位的元素被不留痕跡地從常規文檔流中完全移除,所以它也不會為其他元素帶來任何的影響。
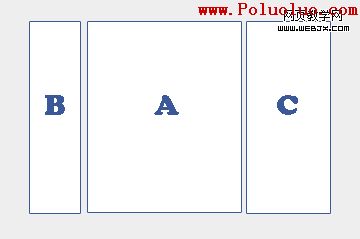
那麼讓我們試一試用絕對定位如何實現下面的布局。

幸好,在絕對定位模型中有個極為有用的特性,那就是:若某個絕對定位元素的容器也被定位過,那麼該元素指定的top和left值將不會基於文檔的根元素html(也就是浏覽器窗口的左上角)計算,而是會基於其容器的左上角計算這個偏移量。換句話說,也就是:被定位過的容器將扮演其中所有元素絕對定位起始點的角色。
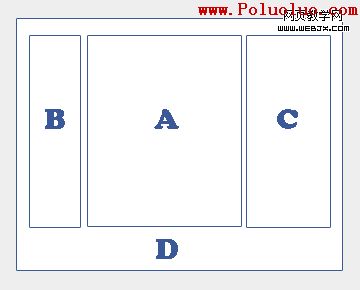
所以,利用這個特性,我們給A、B、C欄的外部加上一個容器D,如下圖:

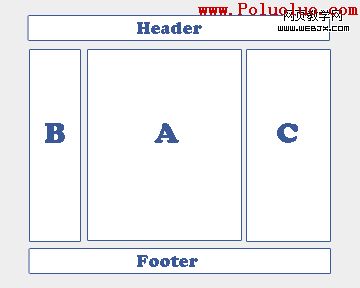
但是,我們常用的布局並沒有這麼簡單,除了三欄之外,我們還需要一個頁頭和一個頁腳,如下圖:

如果我們一定要采用絕對定位的話,那麼必須預先知道這三欄中每一欄的高度,然後再根據其中最高的一欄定位頁腳。若是任意一欄中的文本長度無法確定的話,除了使用JavaScript,我們也只能放棄絕對定位的念頭,轉而投入到浮動布局的懷抱。
2、浮動
浮動的本意是要將插入到文章中的圖片向左或者向右浮動,使圖片下方的文字自動環繞在它的周圍,使圖片的左邊或者右邊不會出現一大塊的留白。
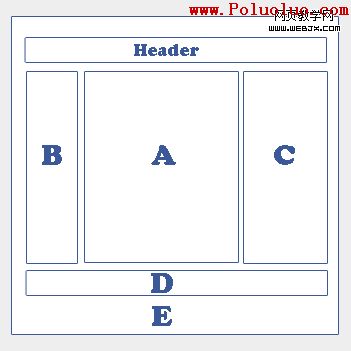
浮動的語法雖然簡單,但卻不那麼容易掌握,下面讓我們舉例說明如何用浮動來進行布局。同樣,我們要實現一個帶頁腳的三欄布局。如下圖:

1、設定E的寬度,讓E居中
2、設定A、B、C的寬度,將A、B、C分別向左浮動
3、給頁腳設置clear屬性
需要說明的是,浮動布局依然遵循常規文檔流,所以與絕對定位相比,浮動定位時HTML源文件中元素聲明的位置顯得格外重要。 當然,解決這個問題的最簡單的方法就是在源文件中交換左欄和右欄的聲明次序,也有方法不用交換各欄的次序也可以實現同樣的布局,但是,這就要用到一種比較晦澀的使用負邊距值的方法。一般情況下,人們十有八九會選擇交換源文件中左中兩欄的聲明次序。