網頁制作poluoluo文章簡介:下面破洛洛將帶你一同學習5個不同的CSS3屬性,如果從現在起你就開始嘗試在你的網站中使用它們,那你將讓你的網站實現既設計增強又不會消弱可用性。
層疊樣式表(css)是Web設計的一種語言,CSS的下一代版本CSS3已經蓄勢待發。你是否可望開始使用它們卻又不知從何下手呢?雖然還有一些新屬性沒有得到官方的確認,但是一些浏覽器已經開始支持來自CSS3得新特性了。
但問題是——許多浏覽器支持了,唯獨最主要的Internet Explorer浏覽器仍不支持!
很多人尤其是中國的前端er們會覺得既然IE不支持,那就先不關心CSS3。其實不應這樣的,CSS3現在能為我們帶來什麼好處呢?至少現在我們就能使用那些CSS3的新特性來進行設計增強。
設計增強是指在不影響網站可用性的基礎上,使用一些高級樣式來提升網站的視覺效果。
其實對於如何區分設計增強與不影響可用性的區別還是有一定的困難的:
- 設計增強的例子:使用border-radius屬性為盒模型添加圓角,讓網站更富有吸引力。不過,即使圓角屬性不被浏覽器支持,它也不會影響網站的正常使用。
- 設計消弱可用性的例子:在某個元素上面層疊了一個使用了RGBA顏色值背景的元素,上面的元素使用半透明效果,很顯然這兩個元素都是必須讓用戶看到的。很顯然,有一部分使用舊浏覽器的用戶想要看到下面的元素內容是很困難的,這種設計就降低了可用性。
下面破洛洛將帶你一同學習5個不同的CSS3屬性,如果從現在起你就開始嘗試在你的網站中使用它們,那你將讓你的網站實現既設計增強又不會消弱可用性。
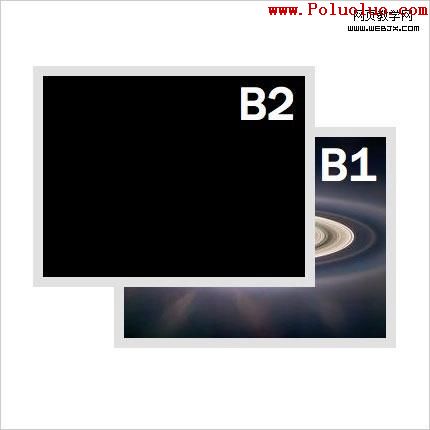
以下是在應用CSS3設計增強之前的普通效果:
1.透明顏色
目前支持的浏覽器:Apple Safari 4, Firefox 3.0.5+, Google Chrome 1+
RGBA允許你控制某個特性填充顏色的不透明度,無論是文本、背景、邊框還是背景顏色。
設置顏色透明度的時候,你需要使用RGB顏色值,不可以再使用十六進制值,而那個”A”則代表透明度,你可以設置從0(透明)到1(不透明)之間的數值。
1rgba(0-255,0-255,0-255,0-1)
你還可以單獨使用RGB值:
12
3
4
5
6
7
8
.topbox {
color: rgb(235,235,235);
color: rgba(255,255,255,0.75);
background-color: rgb(153,153,153);
background-color: rgba(0,0,0,0.5);
border-color: rgb(235,235,235);
border-color: rgba(255,255,255,0.65);
}
有個好消息就是至少你可以使用CSS濾鏡單獨針對IE浏覽器設置背景顏色。
點擊圖片查看清晰大圖
注:由於Wordpress不能顯示以上代碼,所以將其弄成圖片,所以你需要自行寫以上代碼了哦。

2.圓角
目前支持的浏覽器:Apple Safari 3+, Firefox 1+, Google Chrome 1+
邊框半徑用於設置和模型每個角的曲率,仿佛有一對與特定的角落虛圓半徑(r):
1border-radius: r;
雖然border-radius是未來CSS3的一部分,不過現在無論Mozilla(Firefox)和Webkit(Safari和Chrome)都已經有了自己的圓角版本。
12
3
-webkit-border-radius: 10px;
-moz-border-radius: 10px;
border-radius: 10px;
你也可以單獨設置某個角的半徑:
CSS3
Mozilla
WebKit
border-top-right-radius
-moz-border-radius-topright
-webkit-border-top-right-radius
border-bottom-right-radius
-moz-border-radius-bottomright
-webkit-border-bottom-right-radius
border-bottom-left-radius
-moz-border-radius-bottomleft
-webkit-border-bottom-left-radius
border-top-left-radius
-moz-border-radius-topleft
-webkit-border-top-left-radius
border-radius
-moz-border-radius
-webkit-border-radius

3.文字陰影
目前支持的浏覽器:Apple Safari 3+, Firefox 3.0.5+, Google Chrome 1+
為文本添加陰影效果,控制陰影左/右和上/下的偏移,還可以設置陰影的顏色。
1text-shadow: x y blur color;
你可以結合透明顏色值來設置文字陰影的明暗:
1text-shadow: -2px 2px 10px rgba(0,0,0,.5);
你還可以讓文字有多個陰影,每個陰影屬性使用逗號分隔:
12
text-shadow: 0 0 10px rgba(0,255,0,.5), -10px 5px 4px rgba(0,0,255,.45),
15px -4px 3px rgba(255,0,0,.75);

4.盒陰影
目前支持的浏覽器:Apple Safari 4+, Firefox 3+, Google Chrome 1+
為某個和元素添加陰影的CSS3屬性聲明格式與文本陰影相同:
1box-shadow: x y blur color;
和文本陰影一樣,Mozilla 和 Webkit 也有他們自己的盒陰影規則:
12
3
-webkit-box-shadow: 0 0 10px rgb(0,0,0);
-moz-box-shadow: 0 0 10px rgb(0,0,0);
box-shadow: 0 0 10px rgb(0,0,0);
你也可以為某個盒元素添加多個陰影,仍然是使用逗號分隔。
12
3
4
5
6
-webkit-box-shadow: 0 0 20px rgb(0,255,0), -10px 5px 4px rgba(0,0,255,.45),
15px -20px 20px rgba(255,0,0,.75);
-moz-box-shadow: 0 0 20px rgb(0,255,0), -10px 5px 4px rgba(0,0,255,.45),
15px -20px 20px rgba(255,0,0,.75);
box-shadow: 0 0 20px rgb(0,255,0), -10px 5px 4px rgba(0,0,255,.45),
15px -20px 20px rgba(255,0,0,.75);

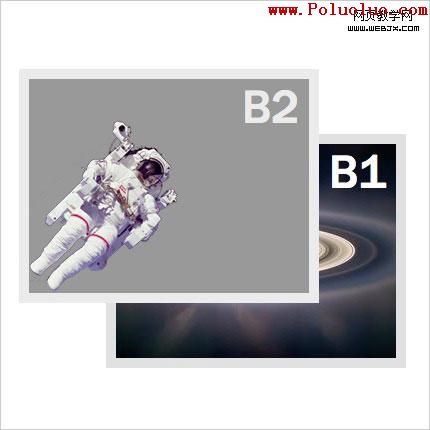
5.多背景圖
目前支持的浏覽器:Apple Safari 1.3+, Google Chrome 1+
為某個單一元素添加多個背景圖的話僅需要為不同的背景圖聲明之間添加都好來分隔開。當然,你還要為其它浏覽器准備一張完整的圖片。
12
3
4
5
background-image: url(astro-127531.png);
background-image: url(astro-127531.png),url(Hubble-112993.png);
background-repeat: no-repeat;
background-position: bottom left;
background-position: bottom left, top right;

“買五送一”-旋轉任何元素
目前支持的浏覽器:Apple Safari 4+, Firefox 3.5+, Google Chrome 1+
雖然它目前不算是CSS3中的一部分,但Webkit已經有了它自己的一套變形屬性,Mozilla也在效仿。變形包含了很多不同類型的值,不過其中最有意思也是最有用的就是旋轉了。
12
-webkit-transform: rotate(-15deg);
-moz-transform: rotate(-15deg);

下圖為不支持CSS3的浏覽器所呈現出來的樣子(如Opera 9):
查看實例Demo(需要使用Safari 4+, Firefox 3.5+, or Chrome 1+浏覽器)
- 上一頁:利用CSS3定位頁面元素
- 下一頁:CSS網頁布局實例:三欄等高布局