網頁制作poluoluo文章簡介:在這篇文章,我們將討論創造100%功能自適應css布局的行之有效的方法,並提供其他教程和實踐的詳細清單.
流動網頁設計有很多好處,但也只有在正確使用的時候。合適的技巧會使頁面在大屏幕、小屏幕抑、PDA小屏幕上都能得到良好的呈現。但是,糟糕的代碼結構,對於流動布局來說將是災難性的。因此,我們需要針對大多數流動設計的缺點尋求可行的解決方案。
如果你作為設計師通過額外的付出創造了一個功能性流動布局,為什麼不更進一步使其兼容所有分辨率,而不是局限於大多數屏幕。你可以使用一些技巧創造一種意想不到的適應性布局,這種布局在不斷改變屏幕分辨率情況下會保持功能上的完整性。
在這篇文章,我們將討論創造100%功能自適應css布局的行之有效的方法
一、使用網格的流動布局
我們大多數人都聽說過設計固定寬度網頁的 960網格系統 ,使用960網格系統使得固定寬度的設計比流動布局更可取。但是,有一種方法可以創建一個基於網格的彈性布局。從技術上講,彈性布局的代碼結構不同於流動布局,但它為用戶提供的幾乎是相同的效果。
什麼是流動布局?
流動網格是通過智能的使用div、百分比和簡單的數學計算來創建的。這種理念來自於Ethan Marcotte ,他認識到“em”比字體大小進步。我們在這重溫這個基本概念,但要對該方法有一個全面而詳細的了解,請參閱“流動網格”,這是一篇全面的關於建立基於網格的彈性布局的教程。
其理念是使用相對尺寸、結合百分比和em,用簡單的分割以找到相對應的像素寬度,而這些寬度是在固定寬度設計中使用的。
優點:
這種方法使你擁有一個網格布局,這看起來可能僅固定一次寬度;
用戶可以使用預設的字體大小查看這個布局,並且保持其比例大小;
布局樣式跨浏覽器兼容;
一旦理解之後,流動設計中的大多數問題將容易修復。
網頁制作poluoluo文章簡介:在這篇文章,我們將討論創造100%功能自適應css布局的行之有效的方法,並提供其他教程和實踐的詳細清單.
如何讓創建一個流動布局?
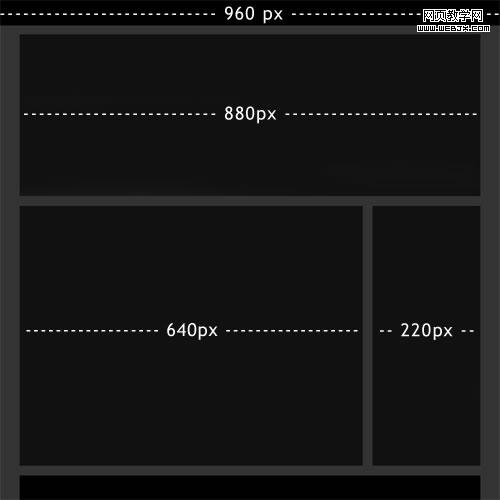
創建流動布局的第一步是創建一個首選的固定寬度的模擬,這樣一來,設計師能看到其比例,然後使用神聖的比例、平衡和合適的間距技巧。

從上述簡單的布局中,我們可以看到如何在css中規劃代碼。960px是我們的固定寬度,對於任何小於該尺寸的分辨率屏幕,我們將迫使水平滾動條出現。所有內容在一個880px的wrapper裡,在左右兩側有40 px的margin,元素間有20px的間距。
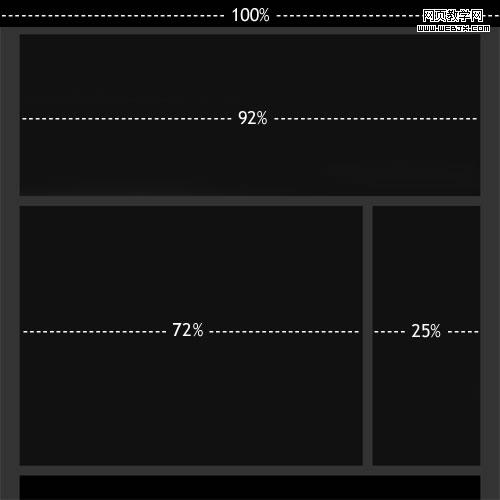
在我們思考其可用性之前,一切安好。這種類型的布局可能適合很多用戶,但未必適合每一個人。因此,我們將其轉換成流動布局,如果欲使這一布局在任何分辨率下保持其比例,我們必須將960px的寬度改為100%,然後計算出與880px、640px、200px等值的百分比。
這需要一些理性思考,在我們模擬的固定寬度設計中,在960px的設計中,整個wrapper是880px,如果需要與其等價的百分比,我們所要做的是相除。
800pixels / 960pixels = 0.91667
采用十進制,將其轉換成百分比,得到的是91.6667%。因為當前浏覽器處理百分比的差異,它不會很明智的將所有小數位數應用到布局之中,浏覽器要麼向上取,要麼向下捨。因此,我們需要一個整數,既然它更接近於92%,我們就向上取,稍後因為額外間隙的存在,我們需要向下捨,這很容易做到。
#wrapper {
width: 92%;
}
對於content和sidebar區域,我們如法炮制,但需保持正確的比例。因為這個區域在880px的wrapper內,我們需要找到相對於這個區域的百分比。
640 pixels ÷ 880 pixels = 0.727272 › 73%
220 pixels ÷ 880 pixels = 0.25 › 25%
width: 73%;
}
#sidebar {
width: 25% ;
6.}
我們將實際內容區域的寬度降至72%,這樣我們的布局就不會破壞。因為它位於導航欄的旁邊,我們不希望它太寬。

在處理流動設計的比例時,這是一個非常簡單的概念,也是更有效的處理方式。借助於這樣的技巧,設計者沒有理由說不能保持其比例,美觀的布局被破壞。
關於margin
設計者可以用不同的方法處理margin,一種方法是計算margin的百分比(此例中為200px/880px);另外一種是設置固定的margin,在我們的例子中,硬性大小為20px。
兩種方法各有優劣,margin使用百分比,設計師承擔者在大分辨率屏幕下margin太大的風險但能保持完好的比例。用固定的margin在比例的保持上有輕微的缺陷,但是,無論屏幕分辨率為多大,margin將維持不變。
網頁制作poluoluo文章簡介:在這篇文章,我們將討論創造100%功能自適應css布局的行之有效的方法,並提供其他教程和實踐的詳細清單.
二、自適應內容
該流動設計另外一個常見問題是:盡管它們適應很多分辨率的屏幕,但如果分辨率太小(如手機或PDA)或超大,看上去就有點滑稽了。在分辨率為240的PDA屏幕上一個三欄布局看起來非常混亂。
為了解決這個問題,我們可以使用一項技巧使內容自適應特定范圍的分辨率屏幕。幸運的是,我們可以利用上面的技術來保持我們的比例,然後增加該項技術以得到更好的可用性。
自適應內容流動布局
大多數流動布局在分辨率為800×600的屏幕中看起來很大很寬--高達1280px。但是,我們可以稍稍突破一下,針對800px-1024px、1024px-1280px、1280px以上的屏幕定制略微不同的布局。同樣,也可為640px-800px、320px-640px、240px-320px、240px以下的屏幕自定義調整。
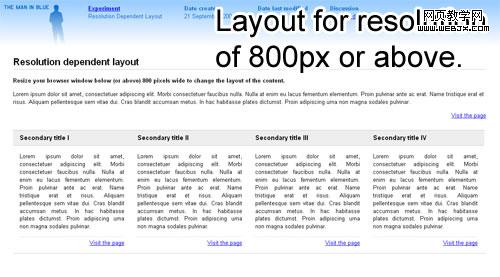
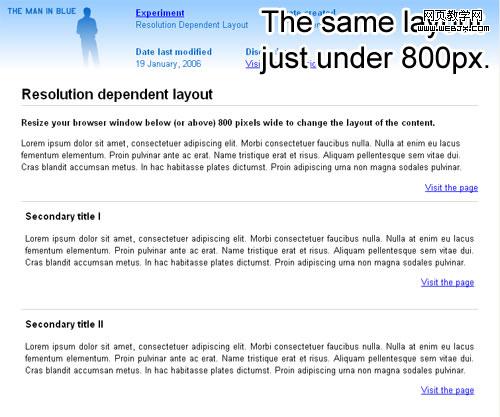
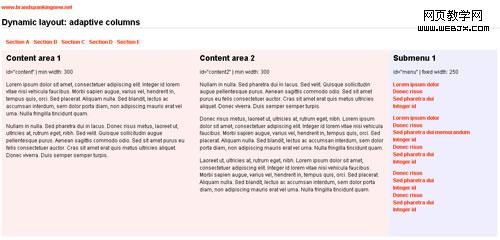
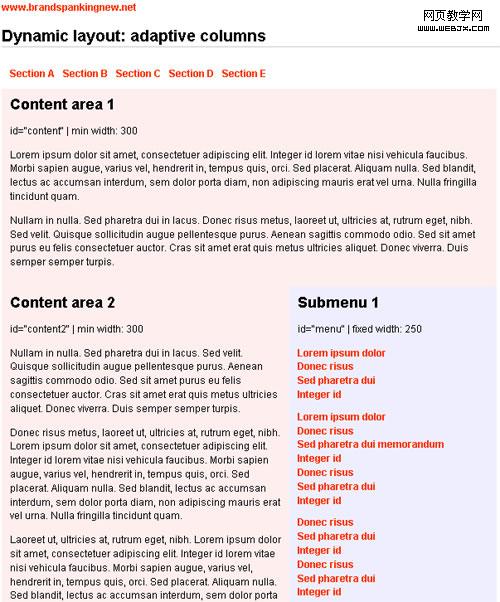
The Man in Blue曾使用過這樣的技巧。


上面的例子有兩個單獨的樣式:一個針對分辨率超過800px的屏幕;一個針對分辨率小於800px的屏幕。
這種技巧用不同風格的布局取更好的適應不同分辨率的屏幕。Marc Van Den Dobblesteen’s layout example, Switchy McLayout 用這些樣式提供了一個完美的例子。
優點
設計者可以更精確的看到,在不同分辨率屏幕下,其設計是什麼樣子;
無論是在什麼平台上查看,其更好的遵守了間距和平衡的設計原則;
完美的處理了最小和最大分辨率。
網頁制作poluoluo文章簡介:在這篇文章,我們將討論創造100%功能自適應css布局的行之有效的方法,並提供其他教程和實踐的詳細清單.
創建自適應內容流動布局
創建這種類型的布局,我們要做兩件事:為每一范圍分辨率的屏幕設立單獨的樣式;第二是確定用戶屏幕的分辨率。對此,Kevin Hale 在文章 Dynamic Resolution-Dependent Layout Technique 中作過詳細的介紹。
第一步是創建一系列可替代的布局文件。例如,一個稱之為narrow.css,其針對小分辨率的屏幕。另一個可稱之為normal.css,適應於傳統的分辨率屏幕,第三可稱之為wide.css,將處理較大分辨率的屏幕。
我們可以使用js根據預設的樣式表作簡單的改動,Dynamic Resolution Dependent Layouts 在演示頁中使用js解釋了如何使用它,於其它類型布局一樣,所有樣式和js文件都放在頭部。
title="narrow"/>
title="wide"/>
注意到所有三個鏈接樣式單的title屬性:“narrow”、“default”、“wide”,在js源文件中查看DynamicLayout() 函數。可以看到,我們會很容易的根據每個title屬性來調用相應的樣式,以及如何改變相應的寬度。
function dynamicLayout(){
var browserWidth = getBrowserWidth();
// Narrow CSS rules
if (browserWidth < 640){
changeLayout("narrow");
}
// Normal (default) CSS rules
if ((browserWidth >= 640) && (browserWidth <= 960)){
changeLayout("default");
}
// Wide CSS rules
if (browserWidth > 960){
changeLayout("wide");
}
}
這種技術很容易實現,能夠與其它技術一起創建更多的可用性布局。仔細查看js,可以看到更多細節。
相似的技術
對於類似的技術,可以參閱 Brand Spanking New 的 Dynamic layouts with adaptive columns,他使用了大致相同的代碼,但略微不同,幸好有更多的選擇和腳本實例得到同樣的自適應內容。


要下載此版本自適應內容的腳本,請到 Dynamic layouts with adaptive columns。
這種概念並不難,關於此技術每個開發者都有自己的腳本,Clagnut.com博客的回帖中有更多關於自適應內容的布局和腳本--“Variable fixed width layout“,在其回帖中甚至有一種技巧無需任何腳本--CSS Drop Column Layout
網頁制作poluoluo文章簡介:在這篇文章,我們將討論創造100%功能自適應css布局的行之有效的方法,並提供其他教程和實踐的詳細清單.
三、 流動布局中的圖像
在流動布局中開發者最關心的是處理圖像和內容,它們需要一定的寬度。大多數情況下,我們希望我們的圖像盡可能的大,至少在太小時應防止任何令人尴尬的空白,在固定寬度的布局中,可手動調整,客服這些問題很容易。但是,在流動布局中,圖像區域的寬度是不斷變化的,這些問題就在此出現了。
自動雜志版面設計
這個解決方案需要一些聰明的數學知識和PHP,在Harvey Kane 的 Automatic Magazine Layout 文章中有全面的解釋(包括數學)和可下載的源代碼。標題由圖像在雜志中如何呈現來決定:有條理且總是完美對齊。當然,一本雜志版面的設計師都必須經過一定的過程來實現這種效果,包括調整和手動放置。
對我們來說,這一技巧可以實現我們的效果,下面是腳本實現這一效果的第一個例子。

正如你所看到的那樣,非常漂亮。但是,如何使用流動布局使其更具可用性?Harvey Kane 給了我們必須使用的腳本。
# include the class file
require_once('magazinelayout.class.php');
# Define the width for the output area (pixels)
$width = 600;
# Define padding around each image; this *must* be included
#in your style sheet (pixels)
$padding = 3;
# Define your template for outputting images
# (Don't forget to escape the &)
$template = '';
# create a new instance of the class
$mag = new magazinelayout($width,$padding,$template);
# Add the images in any order
$mag->addImage( 'landscape1.jpg' );
$mag->addImage( 'portrait1.jpg' );
$mag->addImage( 'landscape2.jpg' );
# display the output
echo $mag->getHtml();
我們可以事先定義我們所希望的圖像雜志的寬度。因此,如果我們找到浏覽器的寬度,我們就可以決定我們布局圖像的寬度,這很容易。因為我們已經學會了第二種技巧:自適應內容的流動布局。在他的腳本中,Kevin Hale使用了一個稱之為getBrowserWidth() 的方法,你可以在他的文章中更深入的了解該方法的代碼。
如果我們用這種方法取代浏覽器的寬度值,然後用這個值去尋找我們內容區域的像素寬度(不論圖像放在那個區域)。比方說,我們希望將圖像放到70%的內容區域中,利用簡單的數學知識,我們只需要找到浏覽器寬度值的70%就行。
Pixel width = 內容區域百分比 x 浏覽器寬度
$width = 0.70 x getBrowserWidth();
這是很基本的數學知識,是流動布局中處理圖像最基本的方法,調整PHP腳本自動尋找圖像的像素值。這樣,在一個流動布局中,你就能很好的處理圖像或其余已經設置寬度的內容。
網頁制作poluoluo文章簡介:在這篇文章,我們將討論創造100%功能自適應css布局的行之有效的方法,並提供其他教程和實踐的詳細清單.
四、jQuery圬工
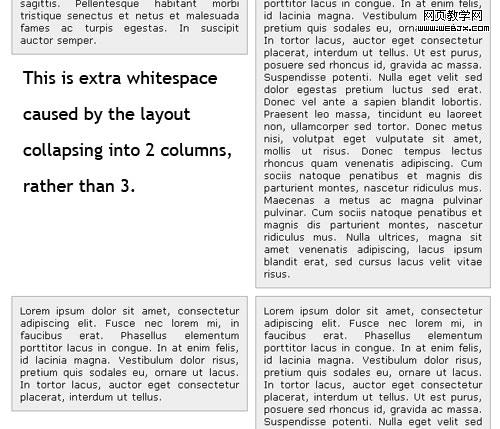
不去考慮不斷改變屏幕分辨率時css中的存在的許多問題。倒有一個共同的問題是許多設計師更可能面臨的--多重內容盒子。當有許多浮動元素時,一些尴尬的空白會出現在高度變換的區域之間,下面是這方面的一個例子:

如果我們打算在一個固定寬度的布局中使用多個div,固定很容易:只需調整所有div在合適的位置就行,在流動設計中用這種方式處理多個divs似乎不可能。布局的每一次調整,在新的點上將出現不同數量的空白。

在較小分辨率下查看相同的布局,布局變成了兩欄。但是,在這種情況下,我們得了不同的空白。任何設計師覺得這是一個尴尬的問題。通常情況下,因為沒有可行方案解決此問題,這種布局被強行設置成固定寬度。
幸運的是,這個問題不是不可能解決,而是相當容易--源於 David DeSandro’s jQuery Plugin: jQuery Masonry 提供的方法。
jQuery圬工是什麼?
jQuery圬工是一個非常容易使用的插件,用David DeSandro 自己的話說:“將jQuery看作css浮動的對立面,浮動元素的排列是先橫向後縱向,圬工排列是先縱向後橫向,其結果是在高度變換元素的垂直方向上沒有間隙,就像是一座石頭強。”
如何使用jQuery masonry
在上面的例子中,所有盒子被放置在 ID為“item”的段落之中,“item”設置了30%的寬度,並向左浮動,所有這些放置在寬度為90%的# wrapper中,一旦段落的寬度達到#wrapper的寬度,無論是否有空白留下,它將新起一行。
下載 jQuery Masonry 插件,並對#wrapper應用masonry()方法,就很容易修復它。
$('#wrapper').masonry();
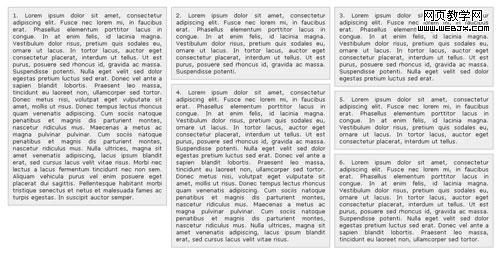
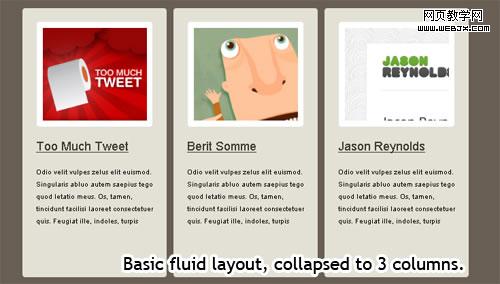
下面兩張圖片顯示了該插件的力量。第一個是在大分辨率屏幕上的布局情況,第二個是同樣的布局,在小分辨率屏幕中查看,它折疊成了兩欄。


該插件的一個bug和一個修復方法
使用該插件,如果用戶縮放浏覽器,你會注意到div層保持在原來的位置,但是刷新後,它有完好。但用戶不知道需要書信去修復該問題。因此,按下面的方法改變html代碼將很容易的修復該問題。
現在,用戶每次改變浏覽器的大小,浏覽器會自動刷新並重載整個腳本。
網頁制作poluoluo文章簡介:在這篇文章,我們將討論創造100%功能自適應css布局的行之有效的方法,並提供其他教程和實踐的詳細清單.
五、jQuery & CSS 智能欄
上面的修復方法解決了高度變換的div的問題。但對於想使用相等高度的布局來說,這未必是一個好的辦法,Soh Tanaka 在他的 SohTanaka.com 網站上提供了一個jQuery腳本和一個智能的css使流動布局的欄能很漂亮的折疊和擴展,查看演示頁Smart Columns w/ CSS & jQuery
jQuery & css智能欄是什麼?
智能欄是一個腳本,為了得到更好的視覺效果,它改變divs的寬度,並決定在浏覽器當前頁面尺寸下會呈現多少欄?對於用戶調整浏覽器也很完美,而不是進入網頁時僅僅照顧浏覽器的尺寸。


腳本去掉每欄多余的空白--這可能是有浏覽器的不同寬度導致的,然後用jQuery使欄均勻分布。
如何使用智能欄
在Soh Tanakas博客的 Smart Columns w/ CSS & jQuery
回帖中含有所有代碼,它可以用列表設置,每個li作一個塊。
-
Block 1
-
Block 2
-
Block 3
然後將css和jQuery代碼插入到頁面之中,這樣智能欄就能實現。自定義代碼很簡單,只需簡單的在css中編輯width、height、margin即可。
網頁制作poluoluo文章簡介:在這篇文章,我們將討論創造100%功能自適應css布局的行之有效的方法,並提供其他教程和實踐的詳細清單.
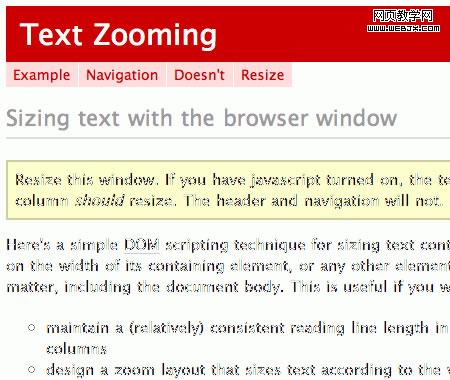
六、文本縮放
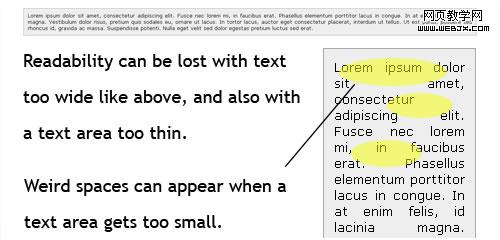
另外一個流動布局關注的常見問題是:文本要麼伸展要麼擠壓以致失去了可讀性。下面的這張圖片表明了這個問題,無論是在大屏幕還是在小屏幕上都是一樣,在小屏幕上似乎問題更大--文本間隙太大,上面這些情況都令用戶沮喪。

有一個辦法可以解決這個問題-- min-width和max-width,但有兩個問題:
不是所有的浏覽器都支持min-width和max-width;
布局中只是部分借助於固定寬度,我們再一次全面失去了靈活性。
幸運的是,James在Tinned Fruit 上創建了一個腳本,對此沒人提出異議。
什麼是文本縮放?
用他的話說:“文本縮放”就是可以針對用戶屏幕的寬度自動調整文本的javascript,屏幕寬一點,字體就大一點。同樣,屏幕小一點,字體就小一些。除了這個基本功能外,設計者可以設置字體最小最大值,這樣用戶就不會看到任何古怪的文字。
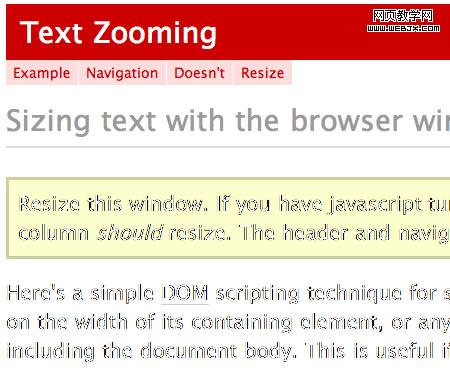
要看實際效果,可以到他的Text Zooming page. 頁。正如你所看到的那樣,腳本很好的退化,在較大分辨率屏幕上大文本容易閱讀,就像在小屏幕上小文本易於閱讀一樣。更重要的是,標題和導航並不改變大小,所以元素可以決定那個元素應當使用文本縮放。

上面是頁面最大化顯示較大文本的比例

上面是相同的頁面,只是將寬度減小到700px,字體大小隨浏覽器改變
如何實現文本縮放
文本縮放是一個可以包含在網頁外部的基本的javascript,下載js文件,並進一步閱讀說明,將其放到演示頁的頭部:Text Zooming。
在下面的外部的script文件中,插入代碼和修改它很容易。
結論
所有這些技巧可以實現融到一個設計之中去創造一個非常友好的流動布局。流動網格智能運用可創建一個自適應布局,其比例忠實於三等分法、平和和其它設計原則;自適應技術通過個性化定義處理分辨率大小的異常。因此,設計師一定要為用戶提供完美的外觀,第三個技巧能很好的保證圖像和其它設定寬度的內容區域在屏幕上不會太大。
我們希望,先進的流動布局將是版面設計中的一個新時代,隨著各種寬度屏幕的出現這些技術獲得重視只是一個時間問題。
更多資源
Fluid Grids
Switchy McLayout: An Adaptive Layout Technique
Dynamic Resolution Dependent Layouts
Automatic Magazine Layout
In Search of the Holy Grail
Variable Fixed-Width Layout
CSS Drop-Column Layout
原文地址:Adaptive CSS-Layouts: New Era In Fluid Layouts?
譯文地址:http://www.denisdeng.com/?p=324
文章所涉及的圖片均來自http://www.smashingmagazine.com/2009/06/09/smart-fixes-for-fluid-layouts/
附:《Fluid Grids》譯文本人已經翻譯,有興趣者可參閱 流動網格 ,翻譯不足之處,請斧正,謝謝。