網頁制作poluoluo文章簡介:准備去應聘一個網頁設計的職位。看起來應該去復習一下xHtml(CSS應該不需要多復習吧-_-!!),不過,先來一些CSS 3.0的知識吧。怎麼說呢?CSS 3已經非常強大了,圓角+resize則是我喜歡的。
准備去應聘一個網頁設計的職位。看起來應該去復習一下xHtml(CSS應該不需要多復習吧-_-!!),不過,先來一些CSS 3.0的知識吧。怎麼說呢?CSS 3已經非常強大了,圓角+resize則是我喜歡的。
1. 基本的xhtml標記

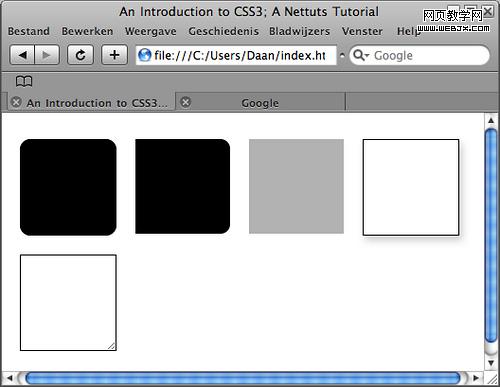
在開始這個教程之前,讓我們來做點xHtml標記,我們需要的幾個DIV來完成效果的顯示,如下:
- #round, 這個顯示CSS 3圓角
- #indie, 單個角的顯示
- #opacity, 不透明度
- #shadow, 不用制圖工具制作投影
- #resize, 可調節大小
因此,我會的xHtml會像下面這樣,你可以自己建立一個html文件:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>An Introduction to CSS3; A Nettuts Tutorial</title>
<link href="style.css" rel="stylesheet" type="text/css" />
</head>
<body>
<div id="wrapper">
<div id="round"> </div>
<div id="indie"> </div>
<div id="opacity"> </div>
<div id="shadow"> </div>
<div id="resize">
<img src="image.jpg" alt="resizable image" width="200" height="200">
</div>
</div>
</body>
</html>
讓我們來稍微重設一下浏覽器的CSS(還刻CSS reset嗎? 可以看10款浏覽器CSS Reset的方法),代碼如下:
body {
background-color: #fff;
}
#wrapper {
width: 100%;
height: 100%;
}
div {
width: 300px;
height: 300px;
margin: 10px;
float: left;
}
/*稍後我們把要實現的代碼寫在這裡*/
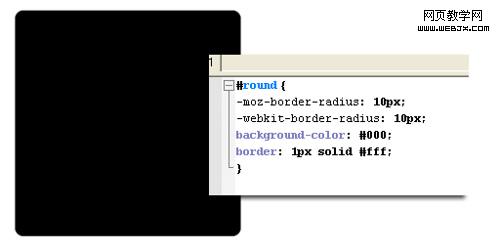
2. CSS3 圓角

如上面所說,我們的代碼會是這樣的:
#round {
background-color: #000;
border: 1px solid #000;
-moz-border-radius: 10px;
-webkit-border-radius: 10px;
}
在這裡-moz是firefox上能顯示的樣式前綴,而-webkit剛是像safari/Chrome這樣的浏覽器的樣式前綴。而10px剛是border的半徑(radius : ['reidjəs] n. 半徑),明白了吧!
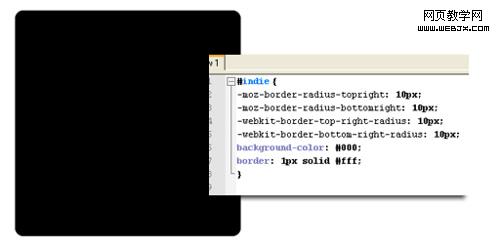
3. 單獨圓角的定義

看了上面的CSS圓角,你可能會覺得,如果我想讓它只顯示兩個三個圓角,需要怎麼辦呢,難道還是要用到制圖工具? 當然不用,CSS3已經為我們想好了。這裡,我們的代碼將是:
#indie {
background-color: #000;
border: 1px solid #000;
-moz-border-radius-topright: 10px;
-moz-border-radius-bottomright: 10px;
-webkit-border-top-left-radius: 10px;
-webkit-border-bottom-left-radius: 10px;
}
注意到topright和top-left這兩個值沒有? 這表明的是圓角的方位,完整的方位書寫出下:
- 以-moz為前綴的:topleft topright bottomleft bottomright
- 以-webkit為前綴的:top-left top-right bottom-left bottom-right
而且,你注意到了沒,-moz為前綴的,是寫在最後,而以-webkit前綴的,寫在半徑的前面。
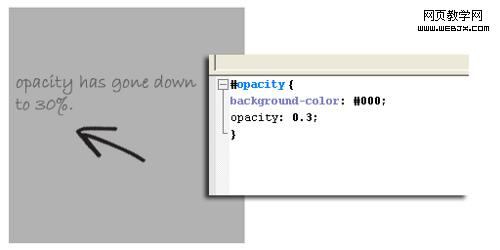
4. 顯示不透明度

搞過透明沒有, 很難搞,是不是?對,就是難搞,特別是IE(友情推薦:讓IE支持PNG透明的最好方法)。而CSS3只要一行代碼。如果浏覽器都支持CSS 3,事情就好辦多了。我們的代碼如下:
#opacity {
background-color: #000;
opacity: 0.3;
}
再來一次英文解釋吧,opacity,就是不透明度的意思。我想,只要知道這個,你就會用了吧?
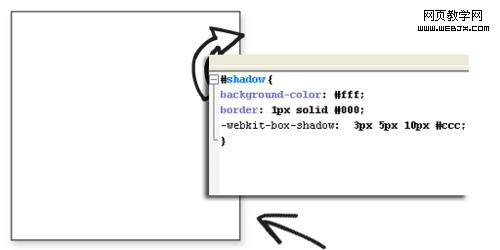
5. CSS 投影

你可能知道如何用CSS技巧來實現投影吧? 不過,這裡要說的不是技巧,而是CSS 3的一個技術,看代碼:
#shadow {
background-color: #fff;
border: 1px solid #000;
-webkit-box-shadow: 3px 5px 10px #ccc;
}
看到沒,-webkit這一行,只要這一行。3px表示水平方向的投影,5px表示縱向投影,而10px而指模糊的跨度(使用過fireworks或者photoshop的feather功能沒有? 對,就是這個!)。而且,像你看到的,-webkit為前綴,證明只有safari和chrome這樣的浏覽器才會顯示,firefox則不會。
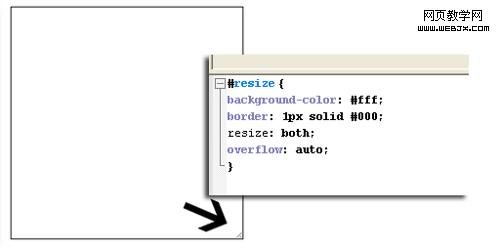
6. 調節大小

用過safari的人都知道,一般情況下,textarea部分是可以調節大小的,就是這樣。不過,這個功能現在也暫時只支持safari。代碼如下:
#resize {
background-color: #fff;
border: 1px solid #000;
resize: both;
overflow: auto;
}
resize:both。像clear:both一樣。表示,可以向水平方向和縱方向選擇拖動,調節大小。當然,也支持下面的值:
- resize:horizontal; 水平方向調作
- resize:vertical; 縱向調節
而另一個要讓你明白的是,你必須把overflow:auto;寫上,才能保證Resize正常使用。當然,你還可以設定最長寬度,最低高度來讓這個元素在可一個范圍內可調節,知道下面這個不?
- max-height: 123px;
- min-height: 321px;
- max-width: 123px;
- min-width: 321px;
不懂? 那你可以回去學一下CSS啦,雖然IE6這個曾經的偉大過的浏覽器不支持這個屬性(可用JS來hack它)。這可是很重要的哦!
你有沒有一邊看,一邊跟著做呢? 如果沒有,建議你做一次。像你知道的,代碼這東西,看著,以為懂了,到了用的時候,可能會不知道如何下手用。自己動手,會讓你發現更多問題,會讓你有更多的進步,而不是單純看。anyway,這個還是提供出來:http://www.poluoluo.com/files/soft/1_090813221053.zip