網頁制作poluoluo文章簡介:你有沒有覺得你的CSS樣式表文件過於臃腫?其實如果你注意並培養一些比較好的CSS書寫習慣,我想你的CSS樣式表過於”肥胖”的問題會得到很好的改善的。來看看下面的簡單5步吧,掌握之後你便能立即為你的CSS樣式表修身了。
你有沒有覺得你的CSS樣式表文件過於臃腫?其實如果你注意並培養一些比較好的CSS書寫習慣,我想你的CSS樣式表過於”肥胖”的問題會得到很好的改善的。來看看下面的簡單5步吧,掌握之後你便能立即為你的CSS樣式表修身了。
第一步:學會如何組合選擇器
什麼是選擇器?
如果你還不知道什麼叫做”選擇器”,你可以先參考一下w3schools.com的CSS語法概述。
未優化的CSS代碼
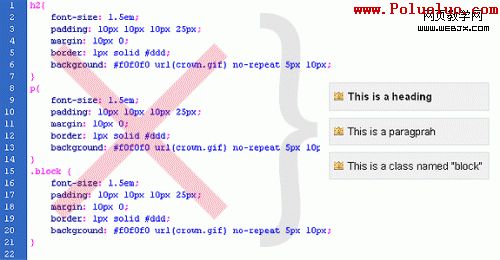
在下面的圖例中,你會看到來自三個不同選擇器的同樣的CSS屬性聲明。

點擊小圖浏覽清晰大圖
優化的CSS代碼
你可以將上面的css代碼優化組合,讓所有CSS選擇器使用同一組屬性。每個選擇器之間用逗號分割開,像下面這樣。
2
3
4
5
6
7
h2, p, .block {
font-size: 1.5em;
padding: 10px 10px 10px 25px;
margin: 10px 0;
border: 1px solid #ddd;
background: #f0f0f0 url(crown.gif) no-repeat 5px 10px;
}
第二步:了解CSS選擇器優先級
什麼是CSS優先級?
選擇器優先級是用於在CSS代碼中同一個選擇器使用不同屬性時CSS優選處理哪些屬性的規則。對選擇器優先級不了解的話可以參考:Juicy Studio –選擇器優先級
未優化的CSS代碼
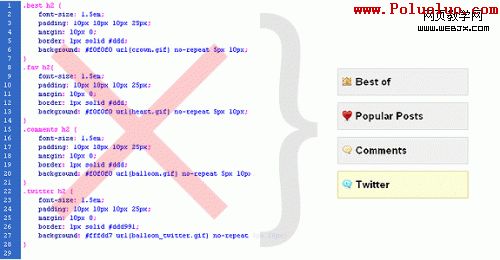
理解優先級規則中不同等級重要性是很必要的,如果寫了同樣優先級的CSS聲明將有可能導致代碼沖突和代碼臃腫。

優化的CSS代碼
當你完全掌握CSS選擇器優先級之後,你便能通過合並統一的屬性聲明來所見代碼量,然後再單獨聲明元素的獨有屬性。你會很快找到優化CSS代碼的技巧,對完成合並和匹配代碼。下面是關於優化上圖代碼的實例:
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
h2 {
font-size: 1.5em;
padding: 10px 10px 10px 25px;
margin: 10px 0;
border: 1px solid #ddd;
background: #f0f0f0 no-repeat 5px 10px;
}
h2.best {background-image: url(crown.gif);}
h2.fav {background-image: url(heart.gif);}
h2.comments {background-image: url(balloon.gif);}
h2.twitter {background-image: url(balloon_twitter.gif);}
#featured h2.twitter {
background-color: #fffdd7;
border: 1px solid #ddd991;
}
第三步:學會如何合並類和ID
和之前類似,你也可以通過匹配合並class名和id值來優化你的CSS代碼。請記住,為同一個元素添加不同的多個class,你就可以通過組合不同的屬性聲明在實現你希望的效果。在適當的位置添加id屬性也是可以讓你對樣式有更多的控制權。
HTML
12
3
4
5
6
7
8
<div id="featured">
<h2 class="best double">Best of</h2>
<h2 class="fav double">Popular Posts</h2>
</div>
<div id="disable">
<h2 class="comments double">Comments</h2>
<h2 class="twitter double">Twitter</h2>
</div>
CSS
12
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
...
h2.best {background-image: url(crown.gif);}
h2.fav {background-image: url(heart.gif);}
h2.comments {background-image: url(balloon.gif);}
h2.twitter {background-image: url(balloon_twitter.gif);}
h2.tools {background-image: url(wrench_screwdriver.gif);}
h2.double {
width: 263px;
float: left;
margin: 0;
}
#featured h2.double {
background-color: #ffe2e2;
}
#disable h2 {
filter:alpha(opacity=40);
opacity:.40;
-ms-filter: "progid:DXImageTransform.Microsoft.Alpha(Opacity=40)";
background-color: #d5d5d5;
}
第四步:學會CSS簡寫
CSS簡寫可以讓你將多行的CSS屬性聲明縮寫成簡單的一行代碼。現在你在很多地方都可以找到CSS縮寫的相關教程,你也可以浏覽以下CSS縮寫教程:
- Sitepoint – Introduction to CSS Shorthand
- 456 Berea St – Efficient CSS with Shorthand Properties
- Leigeber – CSS Short Hand Cheat Sheet
第五步:將你的樣式表分成幾部分–@import
在你完成一個比較大的網站項目時,你的樣式表中的代碼量是相當龐大的,也許會有很多不同模塊的CSS聲明及注釋。這種情況下,你可以考慮使用將一個龐大的樣式表切割成幾個不同模塊的小樣式表,然後再用@import將他們組合起來。
HTML
你可以像平常一樣調用一個樣式表
<link rel="stylesheet" type="text/css" href="styles.css" />
CSS – styles.css
這時styles.css作為你的主樣式表,它將負責調用其它子樣式表。(我會把子樣式表放在’styles’ 目錄下以便於組織管理,純屬個人習慣,你也可以有自己的習慣)
2
3
@import "styles/main.css";
@import "styles/checkout.css";
@import "styles/shoppingcart.css";
譯者注:@import雖然能夠為某個大的CSS文件減肥,但是它在頁面讀取方面(尤其IE)還是有弊端的。感興趣的讀者可以看看這篇文章:
《Don’t Use @import》
你還可以參考以下相關文章:
- A List Apart – Progressive Enhancement with CSS
- CSS Newbie – Using the CSS @import Rule