網頁制作poluoluo文章簡介:在本文中,我們將研究CSS3的優勢,並看一下一些網頁設計師是如何使用它們的。最後,我們將了解到從CSS3中我們能得到什麼以及我們如何在我們的項目中使用它的新特性。
前些日子在SmashingMagazine看到一篇關於CSS3新技術不錯的文章,它詳細介紹了CSS3的新特性和它的使用方法,它包括:浏覽器專有屬性、選擇器(屬性選擇器、連字符、偽類、偽元素)、RGBA和透明度屬性、多欄布局、多背景圖、Word Wrap、文字陰影、CSS圓角、邊框圖片、盒陰影、盒尺寸、媒體查詢、語音,並詳細說明了每個新技術目前有哪些浏覽器兼容。破洛洛本想將本文翻譯成中文版和大家分享,但發現已有國人完成翻譯,所以就偷個小懶,轉載一下人家的翻譯,在此感謝前端觀察的博主辛苦翻譯本文,為大家貢獻了如此珍貴的學習資料。
如果你熱愛前端開發,你對CSS感興趣,那麼你肯定不可錯過這篇文章。
級聯樣式表在13年前被引入,而且被廣泛使用的CSS 2.1 標准在11年前被創建,顯然我們現在已經與當年相差千裡了。相當了不起的是期間網站開發有了多少進步——事實上,我們也無法想象。
為什麼會這樣呢,當提到CSS的時候,過去我們是如此的不情願和害怕嘗試?為什麼我們還要使用討厭的hack和依賴JavaScript的技術來寫樣式?為什麼我們不能利用豐富的CSS3 特性和現代浏覽器中可用的工具 並將我們的設計品質帶到下一個等級?
是時候在我們的項目中引入CSS3 特性了,不用害怕逐漸在我們的樣式表中加入css3特性和選擇器會出問題。讓我們的客戶意識到CSS3的優勢 (而且讓舊浏覽器更快的消失)是我們力所能及的事情——我們應該這樣做,特別是在它能夠讓網站更加靈活並減少開發和維護成本的時候。
在本文中,我們將研究CSS3的優勢,並看一下一些網頁設計師是如何使用它們的。最後,我們將了解到從CSS3中我們能得到什麼以及我們如何在我們的項目中使用它的新特性。
使用浏覽器專有屬性
為了使用大部分CSS3特性,我們不得不與原來的屬性一起使用生產商專有擴展。原因是直到現在,大部分浏覽器只支持部分CSS3屬性。而且不幸的是,一些屬性甚至到最後都可能不被W3C推薦,所以通過指定浏覽器專有屬性,將他們與標准屬性區分開來是很重要的(然後在他們是多余的的時候使用符合標准的樣式將之覆蓋)。
當然,這種方法的劣勢是,將導致一個雜亂的樣式表和網站在浏覽器之間的表現不一致。畢竟,我們不想在我們的樣式表中重拾私有浏覽器hack的需求。Internet Explorer的臭名昭著的marquee、blink以及其它標簽在大量樣式表中被應用,並在20世紀九十年代成為一個傳奇;它們依然讓現存的很多網站(在其他浏覽器中)表現不一致甚至難以閱讀。而我們現在也不想將我們自己置於同樣的境地,對吧?
然而,網站不需要在所有的浏覽器中看起來必須嚴格的一致。有的時候在某個浏覽器中使用私有屬性來實現特定的效果是可行的。
最常見的私有屬性是用於Webkit核心浏覽器的(比如, Safari), 它們以-webkit-開始,以及Gecko核心的浏覽器(比如, Firefox),以-moz-開始,還有Konqueror (-khtml-)、Opera (-o-) 以及Internet Explorer (-ms-)都有它們自己的屬性擴展(目前只有IE8支持-ms-前綴)
作為專業的設計師,我們不得不注意:使用這些私有屬性將讓我們的樣式表不能通過驗證。所以目前將他們放到最終版的樣式中是少見的。但是在某種情況下,比如試驗或學習,我們至少可以考慮將他們和標准的CSS屬性一起寫到一個樣式表中。
擴展閱讀
- Vendor-specific extensions and W3C
- Vendor-specific extensions to CSS3
- Vendor-specific properties
1. 選擇器
CSS選擇器是個難以置信地強大的工具:它們允許我們在標簽中指定特定的HTML元素而不必使用多余的class、 ID 或JavaScripts。而且它們中的大部分並不是CSS3中新添加的,而是沒有被得到應有的廣泛應用。如果你在嘗試實現一個干淨的、輕量級的標簽以及 結構與表現更好的分離,高級選擇器是非常有用的。它們可以減少在標簽中的class和ID的數量並讓設計師更方便的維護樣式表。
屬性選擇器
三個新的屬性選擇器被添加到CSS3:
[att^="value"]
匹配包含以特定的值開頭的屬性的元素[att$="value"]
匹配包含以特定的值結尾的屬性的元素[att*="value"]
匹配包含含有特定的值的屬性的元素
值的屬性的元素

tweetCC 使用一個屬性選擇器來指定有title屬性並以字符“tweetCC”結尾的鏈接:
12
3
4
5
6
7
8
9
a[title$="tweetCC"] {
position: absolute;
top: 0;
right: 0;
display: block;
width: 140px;
height: 140px;
text-indent: -9999px;
}
浏覽器支持:只有IE6不支持CSS的屬性選擇器。IE7和IE8、Opera、Webkit核心和Gecko核心的浏覽器都支持。所以在你的樣式中使用屬性選擇器是比較安全的。
連字符
CSS3中唯一新引入的連字符是通用的兄弟選擇器(同級)。它針對一個元素的有同一個父級節點的所有兄弟級別元素。
比如,給某個特定的div的同級的圖片添加一個灰色的邊框(div和圖片應該有同一個父級節點),在樣式表中定義下面的樣式就足夠了:
12
3
div~img {
border: 1px solid #ccc;
}
浏覽器支持:所有的主要浏覽器都支持這個通用的兄弟選擇器除了我們最愛的IE6!
偽類
或許在CSS3中增加最多的就是新的偽類了,這裡是一些最有趣和最有用的:
- :nth-child(n)
讓你基於元素在父節點的子元素的列表位置來指定元素。你可以是用數字、數字表達式或odd 和even 關鍵詞(對斑馬樣式的列表很完美)。所以如果你想匹配在第四個元素之後的一個3個元素的分組,你可以簡單的這樣使用::nth-child(3n+4) { background-color: #ccc; }/*匹配第4,7,10,13,16,19...個元素*/ - :nth-last-child(n)
與上個選擇器的思想同樣,但是從後面匹配元素(倒序),比如,為了指定一個div裡面的最後兩個段落,我們可以使用下面的選擇器:div p:nth-last-child(-n+2)
- :last-child
匹配一個父節點下的最後一個子元素,等同於:nth-last-child(1) - :checked
匹配選擇的元素,比如復選框 - :empty
匹配空元素(沒有子元素)。 - :not(s)
匹配所有不符合指定聲明(s)的元素。比如,如果你想讓所有的沒有使用”lead”類的段落的顯示為黑色,可以這樣寫:p:not([class*="lead"]) { color: black; }
.
Andrea Gandino 在他的網站上使用:last-child 為選擇器指定每篇日志的最後一個段落,並將其的外間距(margin)設置為0:

2
3
#primary .text p:last-child {
margin: 0;
}
浏覽器支持: Webkit核心和Opera 浏覽器支持所有新的CSS3 偽類,Firefox 2 和3 (Gecko核心) 只支持:not(s), :last-child, :o nly-child, :root, :empty, :target, :checked, :enabled 和:disabled,但是Firefox 3.5 將更加廣泛的支持CSS3 選擇器。Trident核心浏覽器(Internet Explorer)事實上不支持這些偽選擇器。
偽元素
在CSS3中唯一引入的偽元素是::selection.它可以讓你指定被用戶高亮(選中)的元素。
浏覽器支持: 目前沒有任何一款Internet Explorer 或Firefox 浏覽器支持::selection 偽元素。Safari, Opera 和Chrome 均支持。
擴展閱讀
- Selectors Level 3: W3C Working Draft
- CSS3: Attribute selectors: CSS3.info
- Compatibility table: CSS3 Selectors
- CSS selectors and pseudo selectors browser compatibility
- CSS3 Attribute Selectors
- ::selection
- General Sibling Selector
- CSS3 Pseudo-classes
2. RGBA和透明度
RGBA 讓你可以不僅僅設定色彩,還能設定元素的透明度。一些浏覽器尚不支持它,所以最好在RGBa前面設定其它浏覽器支持的沒有透明的顏色屬性。

Tim Van Damme在鏈接的hover效果上使用了RGBA
在這個網站上,Tim Van Damme在鼠標懸停效果上使用了RGBa;例如,在他的首頁的network鏈接上:
12
3
4
#networks li a:hover,
#networks li a:focus {
background: rgba(164, 173, 183, .15);
}
當設定一個RGBA 色彩的時候,我們必須依次設定紅、藍、和綠色的值,可以是0-255或百分數。透明值應該在0.0到1.0之間,例如0.5 代表50% 的透明度。
RGBA 和opacity 之間的不同是前者只會應用到指定的元素上,而後者會影響我們指定的元素及其子元素。
這裡有個例子展示我們如何給一個div添加80% 透明:
12
3
div {
opacity: 0.8;
}
浏覽器支持: RGBA 被Webkit內核浏覽器支持。IE所有版本都不支持。Firefox 2也不支持,但是Firefox 3 和Opera 9.5均支持。Opacity 被Opera、Webkit核心 和Gecko核心的浏覽器支持。IE所有版本同樣不支持。IE只支持自家的該死的濾鏡(filter)
擴展閱讀:
- CSS Color Module Level 3: W3C Working Draft
- RGBA colors: CSS3.info
- RGBA color space
- Is CSS3 RGBa ready to rock?
- Super-Awesome Buttons with CSS3 and RGBA
3. 多欄布局
這是新的CSS3 選擇器可以讓你不用使用多個div標簽就能實現多欄布局。浏覽器解釋這個屬性並生成多欄,讓文本實現一個仿報紙的多欄結構。

tweetCC 在其首頁使用了CSS3 多欄選擇器
tweetCC 在其首頁上將介紹文字顯示為四欄。這四欄並非浮動的div;相反,設計師使用下面的CSS3 多欄布局:
12
3
4
5
6
.index #content div {
-webkit-column-count : 4;
-webkit-column-gap : 20px;
-moz-column-count : 4;
-moz-column-gap : 20px;
}
我們可以通過這個選擇器定義三件事情:欄數(column-coun)、欄寬(column-width、例子中沒有用到)和各欄之間的空白/間距(column-gap)。 如果column-count未設定,浏覽器會在允許的寬度內容納盡可能多的欄目。
為了在各欄時間添加一個數值的分隔,我們可以使用column-rule 屬性,其功能和border 屬性類似:
12
3
div {
column-rule: 1px solid #00000;
}
上面的這條屬性,浏覽器中不會看到任何效果,因為它沒有分欄,如果配合上面的例子就可以了。
相關屬性: column-break-after, column-break-before, column-span, column-fill.
浏覽器支持: 多欄布局目前被Safari 3+,chrome,和Firefox 1.5+所支持。
擴展閱讀:
- CSS3 module: Multi-column layout: W3C Working Draft
- Columns
- CSS3 – Multi-Column Layout Demonstration
- CSS3 Columns
- Designing tweetCC
- Introduction to CSS3 – Part 5: Multiple Columns
4. 多背景圖
CSS3 允許你使用多個屬性比如background-image、background-repeat, background-size, background-position, background-originand background-clip等在一個元素上添加多層背景圖片.
在一個元素上添加多背景的最簡單的方法是使用簡寫代碼,你可以指定上面的所有屬性到一條聲明中,只是最常用的還是image, position 和repeat:
12
3
4
5
div {
background: url(example.jpg) top left no-repeat,
url(example2.jpg) bottom left no-repeat,
url(example3.jpg) center center repeat-y;
}
第一個圖片將是離用戶“最近”的那個。
該屬性的一個更復雜的版本可以是這樣的:
12
3
4
5
div {
background: url(example.jpg) top left (100% 2em) no-repeat,
url(example2.jpg) bottom left (100% 2em) no-repeat,
url(example3.jpg) center center (10em 10em) repeat-y;
}
在這裡,(100% 2em) 是background-size 的值;第一個背景圖片將會出現在左上角並會被拉伸至該div的100%寬度和2em的高度。
因為只有少數的浏覽器支持它,又因為在網站上不顯示背景有損網站的視覺效果,所以,這並不是一個被廣泛應用了的屬性。盡管如此,它顯然能夠大大地提高設計師的工作流並顯著減少標簽數量——相對於用其它方式實現同樣的效果。
浏覽器支持: 目前,多背景圖片只在Safari/chrome 和Konqueror中有效
擴展閱讀:
- Layering multiple background images
- Multiple backgrounds with CSS3 and CSS3.info
- Introduction to CSS3, Part 6: Backgrounds
5. Word Wrap
word-wrap 屬性用來防止太長的字符串溢出的。可以用兩個屬性值normal 和break-word。normal 值(默認的) 只在允許的斷點截斷文字,如連字符。如果使用了break-word ,文字可以在任何需要的地方截斷以匹配分配的空間並防止溢出。

WordPress 後台在數據表中使用了word-wrap.
在WordPress 的控制面板中,word-wrap 屬性被用於表格中的元素;比如在日志和頁面的列表中:
12
3
.widefat * {
word-wrap: break-word;
}
浏覽器支持: word-wrap 被Internet Explorer 和Safari/chrome支持。Firefox 將在3.5版本中支持它。
擴展閱讀:
- Force Wrapping: the ‘word-wrap’ property — CSS Text Level 3: W3C Working Draft
- word-wrap: CSS3.info
- CSS word-wrap
- word-wrap: Mozilla Developer Center
6. 文字陰影
盡管在CSS2中就已經存在,text-shadow是一個未被廣泛應用的CSS屬性。但是它將在CSS3中被廣泛采用。這個屬性給設計師一個新的跨浏覽器的工具來為設計添加一個維度以使文字醒目。
盡管這樣,你需要確認,你的設計中的文字是可讀的,以防用戶的浏覽器不支持CSS3高級屬性。給文字和背景色彩足夠的對比度以防text-shadow 屬性不能被浏覽器正確渲染或理解。

Beakapp 在它的網站中使用了text-shadow 屬性:內容區域.
BeakApp.com 為內容區域使用了text-shadow 屬性,為文字添加深度和維度 並讓它變得醒目——而不是使用某種圖片替換技術。該屬性目前只在Safari和Chrome中可用。
該網站的主菜單使用的CSS如下:
12
3
.signup_area p {
text-shadow: rgba(0,0,0,.8) 0 1px 0;
}
這裡我們使用陰影顏色(使用了RGBA,前面有描述), 然後是右(x 坐標) 和底部(y 坐標) 偏移,最後是模糊半徑
如果要在一個文字上使用多陰影,可以使用逗號分開。比如:
12
3
4
5
p {
text-shadow: red 4px 4px 2px,
yellow -4px -4px 2px,
green -4px 4px 2px;
}
浏覽器支持: Webkit核心浏覽器和Opera 9.5 支持text-shadow。Internet Explorer 不支持它,Firefox 將在即將發行的3.5版本中支持。
擴展閱讀:
- Text Shadows: the ‘text-shadow’ property — W3C Working Draft
- Text shadows: Web Style Sheets CSS tips and tricks
- Text-shadow, Photoshop like effects using CSS — CSS3.info
- Make Cool And Clever Text Effects With CSS Text-Shadow
- Safari’s Text-Shadow Anti-Aliasing CSS Hack
- text-shadow
- text-shadow: Mozilla Developer Center
7. @font-face屬性
盡管是最被期待的CSS3 特性 (甚至它在CSS2中就已經被引入了), @font-face在網站上仍然沒有像其它CSS3屬性那樣被廣泛采用.這主要因為字體授權和版權問題:嵌入的字體很容易從網站上下載到,這是字體廠商的主要顧慮。
盡管如此,授權我呢提貌似已經開始解決了。TypeKit 承諾將制定一個方案,以使設計師和字體廠商更容易的統一授權問題,這將顯著的充實網站設計中的排版並使@font-face 屬性在實際工作中可用。

Mozilla實驗室JetPack 網站采用font-face規則來使用DroidSans 字體。
少數使用該屬性的網站之一是新上線的JetPack MozillaLabs.
12
3
4
@font-face{
font-family: 'DroidSans';
src: url('../fonts/DroidSans.ttf') format('truetype');
}
要想在你的網站中使用嵌入字體,你必須獨立的生命每個樣式(比如, normal, bold 和italic)。請確保只使用被授權為使用到網站的字體並在需要的時候給字體的設計師一些表揚。
在定義了@font-face 規則之後,你就可以用普通的font-family 屬性來引用該字體了:
12
3
p {
font-family: "DroidSans";
}
如果一個浏覽器不支持@font-face,它將使用font-family(CSS 字體庫)屬性中指定的下一個字體。對支持的浏覽器來說,如果@font-face 字體是一個奢侈品(只有少數元素用到),這對一些網站是可行的;但是如果該字體在設計中占有一個主要的角色或者是公司的視覺特征的一部分,你就可能想使用其它的解決方案,比如sIFR 或Cufón。盡管如此,請記住,這些工具對標題或較短的文字更適合,復制和粘貼此類內容比較困難而且對用戶並不友好。

在網站中使用此類字體不是很好嗎?Dave Shea 使用Cufón 和Museo Sans來做的實驗。很漂亮!
浏覽器支持: @font-face 被Safari 3.1+和chrome支持。Internet Explorer 支持 字體。 Opera 10 和Firefox 3.5 將會支持它。 字體。 Opera 10 和Firefox 3.5 將會支持它。
擴展閱讀:
- Font Descriptions and @font-face — W3C Working Draft
- Web fonts with @font-face
- @font-face — Sitepoint
- Fonts available for @font-face embedding
- @font-face
- beautiful fonts with @font-face
- Introducing Typekit
8. 圓角(邊框半徑)
Border-radius 無需背景圖片就能給HTML元素添加圓角。現在,它可能是使用最多的CSS3屬性了,很簡單的原因是使用圓角比較好而且不會對設計和可用性有沖突。
不同於添加Javascript或多於的HTML標簽,僅僅需要添加一些CSS屬性並從好的方面考慮。這個方案是清晰的和比較有效的,而且可以讓你免於花費幾個小時來尋找精巧的浏覽器方案和基於Javascript圓角。

Sam Brown的博客在標題、分類和鏈接處使用了border-radius.
Sam Brown在他的博客的標題、分類、鏈接和div中大量的使用了border-radius屬性。使用圖片來實現該效果將會比較費時的,這是在項目中使用CSS3屬性是提高開發效率的重要步驟的原因之一
為了給類別鏈接添加圓角,Sam 使用了下面的CSS片段:
12
3
4
5
6
h2 span {
color: #1a1a1a;
padding: .5em;
-webkit-border-radius: 6px;
-moz-border-radius: 6px;
}
我們可以做的更進一步,添加原始的CSS3 屬性和Konqueror 屬性擴展,如下:
12
3
4
5
6
7
8
h2 span {
color: #1a1a1a;
padding: .5em;
-webkit-border-radius: 6px;
-moz-border-radius: 6px;
-khtml-border-radius: 6px;
border-radius: 6px;
}
如果我們想在我們的元素中的某個特定的角上應用此屬性,我們可以單獨的指定每個角:
12
3
4
5
6
7
8
9
10
11
12
13
14
div {
-moz-border-radius-topright: 6px;
-moz-border-radius-topleft: 6px;
-moz-border-radius-bottomright: 6px;
-moz-border-radius-bottomleft: 6px;
-webkit-border-top-right-radius: 6px;
-webkit-border-top-left-radius: 6px;
-webkit-border-bottom-right-radius: 6px;
-webkit-border-bottom-left-radius: 6px;
border-top-right-radius: 6px;
border-top-left-radius: 6px;
border-bottom-right-radius: 6px;
border-bottom-left-radius: 6px;
}
浏覽器支持: border-radius只有所有版本的IE浏覽器和Opera不支持,Webkit和Gecko核心的浏覽器都支持。
擴展閱讀:
- border-radius: W3C Working Draft
- Border-radius: create rounded corners with CSS! — CSS3.info
- Introduction to CSS3, Part 2: Borders
- An Ode to border-radius
- CSS3 Border-Radius and Rounded Corners
9. 邊框圖片
border-image 屬性允許你在元素的邊框上設定圖片, 讓你從通常的solid, dotted 和其它邊框樣式中解放出來。該屬性給設計師一個更好的工具,用它可以方便的定義設計元素的邊框樣式,比background-image 屬性(對高級設計來說) 或枯燥的默認邊框樣式更好用。我們也可以明確的定義一個邊框可以被如何縮放或平鋪。

SpoonGraphics 博客為它的圖片邊框使用了border-image 屬性。
在SpoonGraphis blog中,border-image被用於圖片邊框,如下所示:
12
3
4
5
6
#content .post img {
border: 6px solid #f2e6d1;
-webkit-border-image: url(main-border.png) 6 repeat;
-moz-border-image: url(main-border.png) 6 repeat;
border-image: url(main-border.png) 6 repeat;
}
要想定義border-image,我們必須指定圖片地址,圖片的那部分將被剪切並用於元素的每一個邊上,以及圖片是否被縮放或平鋪。
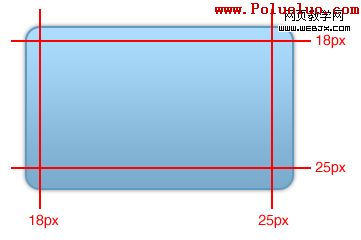
為了制作一個使用下面的圖片作為邊框的div ,我們應該使用下面的代碼(我們將為這個例子添加Opera 和Konqueror 支持):

2
3
4
5
6
7
8
div {
border-width: 18px 25px 25px 18px;
-webkit-border-image: url(example.png) 18 25 25 18 stretch stretch;
-moz-border-image: url(example.png) 18 25 25 18 stretch stretch;
-o-border-image: url(example.png) 18 25 25 18 stretch stretch;
-khtml-border-image: url(example.png) 18 25 25 18 stretch stretch;
border-image: url(example.png) 18 25 25 18 stretch stretch;
}
該屬性的最後一個值可以是stretch (默認), round (只有一個平鋪了整數倍的圖片被填充在允許的地方) 或repeat。在我們的例子中,上下左右邊框圖片被拉伸。如果我們只想頂部和底部邊框被拉伸,我們可以使用下面的CSS:
12
3
4
div {
(...)
border-image: url(example.png) 18 25 25 18 stretch repeat;
}
我們可以可以單獨的指定每一個角,如果我們想為每一個角使用不同的圖片:
12
3
4
5
6
7
8
9
10
div {
border-top-image: url(example.png) 5 5 stretch;
border-right-image: url(example.png) 5 5 stretch;
border-bottom-image: url(example.png) 5 5 stretch;
border-left-image: url(example.png) 5 5 stretch;
border-top-left-image: url(example.png) 5 5 stretch;
border-top-right-image: url(example.png) 5 5 stretch;
border-bottom-left-image: url(example.png) 5 5 stretch;
border-bottom-right-image: url(example.png) 5 5 stretch;
}
如果浏覽器不支持border-image 屬性,它將無視這些屬性,並只應用定義的其它邊框屬性,比如border-width 和border-color.
浏覽器支持: border-image 目前只有Webkit核心浏覽器支持。不太確定Firefox的下一個版本是否支持。
擴展閱讀:
- The ‘border-image’ property: W3C Working Draft
- Border-image: using images for your border — CSS3.info
- border-image in Firefox
- border-image demonstration page
- Replicating iPhone Buttons the “webkit” way!
10. 盒陰影
box-shadow 屬性可以對HTML元素添加陰影 而不用額外的標簽或背景圖片。類似text-shadow 屬性,它增強設計的細節;而且因為它不影響內容的可讀性,隨意他可以是增加那種額外感覺/效果的一種很好的方法。

10to1 為它的導航北京和hover狀態使用了box-shadow 屬性.10to1 為其導航區域增加的一個簡單的陰影並將該屬性應用於導航鏈接的hover效果:
1
2
3
4
5
6
7
8
9
#navigation {
-webkit-box-shadow: 0 0 10px #000;
-moz-box-shadow: 0 0 10px #000;
}
#navigation li a:hover,
#navigation li a:focus {
-webkit-box-shadow: 0 0 5px #111;
-moz-box-shadow: 0 0 5px #111;
}
box-shadow屬性可以用多個值:水平偏移、垂直偏移、模糊半徑、伸展半徑和陰影顏色。水平和垂直偏移和陰影色使用的最多。
在一個div上應用紅色陰影,右邊和下邊偏移4px,無模糊,我們可以使用下面的代碼:
12
3
4
5
div {
-moz-box-shadow: 4px 4px 0 #f00;
-webkit-box-shadow: 4px 4px 0 #f00;
box-shadow: 4px 4px 0 #f00;
}
浏覽器支持: box-shadow目前只有Webkit核心浏覽器支持,但是即將發布的Firefox 3.5 也將提供很好的支持。
擴展閱讀:
- The ‘box-shadow’ property — W3C Working Draft
- Box-shadow, one of CSS3’s best new features — CSS3.info
- Apple’s Navigation bar using only CSS
- Box Shadow — Surfin’ Safari blog
11. 盒子大小
根據CSS 2.1 規范,在計算盒子的總大小的時候,元素的邊框和padding應該被加入到寬度和高度之中的。但是眾所周知,舊的浏覽器卻以它們自己的非常有“創意”的方式來解釋這個規范。box-sizing屬性允許你指定浏覽器如何計算一個元素的寬度和高度。

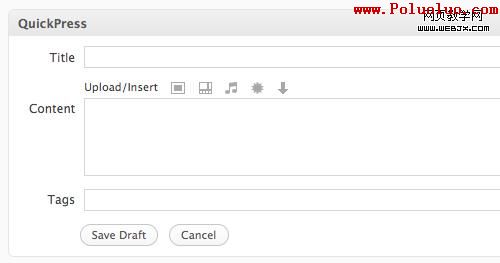
WordPress 在控制面板的所有的輸入框元素中使用border-box 屬性。
WordPress 後台區域在它的所有text類型的input標簽和textarea標簽上使用了該屬性:
12
3
4
5
6
7
input[type="text"],
textarea {
-moz-box-sizing: border-box;
-webkit-box-sizing: border-box;
-ms-box-sizing: border-box;
box-sizing: border-box;
}
第三個屬性(-ms-box-sizing) 只有在Internet Explorer 8下有效。通過其他選擇器,WordPress 的樣式表同樣添加了Konqueror 屬性: -khtml-box-sizing。
box-sizing 屬性可以兩個值中的一個:border-box 和content-box。 Content-box如CSS2.1中的定義的那樣渲染寬度。Border-box 從設定的寬度和高度中扣除padding和邊框(如老式浏覽器那樣。)。
浏覽器支持:box-sizing 被IE8、Opera、Gecko核心和Webkit核心浏覽器支持。
擴展閱讀:
- ‘box-sizing’ property: W3C Candidate Recommendation
- Box-sizing, box-model fixes for the simple people: CSS3.info
- CSS3 box-sizing attribute
12. 媒體查詢
媒體查詢(media queries)可以讓你為不同的設備基於它們的能力定義不同的樣式。比如,在可視區域小於480像素的時候,你可能想讓網站的側欄顯示在主內容的下邊,這樣它就不應該浮動並顯示在右側了:
12
3
4
5
6
7
8
9
10
11
#sidebar {
float: right;
display: inline; /* IE Double-Margin Bugfix */
}
@media all and (max-width:480px) {
#sidebar {
float: none;
clear: both;
}
}
你也可以指定使用慮色屏的設備:
12
3
4
5
6
7
8
9
a {
color: grey;
}
@media screen and (color) {
a {
color: red;
}
}
潛力是無限的。這個屬性是很有用的因為你你不在需要必須為不同的設備寫獨立的樣式表了,而且你也無需使用JS來確定每個用戶的浏覽器的屬性和功能。一個實現一個靈活的布局的更加流行的基於Javascript的方案是使用智能的流體布局,讓布局對於用戶的浏覽器分辨率更加靈活。
浏覽器支持: 媒體查詢被基於webkit核心的浏覽器和Opera支持。Firefox將在3.5版本中支持它。IE目前不支持這些屬性而且在將來的版本中,也沒有支持的計劃。
擴展閱讀:
- 媒體查詢: W3C 候選推薦
- 擴展到CSS 3 媒體查詢
- 媒體查詢: CSS3.info
- The bleeding edge of web: media queries
- 安全的媒體查詢
- 媒體類型
13. 語音
CSS3的語音模塊CSS3可以讓你為屏幕閱讀者指定語音樣式。你可以控制語音的不同設置,比如:
- voice-volume
使用從0到100的數字(0 即靜音)、百分數或關鍵詞(silent,x-soft,soft,medium,loud 和x-loud等)來設置音量。 - voice-balance
控制來自哪個聲道(如果用戶的音箱系統支持立體聲)。 - Speak
指示屏幕閱讀器閱讀相關的文字、數字或標點符號。可用的關鍵詞為none, normal, spell-out, digits, literal-punctuation, no-punctuation 和inherit. - Pauses and rests
在一個元素的被讀完之前或之後設定暫停或停止。你可以使用時間單位(比如, “2s” 表示2 秒鐘) 或關鍵詞(none,x-weak, weak, medium, strong 和x-strong)。 - Cues
使用聲音限制特定元素並控制器音量。 - voice-family
設定特定的聲音類型和聲音合成(就像font-family)。 - voice-rate
控制閱讀的速度。可以設置為百分數或關鍵詞: x-slow, slow,medium, fast 和x-fast. - voice-stress
指示應該使用的任何重音(強語氣),使用不同的關鍵詞: none, moderate,strong 和 reduced.
比如,告訴屏幕閱讀器使用男聲讀取所有的h2 標簽,用左邊的喇叭,用軟調按照指定的聲音,可以像下面這樣指定樣式:
12
3
4
5
6
h2 {
voice-family: female;
voice-balance: left;
voice-volume: soft;
cue-after: url(sound.au);
}
不幸的是,這個屬性現在只有非常少的支持,但是顯然值得關注因為我們可以在將來提高我們網站的易用性。
浏覽器支持: 現在,只有Opera 浏覽器(Windows XP and 2000)支持語音模塊的部分屬性。為了使用它們,需要使用-xv- 前綴,比如-xv-voice-balance: right。
擴展閱讀:
- CSS3 語音模塊——W3C 工作草案
- CSS3 語音 — CSS3.info
- 聽覺CSS: 支持CSS 2 聽覺樣式表 / CSS 3 語音模塊
結尾
CSS3 屬性可以極大的提高你的工作流,讓一些最耗時的CSS任務不費吹灰之力就能搞定,並且可以使用更好、更簡潔和更輕的代碼標簽。一些屬性尚未被廣泛的支持,甚至是最新的浏覽器,但這並不意味著我們不能用它們進行試驗或者為使用先進浏覽器的用戶更高級的功能和CSS樣式。
在這點兒上,請記住,培養我們的用戶 也同樣是有用和必須的:網站無需看起來在每個浏覽器裡都要保持一致,而且如果一個差異不(負面)影響美學和網站的可用性,它就應該是被考慮的。如果我們繼續浪費大量的時間和金錢以使每個細節絕對一致(而不是采用更靈活的和未來導向的方案), 用戶將沒有升級他們的浏覽器的任何需要/動機,這樣我們就不得不在舊的浏覽器變為古董級浏覽器以及強大的現代浏覽器變為標准之前等待很長的時間
我們試驗和使用新的CSS3屬性越早,它們就被流行的浏覽器支持的更早,我們也就能夠更早的廣泛使用它們。
推薦閱讀及資源:
- CSS3 Previews: CSS3.info
- CSS 3: Exciting Function and Features: 30 Useful Tutorials
- 5 CSS3 Techniques For Major Browsers using the Power of jQuery
- Introduction to CSS3 – Part 1: What is it?
- Comparison of layout engines (Cascading Style Sheets) and Wikipedia
- Progressive enhancement
- Five CSS design browser differences I can live with
- Progressive Enhancement with CSS
- CSS support in Opera 9.5
關於原作者
Inayaili de León是一個葡萄牙的網頁設計師。她對網頁設計和前端編碼真的非常感興趣,而且喜歡漂亮和簡潔的網站。她居住在倫敦。你可以在Web Designer Notebook上看到她的更多文章,並follow her on Twitter.