網頁設計師福音:CSS網格布局生成器
編輯:CSS進階教程
網頁制作poluoluo文章簡介:如果沒有這些在線的生成器,設計師們可能就要浪費很多精力在重復性的工作中了。今天破洛洛將向大家分享一系列(15款)CSS網格布局生成器。
現在的互聯網上已經有很多能幫助設計師們的各種在線生成器,比如:圖標(icon)生成器、背景生成器、按鈕生成器和標志生成器等。如果沒有這些在線的生成器,設計師們可能就要浪費很多精力在重復性的工作中了。今天網頁教學網將向大家分享一系列(15款)CSS網格布局生成器。
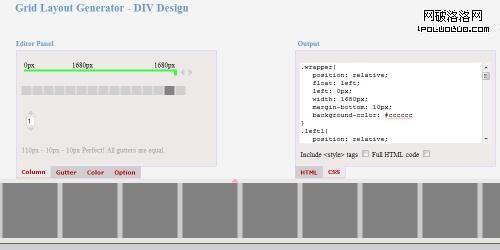
1.網格布局生成器 By Pagecolumn

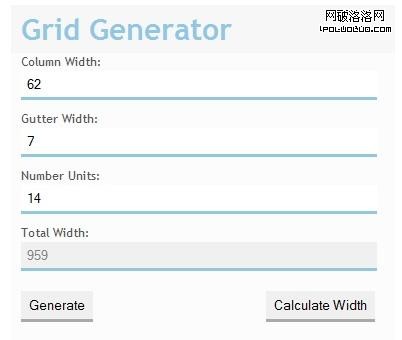
2.網格生成器 By DesignByGrid

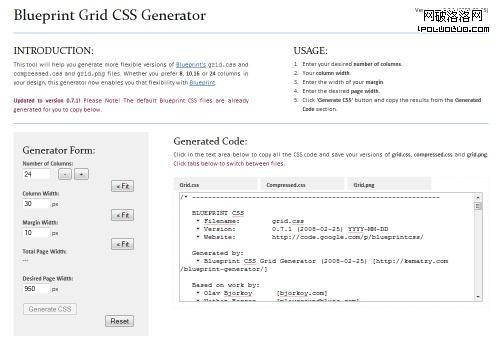
3.Blueprint CSS網格生成器

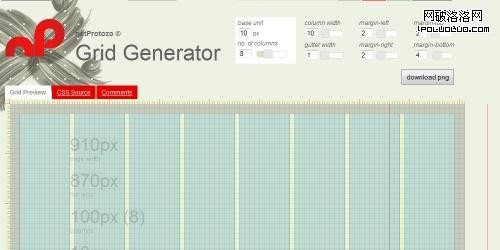
4.網格生成器 by netProtozo

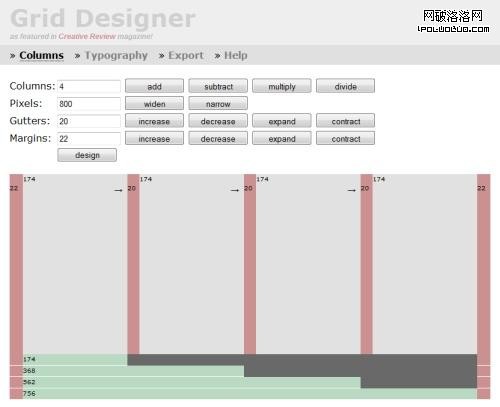
5.Grid Designer (featured in Creative Review magazine)

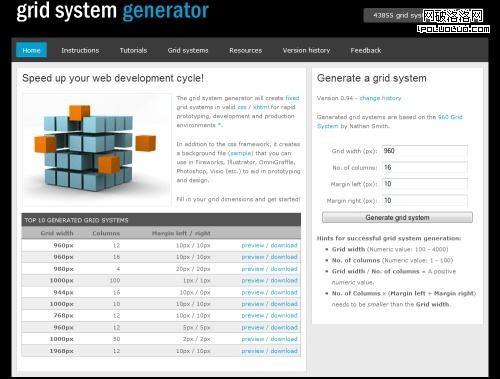
6.網格系統生成器

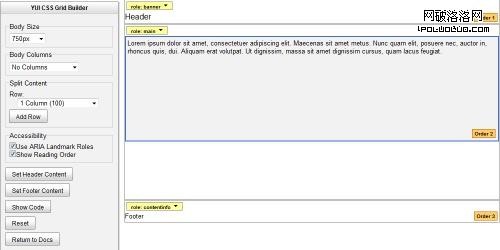
7.YUI CSS 網格生成器

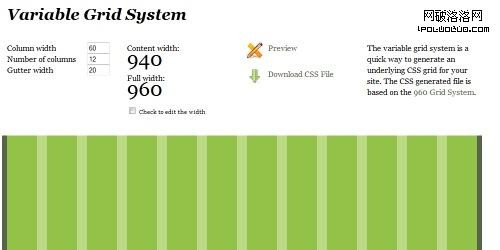
8.Variable Grid System

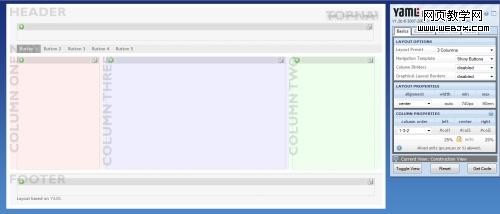
9.YAML 生成器

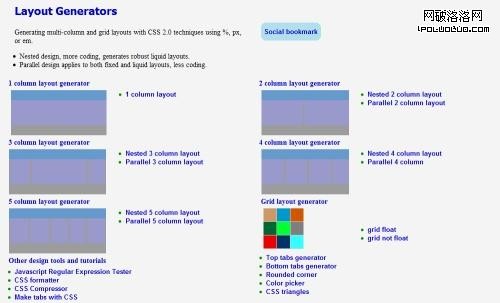
10.布局生成器 by Pagecolumn

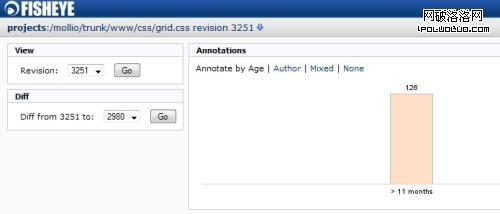
11.Fisheye

12.CSS 布局生成器 by CSSCreator

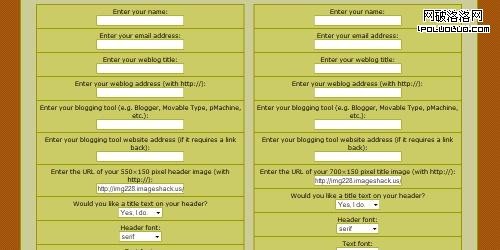
13.Firdamatic

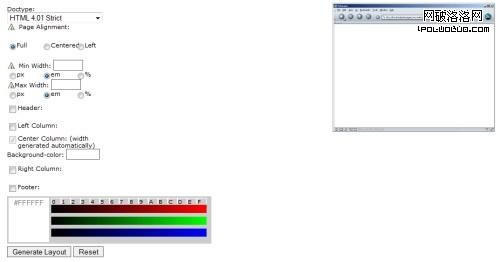
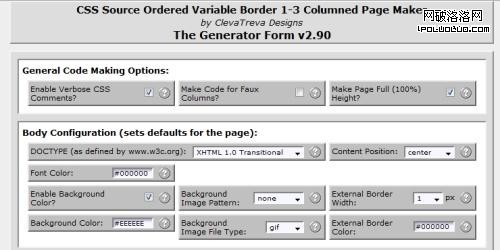
14.支持邊框的CSS1~3列頁面生成器

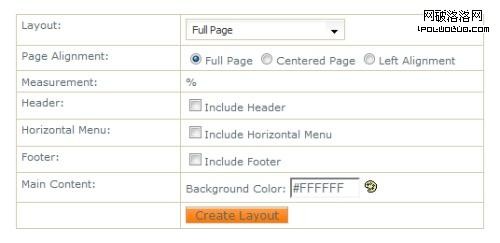
15.CSS 布局生成器 by CSSPortal

小編推薦
熱門推薦