網頁制作poluoluo文章簡介:css3可以輕松實現很多譬如圖片邊框、多重背景、文字陰影等效果,但是目前支持css3的浏覽器少之又少,往往了實現圓角效果要去寫一堆代碼,下面介紹的這些強大的jQuery插件可以輕松幫你實現很多復雜的視覺效果。
css3可以輕松實現很多譬如圖片邊框、多重背景、文字陰影等效果,但是目前支持css3的浏覽器少之又少,往往了實現圓角效果要去寫一堆代碼,下面介紹的這些強大的jQuery插件可以輕松幫你實現很多復雜的視覺效果。
在這之前我們先來看一下幾個CSS3實例代碼是怎麼實現各種效果的。
1.多重背景
#backgrounds-box {
background: url(top-backgroundg.png) top left no-repeat,
url(bottom-backgroundg.png) bottombottom left no-repeat,
url(middle -backgroundg.png) left repeat-y;
padding: 35px;
}
2.文字陰影
b { text-shadow: 5px 5px 5px #666666; }
3.圓角
#rounded-corners-box {
-moz-border-radius-topleft: 8px;
-moz-border-radius-topright: 8px;
-moz-border-radius-bottomright: 8px;
-moz-border-radius-bottomleft: 8px;
-webkit-border-top-left-radius: 8px;
-webkit-border-top-rightright-radius: 8px;
-webkit-border-bottom-left-radius: 8px;
-webkit-border-bottom-rightright-radius: 8px;
}
4.透明效果
.div-name { background: #333333; opacity:0.8; width: 380px; height:70px; }
下面來看看jQuery插件實現css3效果的插件:
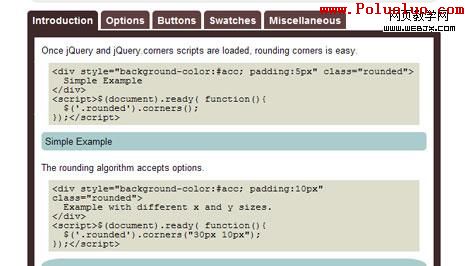
jQuery Corners 0.3
輕松地實現漂亮的圓角,無需額外的標簽或圖片。支持 iPhone.、Chrome、Firefox、Safari 2+、 Opera 9.0+、Internet Explorer 6+。

jQuery Canvas Rounded Corners
通過canvas 實現圓角的jQuery插件,支持IE7、FF。

How To Border Image with CSS3 and jQuery
CSS3 draft 介紹灰牆強大的圖片邊框技術。

How To CSS Multiple Backgrounds / Background Layering with jQuery
實現多重圖片背景的這個插件可以極大地減少xhtml標簽,精簡你的代碼,多重背景的概念類似於PS的圖層,一個圖層疊在另一個圖層上面。

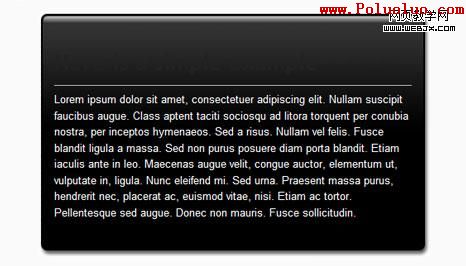
How To Drop Shadow with jQuery
為頁面上的文字和透明圖片添加柔和和陰影效果。

How To Text-shadow in Internet Explorer using jQuery
這個教程會教你如何在IE中輕松實現文字陰影效果。

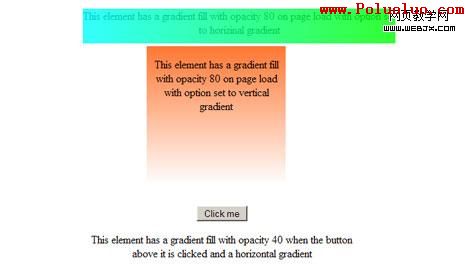
How To Element Gradient with jquery
允許你自定義元素的填充漸變效果,支持指定漸變的方向。

How to Rounded Corners in jQuery
一個簡易的用jQuery實現圓角的教程。

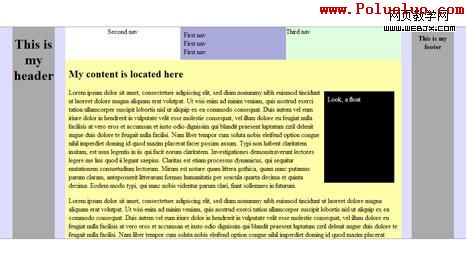
CSS3 Template Layout realized with jQuery
實現CSS3布局。

Creating a polaroid photo viewer with CSS3 and jQuery
結合CSS3的 Box Shadow 屬性Rotate 實現拖動圖片過程中的陰影效果。

jSlickmenu: A jQuery plugin for slick CSS3 menus
jSlickmenu通過類似CSS3的rotation 和shadows屬性現非常酷的菜單效果。
