網頁制作poluoluo文章簡介:隨著公司業務的增加,需求變的越來越多,團隊也因此在不斷的擴大,我們經常會遇到幾個人協同工作來完成同一件作品或者維護修改別人作品的時候,那麼是什麼最讓你最感到困擾呢?我們在實現一個表現復雜的頁面的同時,CSS文件就會比較繁瑣,眾多的選擇符、屬性讓人眼花缭
隨著公司業務的增加,需求變的越來越多,團隊也因此在不斷的擴大,我們經常會遇到幾個人協同工作來完成同一件作品或者維護修改別人作品的時候,那麼是什麼最讓你最感到困擾呢?我們在實現一個表現復雜的頁面的同時,CSS文件就會比較繁瑣,眾多的選擇符、屬性讓人眼花缭亂,那麼如何更快的定位、如何更高效的編寫樣式呢?CSS的書寫被很多人所忽略。關於書寫風格,翻看了一些知名網站的作品,發現橫向連排幾乎成為各大產品項目的主流,然而,每個人對於CSS的寫法各異,這就導致我們工作效率的降低。為了更好的協同工作,保持團隊內CSS書寫的一致性,幾經波折後達成共識,具體書寫方法如下:CSS屬性橫排書寫,選擇符縱排書寫,每個”,”(逗號)後必須換行;
重構組代碼書寫規范示例:(其中數字只用做示范,實際應用中不建議用數字命名。)
.class_name_1 .class_name_1_1,
.class_name_2 .class_name_2_1 .class_name_2_1_1,
.class_name_3{style1:value; style2:value; styel3:value; }
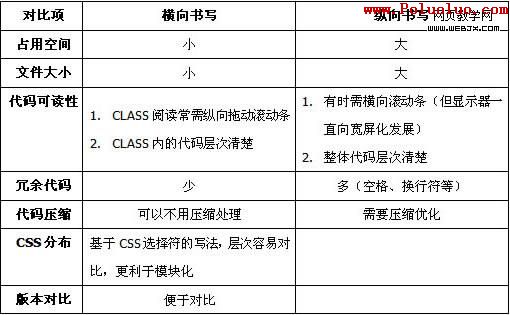
有人說,好代碼就是用記事本打開也是藝術品,而樣式文件本身就是設計作品。目前並沒有一個權威來界定這種規范,我們只能對兩種寫法做個簡單的總結。
就樣式文件本身對比:

縱向書寫特點:
- 每個CSS屬性獨立一行,一般不會出現換行或橫向滾動條。
- 可以通過firebug等工具查找到模塊,在DW中ctrl+g行定位,修改方便。
- 屬性段落間有縮進,保證了代碼的整潔,層次清楚,符合編程語言代碼規范,修改更加直觀。
存在的問題:代碼冗余(如空格符、tab符、換行符);文件大小增加;容易出現縱向滾動條。
網頁制作poluoluo文章簡介:隨著公司業務的增加,需求變的越來越多,團隊也因此在不斷的擴大,我們經常會遇到幾個人協同工作來完成同一件作品或者維護修改別人作品的時候,那麼是什麼最讓你最感到困擾呢?我們在實現一個表現復雜的頁面的同時,CSS文件就會比較繁瑣,眾多的選擇符、屬性讓人眼花缭
橫向書寫特點:
- 最大化的利用了空間,單屏內能顯示更多,減小了縱向滾動條出現的幾率,能夠快速捕獲較多的信息。
- 減小了文件大小,省去了不必要的空格、換行等。
- 橫向書寫方便分塊以及注釋,便於查看CSS結構,選擇符一目了然。當今顯示器正朝著越來越大,越來越寬發展,基本上一行內可以顯示完全。
- 加快編寫CSS速度,不用每次敲換行和tab,並且減少拉動滾動條的次數。
- 如果是活動頁,不用作壓縮處理。使用CSS optimizers 來優化CSS是提倡的,但是使用橫向書寫,基本上不存在多余的空格和換行,因此可以不用壓縮,這樣效率和能力都會得到提高。
- 便於閱讀和查找相關結構。代碼編輯器對同行數定位做的都比較好,因此我們要解決的是如何快速縱向定位目標。橫向書寫時選擇符縱向對齊,再加上
.class_name_2 .class_name_2_1 .class_name_2_1_1的選擇符層次分明,因此很容易定位到目標。
在調試小Bug的時候就可以直接打開CSS更改,不用再打開firebug去找到模塊。 - 橫向書寫,是基於CSS選擇符的寫法,層次容易對比,更利於模塊化。對整體CSS規劃有好處,後期維護成本低。
- 便於不同版本的CSS代碼對比。
存在的問題:書寫過密,從而影響閱讀。這種弊端顯而易見,但只要優化做到家,這種狀況會很少。
盡管對於現如今的帶寬來說,網頁文件那僅以K為單位的大小實在是微不足道,但如何將這以K來計算的網頁文件精簡到最小還是網頁設計師們應該考慮的問題之一。而橫向書寫省去了不必要的空格、換行等,大大減小了文件大小。我們不能說哪種書寫是對的,至於具體采用哪種寫法依個人選擇,當然改變習慣可能會影響一個人的工作效率,那我們提倡的是:提交的CSS樣式文件是經過代碼格式化的,而這個工作可以完全交給DW等工具,我們只要點擊一下,整個文件就會像我們想象的那樣呈現出來。這樣的代碼看起來很舒服,修改容易,團隊成員在後續交接也會變得更加順利。
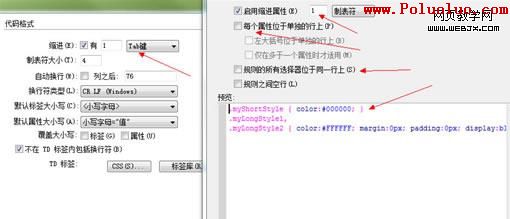
PS: Dreamweaver下代碼格式的設置方法:

- 上一頁:向你介紹豐富的CSS3 特性
- 下一頁:讓夜色中的燈火都變成點點桃心