網頁制作poluoluo文章簡介:這裡所說有彈性,指的是背景去自適應屏幕寬度,而固寬呢,則是讓正文內容無論在寬屏還是窄屏中都能自動居中。
在當今用戶的顯示器越來越大的今天,之前的1024*768固寬布局有點越來越不合時宜,對大屏幕的用戶而言,兩側空空的留白給人第一眼的印象是嚴重的屏幕浪費,作為網頁設計師的你有責任給這一批用戶一個良好的用戶界面。
當然為了減少這種屏幕的浪費,采用彈性流體布局是最好的解決方案,它可以充分利用屏幕空間,無論你是多大分辯率的用戶,都能盡情滿屏展示內容。然而因為種種限制,目前的網頁完全采用流體彈性布局條件還不具備(特別是浏覽器廠商對標准的肆意蹂躏以及CSS標准的不完全支持等等)。作為夾在用戶和廠商的中間者,我們只能以一種兼容的心態去適應兩者的差距。所以,作為一種過渡的解決方案,有了這樣一種布局:彈性+固寬布局。
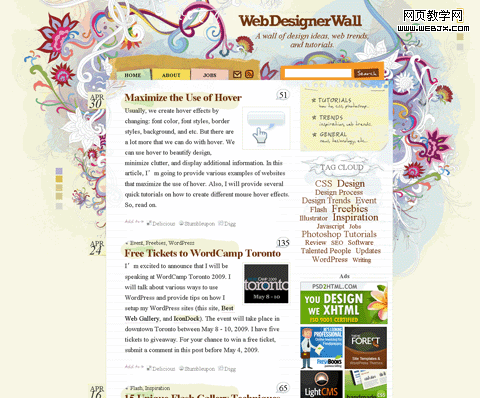
這裡所說有彈性,指的是背景去自適應屏幕寬度,而固寬呢,則是讓正文內容無論在寬屏還是窄屏中都能自動居中。夾縫中求生存,以滿足不同大小分辯率用戶的需要。如下圖所示的設計就是一個典型的樣例。

圖一
廢話少說,言歸正傳,我們就來制作一個這樣的布局結構:
首先構建結構層:
<div id="wrapper"><div id="main" class="clearfix">
<div id="header">
<div id="inheader"></div>
</div>
<div id="content"></div>
</div>
</div>
<div id="footer">
<div id="infoot"></div>
</div>
分析一下結構層,一個網頁一般包括頁頭,內容區和頁腳三大部分,我們將頁頭和內容放在一個容器層,取名為wrapper,而將頁腳獨立出來,取名為footer,為什麼要這樣設計,我們想讓這個頁腳在內容區不滿一屏的情況下也是絕對居底的。
我們將wrapper和footer這兩個容器設置100%的寬度,讓它自動適應屏幕的寬度。並且也將header頁頭區域也設置成100%寬度。這樣我們可以在頁頭和頁腳中插入一張可以水平平鋪的圖片,使頁頭和頁腳的背景在大屏幕下能水平充滿整個屏幕空間。
作為正文內容,我們一般的做法是,當分辯率變大,讓它居中顯示,兩側留出空白。因為頁頭區域已經設置為100%寬度,所以我們在header中再添加一個容器層inheader,它來作為真正的頁頭文字內容的載體,我們再給它設置一個固定的寬度值,比如是960像素寬,然後讓它自動居中。
#inheader{width:960px;height:110px; margin:0 auto; }
這樣頁頭的正文浮動haeader的上層,這兩個層可以設置不同的背景圖片,形成一個疊加的頁頭效果,它能自動適應更大的屏幕分辯率。
同樣的道理,頁腳也可以采用這種方法來實現。
在上面的結構層,我在中間內容區沒有采用這種方法,而是做了一點變通,我們可以看到在content這個內容區中,沒有內嵌一個容器,而只有一個容器。如果我們為了讓正文內容的兩側在大分辯率下兩側不顯得太空洞,該怎麼辦呢,當然你可以采用頁頭和頁腳的做法,在它的內容再加一個div。當然為了減少嵌套,我們可以采用變通的辦法。我們可以將一張超大的圖片加在body中背景中,並用background-position來定位居中顯示這張圖片,這樣在內容區兩側的圖片就顯示出來了。
本博客就是一個具體案例,在大分辯率下看看本博客兩側圖片,然後縮小窗口,就可以看到兩側圖片在1024*768時只顯示了一小塊,而正文內容始終居中顯示的。
為了演示效果,我們加入一些其它顏色調置,最後的樣式如下所示:
*{margin:0;padding:0;}html, body, #wrapper {height: 100%;font-size:12px;}
#wrapper{width:100%;background:#777;}
body > #wrapper {height:auto; min-height:100%;}
#main {padding-bottom: 54px;min-width:960px;}/* 必須使用和footer相同的高度,最小寬度ie6中加JS解決 */
#header{text-align:center;color:#fff;background:#333;}
#inheader{width:960px;height:110px;line-height:110px;margin:0 auto;background:#CC9933;}
h3{font-size:14px;line-height:50px;}
#inheader p{font-size:12px;line-height:30px;}
#footer {
position: relative;
margin-top: -54px; /* footer高度的負值 */
height: 54px;/* footer高度*/
width:100%;
min-width:960px;/*最小寬度ie6中加JS解決*/
clear:both;
background:#666;
text-align:center;
color:#fff;
}
#infoot{height:54px;line-height:54px;width:960px;margin:0 auto;background:#CC9966;}
#footer p{line-height:26px;}
#content{background:#999;width:960px;margin:0 auto;height:692px;}
#content p{line-height:30px;padding:0 30px;color:#fff;}
/*說明: 需要注意的就是#main的padding值、footer的高度和負margin值,需要保持一致。下面是著名的萬能float閉合Clearfix Hack*/
.clearfix:after {
content: ".";
display: block;
height: 0;
clear: both;
visibility: hidden;}
.clearfix {display: inline-block;}
/* Hides from IE-mac \*/
* html .clearfix { height: 1%;}
.clearfix {display: block;}
/* End hide from IE-mac */
測試demo:
[Ctrl+A 全部選擇 提示:你可先修改部分代碼,再按運行]