網頁制作poluoluo文章簡介:這套WebUI設計命名規范總結自我的一些Web設計經驗和國外設計師的命名方式推薦。
最近工作實在是繁忙,所以好久沒有更新自己的博客了,實在是對不起各位讀者。今天好不容易閒下來半天,所以和大家分享一下我之前總結的一套Web UI 設計命名規范,也就是網站用戶界面設計(俗稱網頁設計)命名規范。這套規范並非單純的CSS、html或JavaScript命名規范,它涉及了很多使用PhotoShop這類設計工具進行網頁設計過程中的命名規范。(好久沒寫文章了,有點羅嗦,吼吼~)。首先我是出於公司幾位美工的設計效果圖源文件沒有對圖層命名而開始考慮總結一套的,還有一個原因就是網上大多命名規范都是關於編碼的,也就是那些css、html、js和一些服務器端語言的,至於設計方面的命名規范實在是很少。但是畢竟設計師也是技術團隊的成員,而且前端開發工程師是要使用設計師的效果圖源文件的,所以統一命名規范和設計規范對於團隊的協作和工作效率肯定是有好處的。
這套WebUI設計命名規范總結自我的一些Web設計經驗和國外設計師的命名方式推薦。
Web UI 設計命名規范
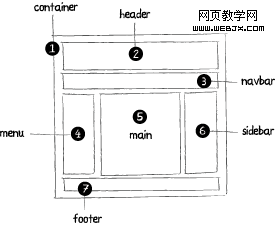
一.網站設計及基本框架結構:

1. Container
“container“ 就是將頁面中的所有元素包在一起的部分,這部分還可以命名為: “wrapper“, “wrap“, “page“.
2. Header
“header” 是網站頁面的頭部區域,一般來講,它包含網站的logo和一些其他元素。這部分還可以命名為:“page-header” (或 pageHeader).
3. Navbar
“navbar“等同於橫向的導航欄,是最典型的網頁元素。這部分還可以命名為:“nav”, “navigation”, “nav-wrapper”.
4. Menu
“Menu”區域包含一般的鏈接和菜單,這部分還可以命名為: “subNav “, “links“,“sidebar-main”.
5. Main
“Main”是網站的主要區域,如果是博客的話它將包含的日志。這部分還可以命名為: “content“, “main-content” (或“mainContent”)。
6. Sidebar
“Sidebar” 部分可以包含網站的次要內容,比如最近更新內容列表、關於網站的介紹或廣告元素等…這部分還可以命名為: “subNav “, “side-panel“, “secondary-content“.
7. Footer
“Footer”包含網站的一些附加信息,這部分還可以命名為: “copyright“.
二.需要注意的幾點:
1.盡量考慮為元素命名其本身的作用或”用意”,達到語義化。不要使用表面形式的命名.
如:red/left/big等。
2.組合命名規則:
[元素類型]-[元素作用/內容]
如:搜索按鈕: btn-search
登錄表單:form-login
新聞列表:list-news
3.涉及到交互行為的元素命名:
凡涉及交互行為的元素通常會有正常、懸停、點擊和已浏覽等不同樣式,命名可參考以下規則:
鼠標懸停::hover 點擊:click 已浏覽:visited
如:搜索按鈕: btn-search、btn-search-hover、btn-search-visited
三.Photoshop圖層結構規范:
Photoshop圖層命名遵循樹形結構,凡某元素組成的圖層大於3層,即可形成組,所有圖層盡量避免使用默認命名(圖層+編號)。
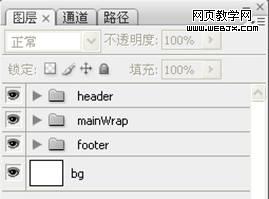
第一級圖層結構如下圖:

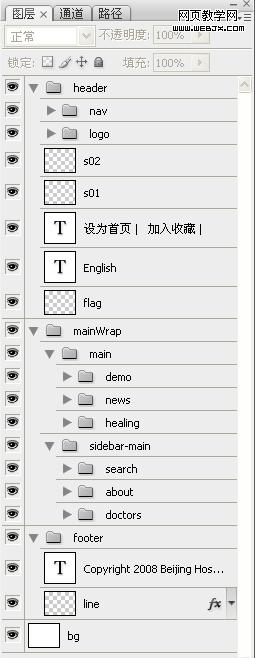
第二級結構圖例(醫院網站):

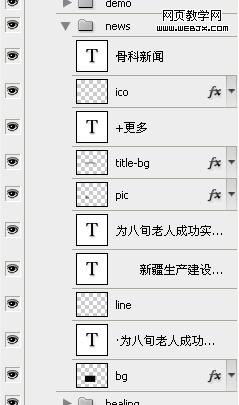
第三級結構圖例及效果圖對比(醫院新聞欄目):

效果圖

圖層命名結構
四.常用命名匯總:
頁頭:header
登錄條:loginbar
標志:logo
側欄:sidebar
廣告條:banner
導航:nav
子導航:subNav
菜單:menu
子菜單:subMenu
下拉菜單:dropMenu
工具條: toolbar
表單:form
欄目:column
箭頭:arrow
搜索:search
搜索按鈕:btn-search
滾動條:scroll
內容:content
標簽頁:tab
文章列表:list
提示信息:msg
小技巧:tips
欄目標題:title
鏈接:links
頁腳:footer
服務:service
熱點:hot
新聞:news
下載:download
注冊:regsiter
狀態:status
按鈕:btn
投票:vote
合作伙伴:partner
版權:copyright
網站地圖: sitemap
以上命名規范僅供參考。如果大家對於Web UI設計規范有自己的見解,歡迎大家在此留言一同討論,互相學習,共同進步:)
- 上一頁:人們期待的CSS3的10大功能
- 下一頁:網頁CSS優化使網頁具有語義化