CSS實例:CSS制作的像素圖
編輯:CSS進階教程
網頁制作poluoluo文章簡介:最近瘋狂加班,今天才得以有時間搞一個CSS的像素圖來消遣休息下。
嗯,你可以說我很無聊。
最近瘋狂加班,今天才得以有時間搞一個CSS的像素圖來消遣休息下。
先看效果:
運行代碼框
[Ctrl+A 全部選擇 提示:你可先修改部分代碼,再按運行]
以圖片中的色青蛙為例子。

16X16的像素圖,所以使用了如下的命名方法:
r N c N - NN = r[0-15]c[0-15]
(r = rol, c-col, N為自然數:0-15 )
1.命名的規則抄襲了XXX柵格化的那篇文章。
r0c1 即表示:0 橫列 1 縱列,也是top跟left的值
NN表示:W H (寬和高)
(覺得最好是使用連字符這樣對於10以上的數字,可以直接看出來寬和高的數值,我的這個就不優化了 :P)
2.使用相對定位給個基點,然後使用絕對定位的top和left來控制數值,直接對應rNcN,方便快捷的對應起來。比如:
.r0c8-21{
top:0; /* 對應row的第0行 */
left:8px; /* 對應col的第8列 */
width:2px; /* 對應width的2px */
height:1px;/* 對應height的1px */
background:#000;
}
.r2c0-14{
top:2px;
left:0px;
width:1px;
height:4px;
background:#000;
}
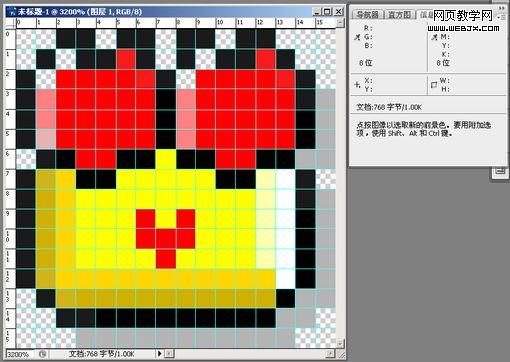
3.使用PS的信息結合坐標方便查找r和c的值

各位有興趣,可以做其他的CSS像素青蛙。
小編推薦
熱門推薦