網頁制作poluoluo文章簡介:下面讓我們來了解一下這篇CSS Sprites(CSS圖像拼合技術)技巧、工具和教程集合吧。
今天破洛洛將向大家推薦目前為止最全的CSS Sprites(CSS圖像拼合技術)技巧、工具和教程集合,該集合是有一位國外設計師收集整合,並由 oncoding翻譯成中文的,感謝他們的辛苦貢獻。CSS Sprites技術在國外並不是什麼新技術,只不過近兩年(尤其08年開始)中國開始流行這個詞,大家也開始越來越關注CSS Sprites這個沒有標准中文翻譯的技術。CSS Sprites這個詞如果直譯的話是”CSS精靈”的意思,它顯然無法表達其技術的內涵。通常我們把它叫做CSS圖像拼合技術,當然還有人把CSS Sprites叫做”CSS貼圖定位”。無論怎麼叫,它的技術核心是不變的,下面讓我們來了解一下這篇CSS Sprites(CSS圖像拼合技術)技巧、工具和教程集合吧。
什麼是CSS Sprites?
“Sprite”(精靈)這個詞在計算機圖形學中有它獨特的定義,由於游戲、視頻等畫質越來越高,必須有一種技術可以智能的處理材質和貼圖,並且要 同時保持畫面流暢。“Sprite”就是這樣一種技術,它將許多圖片組合到一個網格上,然後通過程序將每個網格的內容定位到畫面上。
Sprite被定位到一副靜態圖片上,並且通過簡單的程序或硬件即可正確定位到畫面上,一幅幅圖片就像是被“變”出來的,他們並沒有單獨占用內存,所以被取名為“Sprite精靈”。

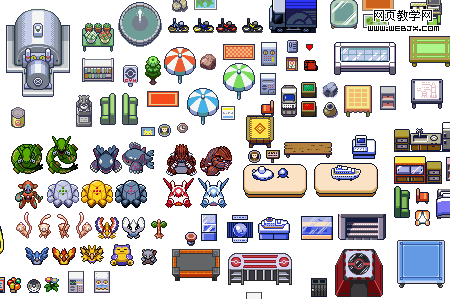
上圖是口袋妖怪的組合圖片,可以點這裡欣賞更多。不是加載每個但以圖片
時間進行到2000年,Web設計向著精致、巧妙的方向發展。設計師們開始考慮使用非Javascript的方 式制作鼠標滑過、懸停菜單的效果,這時CSS Sprite應運而生,它基於同上文提到的游戲Sprite同樣的原理,並且使用CSS更容易控制,很快的流行開來。
2004年,Dave Shea 提出了一種使用CSS控制組合圖片的方案 ,將許過小的圖片組合在一起,使用css定義背景屬性,來控制圖片的顯示位置和方式。
當頁面加載時,不是加載每個單獨圖片,而是一次加載整個組合圖片。這是一個了不起的改進,它大大減少了HTTP請求的次數,減輕服務器壓力,同時縮短了懸停加載圖片所需要的時間延遲,使效果更流暢,不會停頓。
CSS Sprites用在哪裡?
CSS Sprites可以用在很多場合,大型網站可以將許多單獨的圖片,以有機的方式組合起來,從而使其便於維護和更新。圖片之間通常會留出較大的空白,使 得圖片不會影響網頁的內容。但同時CSS Sprite大多使用於較固定的像素定位中,它的彈性較差,收到定位等因素的制約。所以,你需要在可維護性vs降低負載之間權衡利弊,選擇最適合你的項目 的方式。
下面是一些CSS Sprites的使用范例:
這個網站將一些按鈕、圖標以及LOGO做成了CSS Sprites:

Amazon
亞馬遜使用的大幅、整齊巧妙的CSS Sprites:

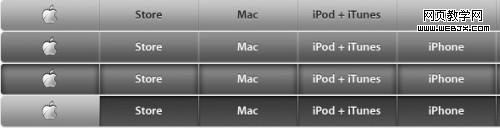
Apple
蘋果網站使用CSS Sprites來制作導航菜單的鼠標懸停效果:

YouTube
YouTube使用了一個2008像素高的CSS Sprites:

CNN
CNN使用了非常簡單謹慎的方案:
![]()
Digg
Digg的方案比較復雜:

Yahoo
Yahoo將他們漂亮的圖標等距離排布起來:

Google
Google使用了極其簡化的方案:

網頁制作poluoluo文章簡介:下面讓我們來了解一下這篇CSS Sprites(CSS圖像拼合技術)技巧、工具和教程集合吧。
Dragon Interactive
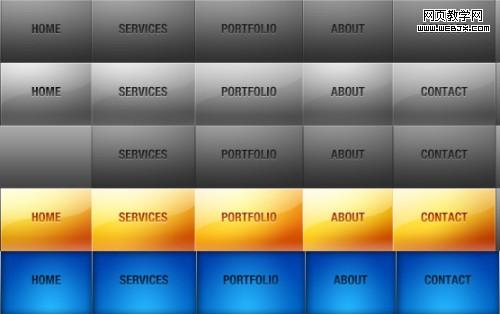
一個豐富多彩的CSS Sprites方案:

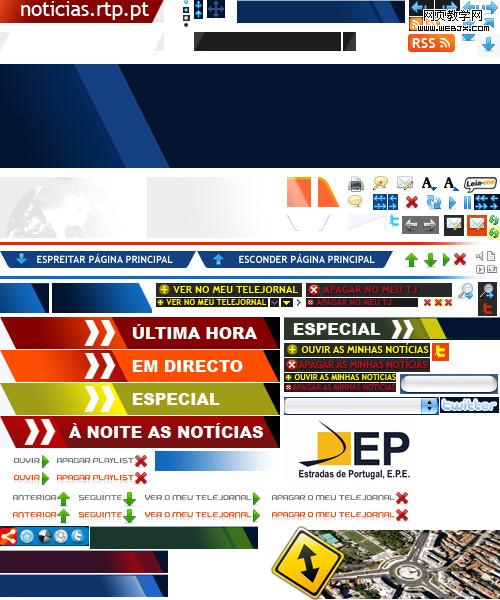
TV1.rtp.pt
一個很大很酷的CSS Sprites方案

CSS Sprites常用來合並頻繁使用的圖形元素,如導航、LOGO、分割線、RSS圖標、按鈕等。通常它們不會作為網頁內容出現,因為涉及內容的圖片並不是每個頁面都一樣。
關於CSS Sprites的文章
CSS Sprites: Image Slicing’s Kiss of Death
中文版:樣式表貼圖定位(CSS Sprites):圖像切片的死亡之吻
最權威的CSS Sprites介紹文章之一

CSS Sprites: What They Are, Why They’re Cool And How To Use Them
一篇圖文並茂的介紹文章

How Yahoo.com and AOL.com Improve Web Performance With CSS Sprites
介紹Yahoo、AOL等網站使用CSS Sprites降低服務器壓力的案例。
What Are CSS Sprites?
又一篇介紹文章

Sprite Optimization
Dave Shea的思考:是不是真的有必要簡歷復雜的大型CSS Sprites?答案是不!不要搞得太復雜,找到一個折中的方案才是正道。

Creating Easy and Useful CSS Sprites
一篇教程,其源文件可下載學習

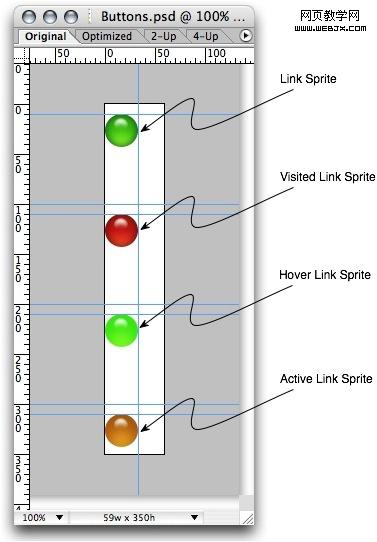
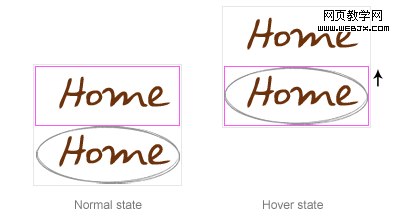
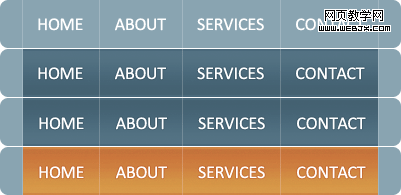
Fast Rollovers Without Preload
一個快速翻轉效果的例子
![]()
CSS Sprites + Rounded corners
另一個例子:使用CSS Sprites實現背景圓角

CSS Image Sprites
一篇教程
Optimize Your Website Using CSS Image Sprites
非常詳細的教程,介紹了CSS Sprites的原理和應用方法。

Animated GIF For CSS Sprites
一個比較特別的應用
![]()
Image Sprite Navigation With CSS
怎樣制作簡單的懸停菜單效果

Advanced CSS Menu
還是懸停效果

Creating and Using CSS Sprites
一個非常基本的教程

網頁制作poluoluo文章簡介:下面讓我們來了解一下這篇CSS Sprites(CSS圖像拼合技術)技巧、工具和教程集合吧。
CSS Sprites視頻教程
How to Use CSS Sprites
David Perel解釋了CSS Sprites的基本概念,並演示了如何在網頁中使用它,長度:10分鐘
Creating Rounded Buttons With CSS Sprites
繼續上面的教程,展示了如何制作滑動按鈕
Exactly How to Use CSS Sprites
Andres Fernandez 展示了 CSS sprites如何加快加載時間和減少請求次數
How To Use CSS Sprites
Chris Coyier 展示了一個 CSS sprites的范例,他將8幅圖片組合在了一起,並且使用jQuery制作了一個小程序。
Faster Page Loads With Image Concatenation
對於復雜的網站,減少圖片請求數量可以減輕服務器負擔,這是許多站長所希望看到的。
CSS Image Sprites In 10 Minutes
另一個關於導航菜單的教程
CSS: Using Percentages in Background-Image
介紹背景圖片定位的方法
利用CSS Sprites制作圖像映射(image maps)
使用CSS Sprites,你可以對一個對象的一小部分加載翻轉效果,使用負值的背景圖片位置( background-position ),你可以創建基於CSS的圖像映射,下面的文章講述了這一技術:
CSS Image Maps Using Sprites
一個基於CSS的圖像映射的簡單例子。你可以同傳統的方式對比一下優劣。

City Guide Map Using Sprites
另一個橫向定位的例子

Advanced Map Using Sprites
一個更高級的技術。

網頁制作poluoluo文章簡介:下面讓我們來了解一下這篇CSS Sprites(CSS圖像拼合技術)技巧、工具和教程集合吧。
CSS Sprites技術
CSS Sprites 2
Dave Shea 使用jQuery擴展了經典的CSS Sprites, 他的技術可以讓不同的鏈接之間使用組合圖片,即使用戶禁用了Javascript。
CSS Sprites2 Refactored: Building an Unobtrusive jQuery Plug-In
Joel Sutherland 制作的jQuery插件,整理了Dave Shea的功能,並簡化了初始化設置。

Background Repeat and CSS Sprites
什麼情況下使用CSS Sprites
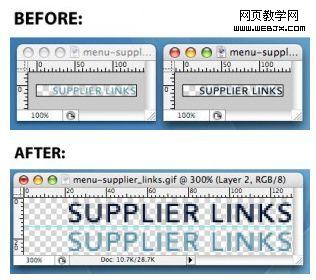
CSS Sprite: Photoshop Script Combines Two Images for CSS Hover
這是一個可以導入Photoshop的動作設置,可以讓你快速制作翻轉按鈕的背景圖片。

Extending CSS Spriting
Jennifer Semtner 擴展了經典CSS Sprites技術,並講述應該在什麼時候使用它。
Sliding Doors Meets CSS Sprites
滑動門技術 “Sliding Doors of CSS.”
How to Preload Images When You Can’t Use CSS Sprites
如何處理CSS Sprites對網頁內容的影響
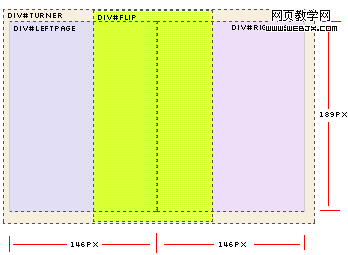
JavaScript Sprite Animation Using jQuery
Alex Walker 結合CSS Sprites和jQuery,實現了“打開頁面”的效果

IE6, CSS Sprites and Alpha Transparency
Julien Lecomte 講述IE6下的透明hack問題
網頁制作poluoluo文章簡介:下面讓我們來了解一下這篇CSS Sprites(CSS圖像拼合技術)技巧、工具和教程集合吧。
CSS Sprite 制作工具
Data URI Sprites
DURIS (Data URI [CSS] Sprites) 是一個管理網頁圖片的新工具,它可以最大限度的幫助你減少背景圖片的數量,減少請求數。

Spritr
一個生成CSS Sprites的簡單工具
Sprite Creator 1.0
同上
CSS Sprite Generator
制作CSS sprites 的Drupal插件
CSS Sprites Generator
這個工具允許你上傳多張圖片生成CSS Sprites和CSS代碼
Projekt Fondue CSS Sprite Generator
它具有忽略重復圖像,調整圖像精度,確定橫向和縱向偏移,指定背景色和透明度,指定CSS前綴等眾多功能。

SmartSprites
基於java的桌面程序
你可以繼續以你自己的方式編寫CSS和使用圖像,有一個工具可以自動為你設置CSS Sprites,這裡是PHP 版本 ,它是開源的,具體可以看: Chris Brainard’s Sprite Creator 1.0.
附:CSS屬性background-position(圖像背景位置)該如何設置
background-position(圖像背景位置)這個屬性是CSS中非常重要的屬性。
根據CSS規范,background-position屬性包含了兩個(可選的)變量:水平位置(horizontal)和垂直位置(vertical),例如:
1. .introduction {
2. background-image: url(bg.gif);
3. background-position: [horizontal position] [vertical position];
4. }
.introduction { background-image: url(bg.gif); background-position: [horizontal position] [vertical position]; }
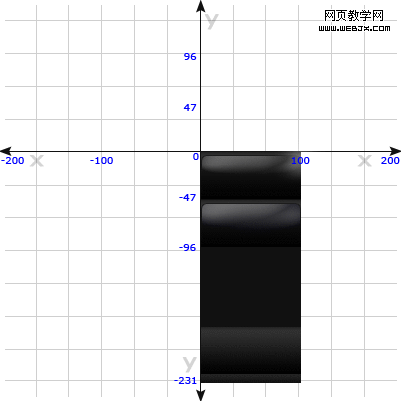
使用這個屬性,你可以定義塊級元素的背景圖像位置,可以使用%百分比或px像素為單位來定義圖像開始的位置,也可以使用關鍵字:top left, top center, top right, center left, center center, center right, bottom left, bottom center, bottom right.
在“ background-position: x% y%; ”這樣一個語句中,x%指水平偏移,y%指垂直偏移,左上角是:0%,0%,右下角是:100%,100%,默認的是50%。
例如,你可以這樣定義:
1. ul li {
2. background-image: url(bg.gif);
3. background-position: 19px 85px;
4. },
這樣背景圖片就被定位到了距離左側19像素,距離上邊85像素。
關於這個屬性,可以在這裡找到更詳細的資料:background-position (CSS property) 。
- 上一頁:CSS實例:CSS制作的像素圖
- 下一頁:點擊網頁超級鏈接虛線怎麼去除?