重讀LukeW的《Web Form Design:Filling in the Blanks》感觸很深,除佩服LukeW的鑽研精神外,更多的是學習他對設計細節的執著和理解。我把對本書的理解,與工作生活中遇到的實際問題結合起來,作為今後設計工作的指導和規范。
有一些元素,看著很簡單,設計起來卻很頭疼。往往這樣的元素都具有一個共同的特點——變化多,表單的設計就是如此。你說見過20、30種以上不同的表單,我並不驚訝,產品需求、風格不同,必然五花八門。當然,換了設計師,表單的樣式也可能會不同。然而,不能讓這種情況繼續下去,表單不是藝術展。不要讓你的才華阻礙了別人的前進。
表單就是一扇門古有大禹,三過家門而不入;今有用戶,看到表單犯糊塗。難道大禹遇到的是這樣的門?
表單,尤其是注冊表單,就像一扇門,穿過他才能看到完整的產品。所以千萬別做這種門,自己費事不說,用戶也不會買賬。這個設計最糟糕之處,就在於它有悖常理。好的設計應當遵循於其自然規律,這樣一來符合人們預期,使用起來也就順暢。
表單中標簽與輸入區的4種對齊方式- 標簽垂直頂對齊
- 標簽水平右對齊
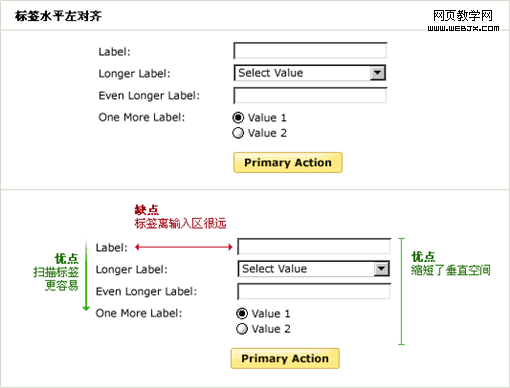
- 標簽水平左對齊
- 標簽在輸入區內部
《Web Form Design》一書中對標簽和輸入區組合進行了一些研究,我整理了一份數據比較的表格:

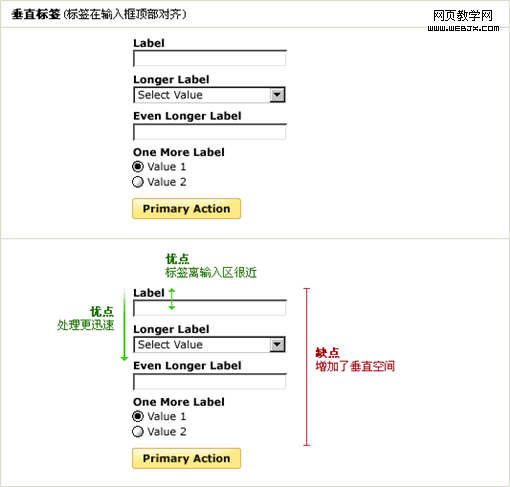
標簽垂直頂對齊
標簽和輸入區垂直依次排列,從而降低了對頁面寬度的要求。如果你的頁面沒有富裕的空間用於標簽和輸入區的橫向排列,這種組合是個不錯的選擇。

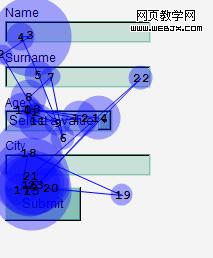
眼動軌跡表明,用戶自上而下的掃描表單,焦點多集中在左側一列,且跳動較小。

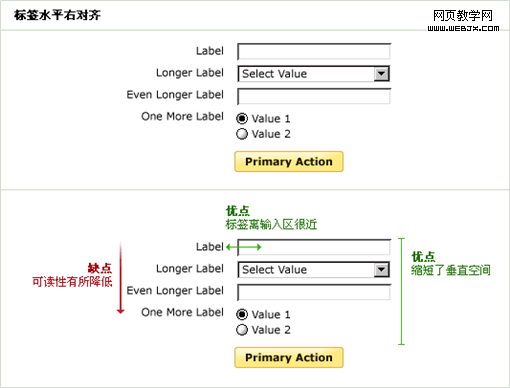
標簽水平右對齊
標簽右對齊和輸入區水平排列,從而降低了對頁面高度的要求。但與標簽垂直頂對齊相比,由於標簽文字左側參差不齊,對問題的認知和掃描時間變的更長。

眼動軌跡表明,用戶花了更多時間在看問題,輸入框對他們來說很簡單。

標簽水平左對齊
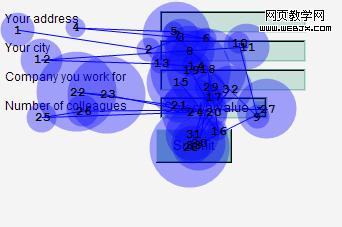
標簽左對齊和輸入區水平排列,同樣降低了對頁面高度的要求。標簽左對齊有利於用戶對問題標簽的掃描,但不利於填寫答案,因為標簽距離輸入區較遠,要重新定位到右側輸入框,確實要消耗一點時間。

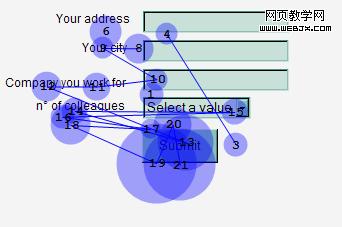
眼動軌跡表明,用戶花在定位輸入區上的時間比看清標簽更長,從而影響了整個表單的完成時間。

標簽在輸入區內部
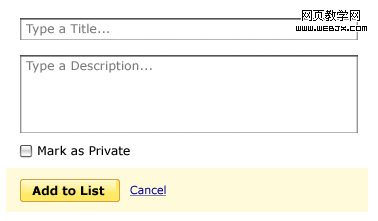
這種方式雖然具備垂直組合的優點,但仍應謹慎使用。當焦點移入輸入區後,標簽消失,看不到問題,可能會忘記要回答什麼,很郁悶,不得不清掉輸入好的字,把“問題”還原出來。這種組合比較適合只有一兩個輸入框的簡短表單,而且人們對他很熟悉,不用費力去記住標簽提出的問題,比如:搜索框。

當你真的選擇用這種表單的時候,注意,讓標簽和真實內容區分開來,一些約定俗成的做法是減淡標簽字色,在後面打上“…”;下拉菜單則在默認選項兩側打上“-”,以示區別:
![]()
設計要有一條主線,貫穿於整個產品,別讓人用著感覺像是幾個設計師干的事。認真思考一遍,就會有新一層的理解,這對我的工作有極大的幫助。
原文:http://blog.b3inside.com/userexperience/label-and-input-in-form-design/