找了國內30個比較著名的網站的注冊表單做樣本,對標簽和輸入區對齊方式做了統計,得到了一個結論:標簽水平右對齊更適合中文網站,或者說右對齊更適合中文的表現。設計師們閒下來後最大的喜好莫過於看看國外網站的流行趨勢,感歎一下這個精致,那個大氣,然後就開始往自己的設計裡融入新元素。
不過想必大家都遇到過同樣的情況,“用英文咋看咋漂亮,一換中文那種味道就表現不出來了…”。其一,因為中文是方塊字,一行看上去很平;而英文有大小寫之分,且詞與詞之間有間隔,看上去有韻律。其二,可用在網頁中的中文字體太少,宋體、雅黑,用別的字體一來看著不習慣;二來不一定誰機器裡都有那個字體;三來中文字體太大,動則就幾十兆,不便於加載。
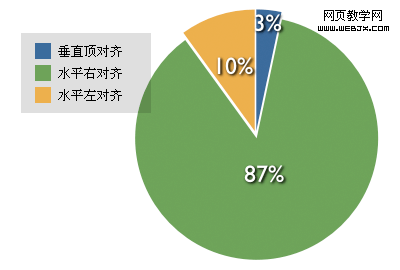
綜上,中文網站中的文字運用要更考究。在注冊表單中,水平右對齊已成為公認的方案,從統計中可以很直觀的看到:

如果你已經讀過之前一篇關於《設計表單的標簽和輸入區》的文章,應該對什麼是標簽“垂直頂對齊”,“水平右對齊”和“水平做對齊”有一定認識了。LukeW的書中列舉的都是國外的例子,在《設計表單的標簽和輸入區》的回復中也有朋友提到在中文網頁中的表現情況,比如“垂直頂對齊”比較少見等,對於我們常見的網頁來說,確實很少,在 我的30個樣本 中,只有百度的注冊表單采用“垂直頂對齊”:

采用“水平左對齊”的也比較少,只有3個:谷歌、土豆和CCTV。其余26個都采用的“水平右對齊”,而其中盛大通行證的注冊表單就很帶有“中國特色”,用空格填充,讓2個字的標簽與4個字等寬:

要把中文網站設計得美觀漂亮,除了借鑒一些科學的方法外,更要考慮中文元素的特點。不然就像用人頭馬的瓶子裝陳醋,看著好,品著怪。
原文:http://blog.b3inside.com/userexperience/right-justified-are-more-adapt-to-chinese-sites/
- 上一頁:網頁文件上傳表單的制作
- 下一頁:CSS設計制作網頁不要使用@import