Translate From:stevesouders
原文:高性能網站設計:不要使用@import
在高性能網站設計的第五章,我簡要的提到@import 對於網站的性能有某些負面的影響,然後我在 Web 2.0 Expo 的演講上深入探討了這個問題,並創建了一些測試頁面和HTTP瀑布狀圖表,這些在下面將會用到。對於這個問題的底線是:如果你想樣式表並行載入,以使頁面更快,請使用LINK 替代@import。
LINK vs. @import
大家都知道,有兩種方法可以在你的頁面中導入樣式文件。你可以使用LINK標簽:
<link rel='stylesheet' href='a.css' />
或者使用@import 方法:
<style>
@import url('a.css');
</style>
我更喜歡使用LINK,因為它比較簡單——而如果使用@import的話,你必須時刻記得要將@import放到樣式代碼的最前面,否則它將會不起作用。而且事實證明,避免使用@import 同樣對網站性能有益。
@import @import
我將探究LINK和@import兩種方式的不同。在這些例子中,有兩個樣式表: a.css和b.css。每個樣式表都配置為需要花費兩秒鐘來下載,這樣就比較容易的看出來它們對網站性能的影響。第一個例子使用@import 導入兩個樣式文件。這個例子,我們稱之為@import @import,HTML代碼可以寫成這個樣子:
<style>
@import url('a.css');
@import url('b.css');
</style>
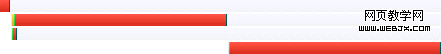
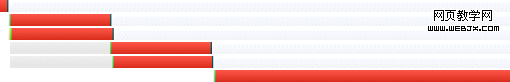
如果你一直這種方式使用@import,那麼就沒有什麼性能問題,盡管這可能會因為競態條件而可能引起JavaScript錯誤。兩個樣式文件將同時並行下載,就像在圖一中顯示的那樣(第一個小的請求是HTML該文件) 。問題出現在當@import嵌套入其它樣式中或者和LINK聯合使用的時候。
![]()
圖一:一直使用@import 是可以的
LINK @import
這個LINK @import的例子使用LINK加載a.css,使用@import導入b.css:
<link rel='stylesheet' type='text/css' href='a.css' />
<style>
@import url('b.css');
</style>
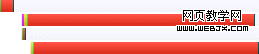
在IE中(在6, 7, 和8中測試過),這會導致樣式表文件逐個加載,正如圖二所示。並行下載資源是加速頁面的一個關鍵。就像圖示的那樣,這種方法在IE中會導致頁面需要更多的時間才能加載完成。
![]()
圖二. 在IE中link混合@import 會破壞並行下載
LINK嵌套@import
在這個LINK 嵌套@import 例子中,a.css 通過LINK插入到頁面中,然後a.css 通過@import規則來引入b.css:
HTML代碼:
<link rel='stylesheet' type='text/css' href='a.css' />
在a.css中:
@import url('b.css');
這種方式同樣阻止並行加載代碼,但是這次是對於所有的浏覽器。其實這個應該不會讓我們感到奇怪吧,簡單的想一下就能理解了。浏覽器必須下載a.css先,並分析它,這個時候,浏覽器發現了@import 規則,然後才會開始加載b.css.
![]()
圖三. 在在一個通過LINK加載的的樣式文件中使用@import將會在所有的浏覽器裡面打破並行下載。
LINK 阻斷 @import
上面的例子做一個細微的變化,IE中會引起驚人的結果:使用LINK導入a.css 和一個新的樣式文件proxy.css。proxy.css沒有添加額外的樣式,它只是用來通過@import 規則導入b.css.
HTML代碼如下:
<link rel='stylesheet' type='text/css' href='a.css' />
<link rel='stylesheet' type='text/css' href='proxy.css'>
proxy.css的代碼:
@import url('b.css');
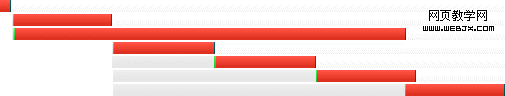
這個例子在IE中運行的結果,LINK 阻斷@import,在圖四中顯示。第一個請求是HTML文檔。第二個請求是a.css (花了兩秒鐘),第三個(很小) 的請求是proxy.css。第四個請求是b.css (也花費了兩秒鐘)。令人震驚的是,在下載a.css完成之前,IE不會開始下載b.css。但是在其它所有的浏覽器中,這種情況不會發生,結果頁面顯示的也比較快。如下圖五所示。

圖四. IE中,LINK 阻斷使用@import嵌入的其它樣式文件。

圖五. 在非IE浏覽器中,LINK不會阻斷@import 嵌入樣式表。
多個@imports
這個使用多個@imports的例子展示在IE中使用@import會引起資源被按照一個不同於預期的順序下載。這個例子有6個樣式表(每個將花兩秒鐘的下載時間)以及後面跟著一個js腳本文件(需要四苗種下載)。
<style>
@import url('a.css');
@import url('b.css');
@import url('c.css');
@import url('d.css');
@import url('e.css');
@import url('f.css');
</style>
<script type="text/javascript" src="one.js"></script>
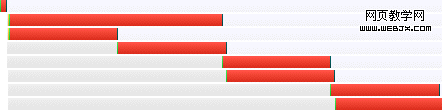
看一下圖六,最長的條條是耗時四秒鐘的腳本。盡管它在代碼裡面被列在最後,但是在IE中,它被首先下載。如果腳本中包含的代碼以來從樣式表文件中應用的樣式(比如getElementsByClassName), 那麼就將可能會發生意外的結果,因為腳本先於樣式被加載,盡管開發人員將其置於代碼的最後面。

圖六 @import在IE中引發資源文件的下載順序被打亂
LINK LINK
使用LINK來引入樣式更簡單和安全:
<link rel='stylesheet' type='text/css' href='a.css' />
<link rel='stylesheet' type='text/css' href='b.css'>
使用LINK 可確保樣式在所有浏覽器裡面都能被並行下載。這個LINK LINK的例子演示了這一點,就像在圖七中顯示的那樣。使用LINK 同樣能保證資源按照開發人員制定的順序下載。
![]()
圖七:使用LINK確保在所有的浏覽器裡面都能並行下載
這些問題都需要考慮到IE。它非常不好的地方是,資源文件可能會在個別地方結束下載,所有浏覽器在下載樣式文件的時候應該執行一些前瞻以導入所有的@import規則並立即下載它們(通過@import導入的樣式)。知道所有的浏覽器都變成這種方式,我都會推薦避免使用@import並一直使用LINK 來插入樣式。
更多測試
根據讀者的反饋,原作者增加了兩項測試:使用@imports的LINK 和多個LINKs,每個例子都插入4個樣式文件到HTML文件中。使用@imports的LINK 使用LINK 加載proxy.css,然後proxy.css 使用@import 加載4個樣式文件。多個LINKs的例子,在HTML文件中有4個LINK 標簽來引入4個樣式文件(這正是我推薦的方法)。這兩個HTTP 瀑布圖如圖八和圖九所示:

圖八:使用@imports的LINK

圖九:多個LINK
看一下使用 @imports的LINK 的演示 , 第一個問題是在proxy.css加載完成之前這四個樣式文件不會開始下載,這在所有的浏覽器裡面一樣。另一方面,多個LINK的顏色立即同時下載這些樣式文件。
第二個問題是IE改變下載順序。我在頁面的代碼的最底部添加了一個10秒的腳本(圖中最長的條條)。在所有的非IE浏覽器中,@import樣式文件(proxy.css文件中引入) 首先下載,然後才是腳本文件,嚴格的按照指定的順序。然而,在IE中,腳本卻先於@import 樣式被插入,正如例子使用@imports的LINK 在圖八中顯示的那樣。這會導致樣式文件花費更多的時間來下載,因為,在IE6和IE7中,它們還要等到長腳本用光僅有的兩個可用連接中的一個。然而在樣式文件沒有下載完之前,IE不會在頁面中渲染任何內容,以這種方式來使用@import會引起頁面保持空白長達12秒鐘。使用LINK 替代@import 可以保持加載順序,正如圖九中顯示的 多個LINK 那樣。這樣的話,頁面渲染只需要四秒鐘。
頁面資源的加載時間被誇張的用來簡單的查看發生了什麼事情。但是對於那些使用窄帶或網速比較慢的用戶來說,特別是那些新興的市場,這些響應時間可能有些遠離實際。
- 在一個樣式文件中使用@import會為頁面總體加載時間增加更多一個返程(也就是增加頁面的總體加載時間)
- 在IE中使用@import 將會引起文件的下載順序被改變。這更會引起樣式文件花費更長的時間來下載,這會阻礙頁面的渲染,讓人感到頁面比較慢。
本文作者 Steve Souders 為《高性能網站設計》一書的作者,他是Yahoo網站性能團隊的前領導人,目前效力於Google公司。他同時還是Firebug工作組的聯合創立者,以及知名的網站性能分析工具的YSlow的創作者——前端觀察