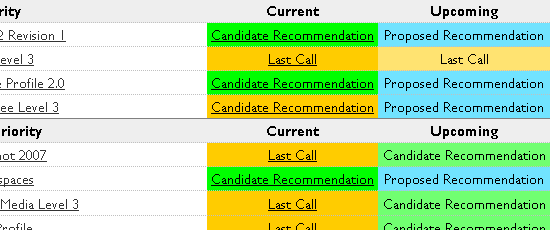
1 、CSS3 Progress Report(CSS3項目報告)
2、 Get Started with CSS3(CSS3入門)
Web Monkey為CSS3入門提供了一個大體框架。本站概述了已經在現代浏覽器中得到支持的CSS3屬性。對於剛剛開始探索CSS3的人來說這是一篇了不起的著作。
3 、Progressive Enhancement with CSS3(CSS3的漸進增強)
Opera,在支持CSS3規范中一直走在前列的一款浏覽器,對CSS3在“漸進增強”中的應用有著十分出色的表現。在采用了CSS3的“漸進增加”計劃中討論了你如何在已經使用支持CSS3的現代浏覽器和還沒有支持CSS3的傳統浏覽器應用CSS3。
4 、Accessibility Features of CSS
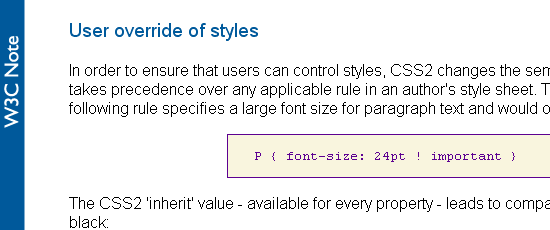
隨著移動手持設備和諸如屏幕閱讀器等非傳統web浏覽器的不斷增加,作為對CSS3的一項重要改進,CSS工作小組增加了CSS3的易用性。W3C文檔指出在當前和未來的CSS3規范中將會繼續保留這些易用的特性。
5. Introduction to CSS3 (Design Shack)
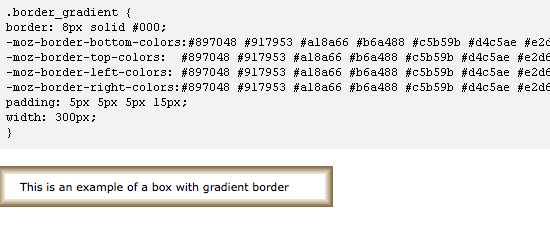
在這個由5部分組成的系列中,Design Shack給讀者了一個關於CSS3的完美诠釋。文章以樸實的語言對CSS3做了詳盡的解釋,並對著重講述了邊框和文本效果等CSS3技術。
6. CSS3 . Info
CSS3.info是一個關於CSS3方面的極其全面的網站。他們提供了有關CSS3的新聞、訪談記錄以及各類資源。該站還提供了一個名為CSS3 Previews的演示模型,因此你可以通過Opera和其他基於Webkit的浏覽器來體驗CSS3的相關模塊和功能。
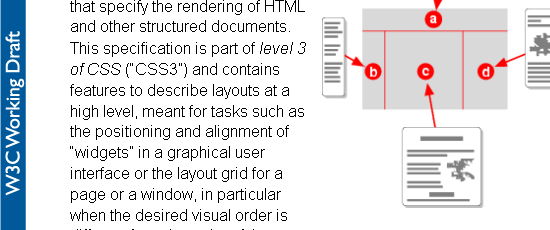
7. CSS Advanced Layout Module
了解CSS3規范中更加常用的模塊:高級布局模塊(the Advanced Layout Module)。這是W3C的一個工作草稿,不過它足以向我們這些web開發者顯示CSS3的偉大之處了。
8. Six Questions: Eric Meyer on CSS3
Eric Meyer是一個有幸參加6次CSS3修訂的CSS專家。在這次訪談中,Eric Meyer說其中最讓他興奮的CSS3中的模塊方向的發展以及與JavaScript的緊密關系。你可以直接點擊這裡查看“就 CSS3 向 Eric Meyer 請教的 6 個問題” 。
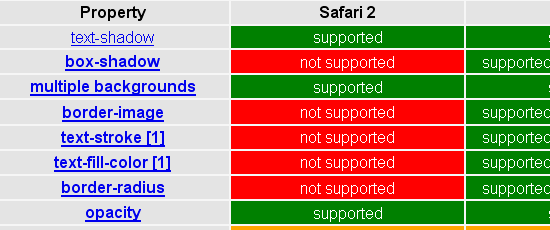
9. CSS3 properties tests for webkit based browsers
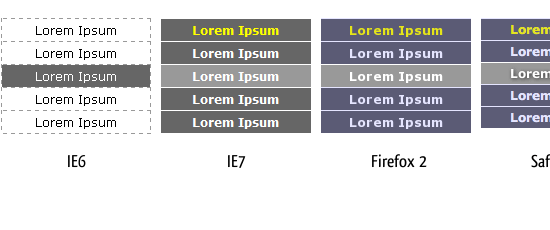
在這個在線演示中,你會打到諸如Safari等基於Webkit的浏覽器目前已經支持(和未支持)的CSS3屬性;它還提供了可用於iPhone的一些CSS3屬性的相關信息。
10. WaSP Community CSS3 Feedback
本文是對於web標准項目(Web Standards Project,WaSP )發表的一篇名為“告訴CSS工作小組你喜歡從CSS3中得到什麼(Tell the CSS WG what you want from CSS3)”博客的反饋信息的詳細總結。通過這篇文章你可以看到世界web開發者對目前CSS3規則期望。
11. CSS 3 attribute selectors
CSS3中一個令人興奮的改進就是對於復雜而以具體的DOM的選擇能力。Dev.Opera展示了CSS3中這項新屬性選擇功能。
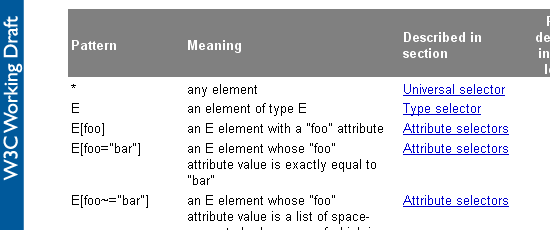
12. W3C: Selectors
選擇符是W3C在CSS3工作草圖中引入的一個相當棒的概念。
13. Conversation with CSS 3 team
XHTML.com對於Bert Bos(前W3C CSS工作小組主席)的采訪以CSS頂級專家的眼光審視CSS3的開發。
14. The fundamental problems with CSS3
Matt Wilcox的這篇文章圍繞CSS3討論了當前要解決的一些問題。
15. CSS Working Group Blog
CSS標准的維護和開發者,CSS工作小組(CSS Working Group, CSS WG),經常更新其博客以提供有關CSS3的有用信息。
16. Rounded Corner Boxes the CSS3 Way
年度在線出版物24 Ways上發表了一篇名為“頂級web專家(top web professionals)”的文章,這是CSS專家Andy Budd的一篇關於用CSS實現圓角框的文章。它展示了CSS3的一個樣式改進:不使用CSS實景實現圓角框。
17. Push Your Web Design Into The Future With CSS3
圖形與網頁設計家Chris Spooner在Smashing雜志上發表這篇文章深入研究了利用當前已經公布CSS3規范設計網頁的草圖。這一切現在你就可以用CSS3來做,著實鼓舞人心。
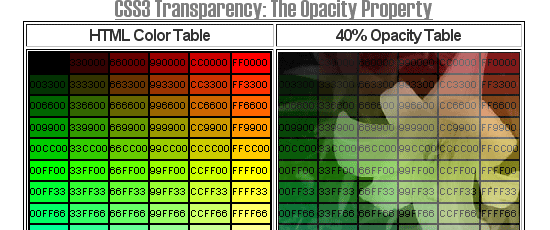
18. Introduction to CSS3 Transparency
這篇文章探索並解釋了CSS3中透明度的概念,這也是CSS色彩模塊(CSS Color Module)中的一個概念。
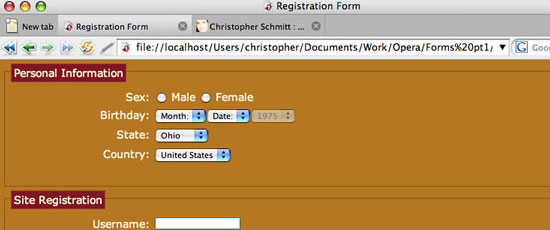
19. Styling Forms with Attribute Selectors
Dev.Opera在樣式化表單的示例中展現了屬性選擇器的好處。
20. 5 Techniques to Acquaint You With CSS3
熟能生巧,NETTUTS的這個教程教你如何在應用中學習CSS3。這篇文章中包括了如何給頁面中的元素增加陰影和改變元素的透明度等。
今天您使用CSS3了嗎?
在您的web開發實踐中你使用到了CSS3嗎?你在學習CSS3的過程中處於什麼階段了?請在下面的評論中和我們一起分享你的想法與經驗。