很佩服國外一些前端開發人員對待學問的研究精神,他們很善於總結發現。看到一篇關於安全字體List of Web Safe Fonts的文章,裡面總結了所有的安全字體的樣式,當然都是英文的。
所謂安全字體,就是在所有的浏覽器中都能正常顯示的字體,也就是所有操作系統默認都安裝了的字體。
共有21種安全字體:
font-family: Arial, Helvetica, sans-serif;
font-family: 'Arial Black', Gadget, sans-serif;
font-family: 'Bookman Old Style', serif;
font-family: 'Comic Sans MS', cursive;
font-family: Courier, monospace;
font-family: 'Courier New', Courier, monospace;
font-family: Garamond, serif;
font-family: Georgia, serif;
font-family: Impact, Charcoal, sans-serif;
font-family: 'Lucida Console', Monaco, monospace;
font-family: 'Lucida Sans Unicode', 'Lucida Grande', sans-serif;
font-family: 'MS Sans Serif', Geneva, sans-serif;
font-family: 'MS Serif', 'New York', sans-serif;
font-family: 'Palatino Linotype', 'Book Antiqua', Palatino, serif;
font-family: Symbol, sans-serif;
font-family: Tahoma, Geneva, sans-serif;
font-family: 'Times New Roman', Times, serif;
font-family: 'Trebuchet MS', Helvetica, sans-serif;
font-family: Verdana, Geneva, sans-serif;
font-family: Webdings, sans-serif;
font-family: Wingdings, 'Zapf Dingbats', sans-serif;
我們用一個頁面形象的展示出來:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>安全字體</title>
<style type="text/css">
<!--
* { font-size:12px}
div { padding:5px 0; border-bottom:1px solid #ccc}
P { margin:3px 0}
.font_arial {font-family: Arial, Helvetica, sans-serif}
.font_arialblack {font-family: 'Arial Black', Gadget, sans-serif;}
.font_bookman {font-family: 'Bookman Old Style', serif;}
.font_comic {font-family: 'Comic Sans MS', cursive;}
.font_courier {font-family: Courier, monospace;}
.font_couriernew {font-family: 'Courier New', Courier, monospace;}
.font_garamond {font-family: Garamond, serif;}
.font_georgia {font-family: Georgia, serif;}
.font_impact {font-family: Impact, Charcoal, sans-serif;}
.font_lucida_c {font-family: 'Lucida Console', Monaco, monospace;}
.font_lucida_s {font-family: 'Lucida Sans Unicode', 'Lucida Grande', sans-serif;}
.font_mssans {font-family: 'MS Sans Serif', Geneva, sans-serif;}
.font_msserif {font-family: 'MS Serif', 'New York', sans-serif;}
.font_palatino {font-family: 'Palatino Linotype', 'Book Antiqua', Palatino, serif;}
.font_symbol {font-family: Symbol, sans-serif;}
.font_tahoma {font-family: Tahoma, Geneva, sans-serif;}
.font_times {font-family: 'Times New Roman', Times, serif;}
.font_trebuchet {font-family: 'Trebuchet MS', Helvetica, sans-serif;}
.font_verdana {font-family: Verdana, Geneva, sans-serif;}
.font_webdings {font-family: Webdings, sans-serif;}
.font_wingdings {font-family: Wingdings, 'Zapf Dingbats', sans-serif;}
-->
</style>
</head>
<body>
<div class="font_arial">
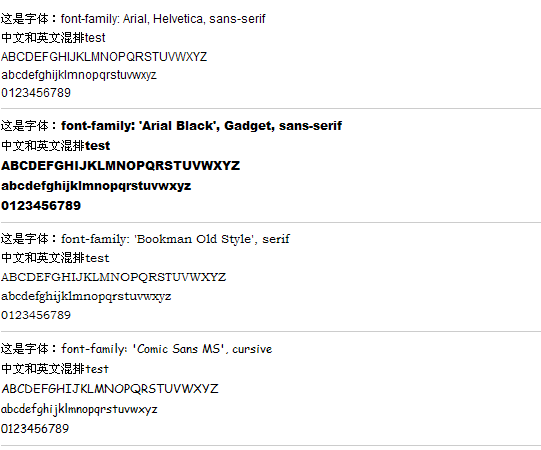
<p>這是字體:font-family: Arial, Helvetica, sans-serif</p>
<p>中文和英文混排test</p>
<p>ABCDEFGHIJKLMNOPQRSTUVWXYZ</p>
<p>abcdefghijklmnopqrstuvwxyz</p>
<p>0123456789</p>
</div>
<div class="font_arialblack">
<p>這是字體:font-family: 'Arial Black', Gadget, sans-serif</p>
<p>中文和英文混排test</p>
<p>ABCDEFGHIJKLMNOPQRSTUVWXYZ</p>
<p>abcdefghijklmnopqrstuvwxyz</p>
<p>0123456789</p>
</div>
<div class="font_bookman">
<p>這是字體:font-family: 'Bookman Old Style', serif</p>
<p>中文和英文混排test</p>
<p>ABCDEFGHIJKLMNOPQRSTUVWXYZ</p>
<p>abcdefghijklmnopqrstuvwxyz</p>
<p>0123456789</p>
</div>
<div class="font_comic">
<p>這是字體:font-family: 'Comic Sans MS', cursive</p>
<p>中文和英文混排test</p>
<p>ABCDEFGHIJKLMNOPQRSTUVWXYZ</p>
<p>abcdefghijklmnopqrstuvwxyz</p>
<p>0123456789</p>
</div>
<div class="font_courier">
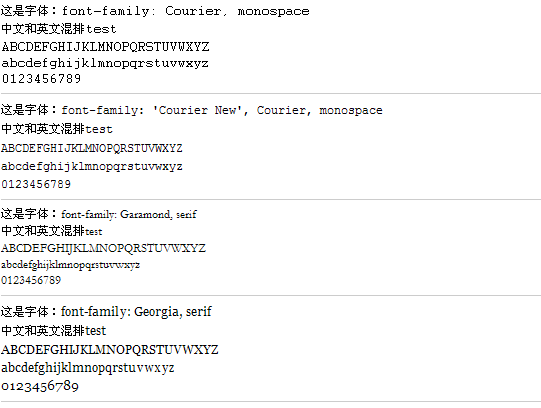
<p>這是字體:font-family: Courier, monospace</p>
<p>中文和英文混排test</p>
<p>ABCDEFGHIJKLMNOPQRSTUVWXYZ</p>
<p>abcdefghijklmnopqrstuvwxyz</p>
<p>0123456789</p>
</div>
<div class="font_couriernew">
<p>這是字體:font-family: 'Courier New', Courier, monospace</p>
<p>中文和英文混排test</p>
<p>ABCDEFGHIJKLMNOPQRSTUVWXYZ</p>
<p>abcdefghijklmnopqrstuvwxyz</p>
<p>0123456789</p>
</div>
<div class="font_garamond">
<p>這是字體:font-family: Garamond, serif</p>
<p>中文和英文混排test</p>
<p>ABCDEFGHIJKLMNOPQRSTUVWXYZ</p>
<p>abcdefghijklmnopqrstuvwxyz</p>
<p>0123456789</p>
</div>
<div class="font_georgia">
<p>這是字體:font-family: Georgia, serif</p>
<p>中文和英文混排test</p>
<p>ABCDEFGHIJKLMNOPQRSTUVWXYZ</p>
<p>abcdefghijklmnopqrstuvwxyz</p>
<p>0123456789</p>
</div>
<div class="font_impact">
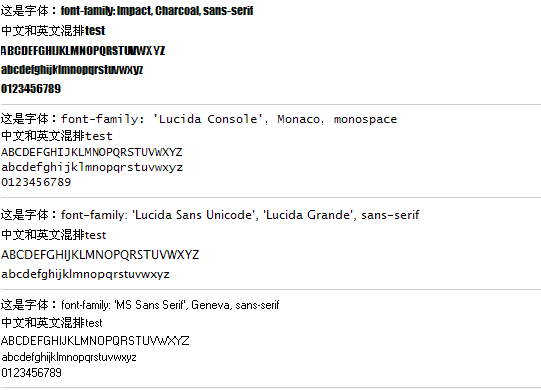
<p>這是字體:font-family: Impact, Charcoal, sans-serif</p>
<p>中文和英文混排test</p>
<p>ABCDEFGHIJKLMNOPQRSTUVWXYZ</p>
<p>abcdefghijklmnopqrstuvwxyz</p>
<p>0123456789</p>
</div>
<div class="font_lucida_c">
<p>這是字體:font-family: 'Lucida Console', Monaco, monospace</p>
<p>中文和英文混排test</p>
<p>ABCDEFGHIJKLMNOPQRSTUVWXYZ</p>
<p>abcdefghijklmnopqrstuvwxyz</p>
<p>0123456789</p>
</div>
<div class="font_lucida_s">
<p>這是字體:font-family: 'Lucida Sans Unicode', 'Lucida Grande', sans-serif</p>
<p>中文和英文混排test</p>
<p>ABCDEFGHIJKLMNOPQRSTUVWXYZ</p>
<p>abcdefghijklmnopqrstuvwxyz</p>
</div>
<div class="font_mssans">
<p>這是字體:font-family: 'MS Sans Serif', Geneva, sans-serif</p>
<p>中文和英文混排test</p>
<p>ABCDEFGHIJKLMNOPQRSTUVWXYZ</p>
<p>abcdefghijklmnopqrstuvwxyz</p>
<p>0123456789</p>
</div>
<div class="font_msserif">
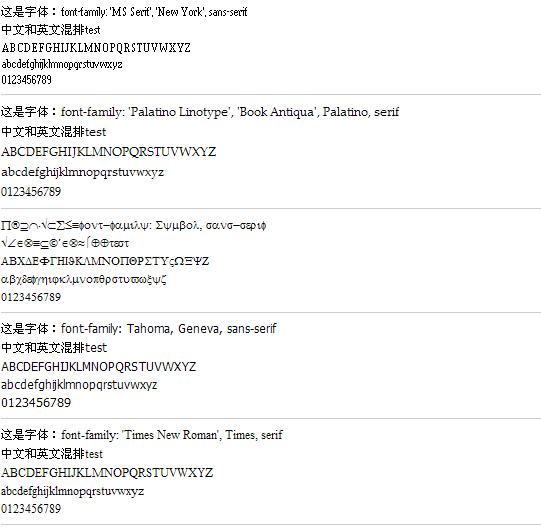
<p>這是字體:font-family: 'MS Serif', 'New York', sans-serif</p>
<p>中文和英文混排test</p>
<p>ABCDEFGHIJKLMNOPQRSTUVWXYZ</p>
<p>abcdefghijklmnopqrstuvwxyz</p>
<p>0123456789</p>
</div>
<div class="font_palatino">
<p>這是字體:font-family: 'Palatino Linotype', 'Book Antiqua', Palatino, serif</p>
<p>中文和英文混排test</p>
<p>ABCDEFGHIJKLMNOPQRSTUVWXYZ</p>
<p>abcdefghijklmnopqrstuvwxyz</p>
<p>0123456789</p>
</div>
<div class="font_symbol">
<p>這是字體:font-family: Symbol, sans-serif</p>
<p>中文和英文混排test</p>
<p>ABCDEFGHIJKLMNOPQRSTUVWXYZ</p>
<p>abcdefghijklmnopqrstuvwxyz</p>
<p>0123456789</p>
</div>
<div class="font_tahoma">
<p>這是字體:font-family: Tahoma, Geneva, sans-serif</p>
<p>中文和英文混排test</p>
<p>ABCDEFGHIJKLMNOPQRSTUVWXYZ</p>
<p>abcdefghijklmnopqrstuvwxyz</p>
<p>0123456789</p>
</div>
<div class="font_times">
<p>這是字體:font-family: 'Times New Roman', Times, serif</p>
<p>中文和英文混排test</p>
<p>ABCDEFGHIJKLMNOPQRSTUVWXYZ</p>
<p>abcdefghijklmnopqrstuvwxyz</p>
<p>0123456789</p>
</div>
<div class="font_trebuchet">
<p>這是字體:font-family: 'Trebuchet MS', Helvetica, sans-seriff</p>
<p>中文和英文混排test</p>
<p>ABCDEFGHIJKLMNOPQRSTUVWXYZ</p>
<p>abcdefghijklmnopqrstuvwxyz</p>
<p>0123456789</p>
</div>
<div class="font_verdana">
<p>這是字體:font-family: Verdana, Geneva, sans-serif</p>
<p>中文和英文混排test</p>
<p>ABCDEFGHIJKLMNOPQRSTUVWXYZ</p>
<p>abcdefghijklmnopqrstuvwxyz</p>
<p>0123456789</p>
</div>
<div class="font_webdings">
<p>這是字體:<br />
font-family: Webdings, sans-serif</p>
<p>中文和英文混排test</p>
<p>ABCDEFGHIJKLMNOPQRSTUVWXYZ</p>
<p>abcdefghijklmnopqrstuvwxyz</p>
<p>0123456789</p>
</div>
<div class="font_wingdings">
<p>這是字體:<br />
font-family: Wingdings, 'Zapf Dingbats', sans-serif</p>
<p>中文和英文混排test</p>
<p>ABCDEFGHIJKLMNOPQRSTUVWXYZ</p>
<p>abcdefghijklmnopqrstuvwxyz</p>
<p>0123456789</p>
</div>
</body>
</html>
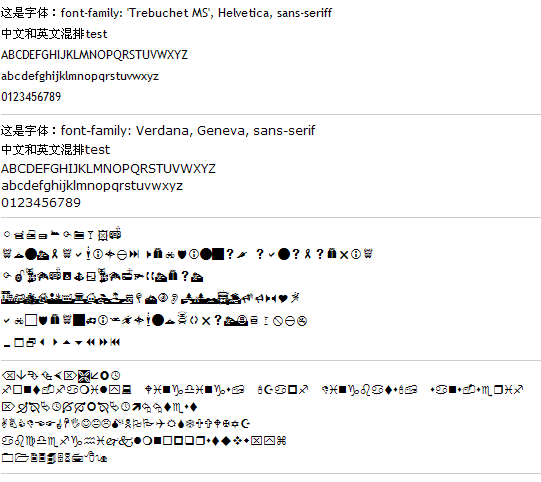
IE7下截圖:





以前常常在煩惱中英文混排的問題,英文字體一般都是選用亞洲字體或者Verdana字體,可在和中文混排的時候都不是很理想,偶然看到一篇淘寶兄弟的blog,他建議用Tahoma字體,而且發現淘寶網很快的改用了這種字體。從我上面的截圖也可以看出,Tahoma字體在12px下中英文混排是看上去最舒服的。