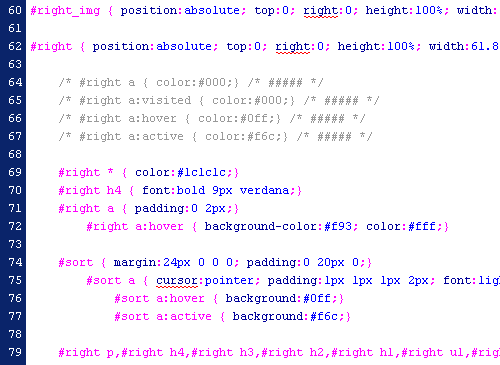
這個CSS書寫格式是我自創的,常有朋友提出異議,這裡做個簡單總結:
- 分類,一個模塊或者同類功能定義為一類定義,每類定義之間用段落隔開;
- 分級,每類定義中的每個定義語句,根據結構或語意級別使用Tab縮進縱向對齊;
- 分斷,每個定義內的每個屬性定義之間,用“分號+空格”隔開,注意定義語句與分號間無空格,“{}”內前有空格而後無空格;
- 連排,每個定義不換行,一直橫排。某些編輯器會自動換行,但無大影響,畢竟定義語句很長的是少數;

我理解的優點為:一是程序結構清晰易讀,不會眼花缭亂而影響發揮;二是最大化利用了空間,單屏內能顯示更多定義,提高了開發效率,敲回車和空格肯定是空格更方便。當然,如果需要做的更好,還得加上合理的注釋。
有人質疑這麼書寫可能會造成太擠密,從而導致橫排閱讀困難。這種弊端是顯而易見的,但實際應用中,大面積復雜語句堆在一起的情況,與CSS定義精髓相沖突。也就是說,只要優化做到家,這種狀況會很少。
另外使用某些編輯器也能避免這些問題,比如UltraEdit有一個橫排操作區域提示,用來代替記事本快速編輯時很有效。

仁者見仁智者見智的問題,這和自己習慣的開發環境有很大關系。個人愚見,僅供參考。
關於書寫習慣,遵循曾經總結過的風格標准,現在一點都沒有變。並且近來翻看高手作品,橫向連排似乎在大產品項目中逐漸成為主流,個人認為如此維護效率的確更高,並且未來顯示器肯定是朝越來越大、越來越寬發展。
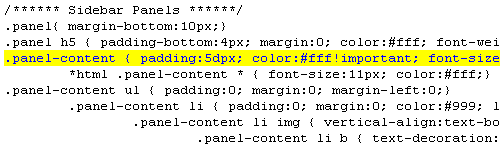
通常我維護別人作品第一步都是調整空格,基本下圖這個造型的樣式表都是我寫的,只有我這種眼裡不揉沙子的人才對多個、少個空格如此敏感。至於效果上有什麼影響,不妨對比參考。代碼編輯器對同行數定位做的都比較好,因此我們要解決的是如何快速縱向定位目標。

並且我觀察到最近流行的柵格化、漸進增強等設計理念,都可以很好應用到樣式表設計上。好代碼應該清晰上下、左右分級,適當的分塊、留白將有助於模塊化設計,大大提高可擴展性、可復用性、可維護性,總的來說,書寫有如下四個方面值得探討,並積累個人習慣:
- 命名
- 屬性書寫順序
- 屬性書寫格式
- 注釋格式
如果再加上各種Hack語法,以及-moz-, -webkit-等私有定義,這個事情復雜無比。不過在組織角度可以輕而易舉想到,應該把它們獨立出來並分開調用。學問很大,先理好思路,有空再好好總結。下圖是最近改個人網站的代碼片段:

前幾天用Css3語句text-shadow在繁體某中文情況下,成功將Chrome2兩次搞死,不得已降級Chrome1使用。值得一提的是,text-shadow效果非常好,淡淡的陰影甚至有點水墨效果。從最近發展來看,各浏覽器往標准化靠攏前進的步子將越來越大。
可預見的將來,Css將代替很大部分視覺設計工作,以後web設計稿子幾乎可以不再使用畫圖這種原始辦法。也就是說,將來web視覺設計知識體系將進一步與編碼結合。近三年我工作重點方向並不在頁面結構&表現之上,但原型框架圖我都提倡使用HTML提高效率,同時也全部手寫實現。基本技能多動手沒壞處,至於效率嘛?無他,唯手熟耳。
經常與習慣欠佳的同行開玩笑,寫代碼也要注意矜持,你不是一個人在戰斗。好代碼就算用記事本打開也是藝術品,何況是在做設計。樣式表在編輯器裡被打開,本身就是個信息設計作品。