『Styleneat』CSS 文件結構格式重新組織服務,可以將書寫風格凌亂的 CSS 文件按照層疊式結構重新組建,方便您進行閱讀和研究,十分實用的一個在線工具。
編程風格就如人的性格一般,不同程序員(設計師)的書寫風格往往不盡相同,良好的風格更容易讓其他人接受。就拿 WordPress 主題來說,我們或許更偏愛於使用代碼風格良好、符合我們口味的主題文件。而對於那些凌亂不堪、難以閱讀的 CSS 文件,在我們不得不去研究的時候該怎麼辦?您可以使用『Styleneat』將 CSS 的 selectors(選擇器)、sub-selectors(子選擇器)和 properties(屬性)按照層疊式結構化重新組織與構建,從而讓 CSS 文件更加整潔易讀,這樣就能更容易地定義頁面布局和查看不同結構之間的關系了。
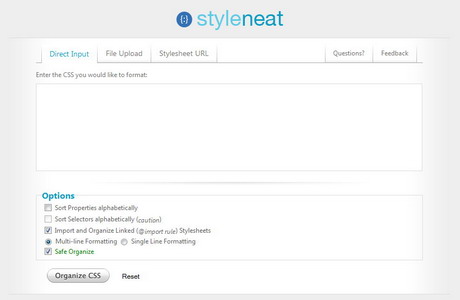
您可以通過三種不同的方式使用:1.直接粘貼代碼;2.上傳 CSS 文件;3.輸入 CSS 文件所在地址。另外還有一些選項設置:按照 CSS 的屬性、選擇器字母順序排列;兼重組導入的 CSS;多行或單行格式;開啟安全重組模式。

我們來看看使用的效果:
原代碼:
#menubar .menus {
background:#E9EEF1;
float:left;
padding:0 10px;
}
#menubar .menus li {
float:left;
border-style:solid;
border-color:#FFF;
border-width:0 1px;
margin-left:-1px;
list-style-type:none;
}
#menubar .menus li a { display:block;text-decoration:none;padding:5px 10px;}
#menubar .menus li a:hover {
background:#EEDDCC;
list-style-type:none;
}
#menubar .menus .current_page_item {
background:#FFF;
font-weight:bold;
}
#menubar .menus li.current_page_item a:hover {
background:#FFF;
}
重新組構後的代碼:
#menubar .menus {
background:#E9EEF1;
float:left;
padding:0 10px; }
#menubar .menus li {
float:left;
border-style:solid;
border-color:#FFF;
border-width:0 1px;
margin-left:-1px;
list-style-type:none; }
#menubar .menus li a {
display:block;
text-decoration:none;
padding:5px 10px; }
#menubar .menus li a:hover {
background:#EEDDCC;
list-style-type:none; }
#menubar .menus .current_page_item {
background:#FFF;
font-weight:bold; }
#menubar .menus li.current_page_item a:hover { background:#FFF; }
可以看到,處理後的文件比原來的結構更加清晰、組織更加整潔、風格十分一致。另外,重組後的代碼還可以直接下載使用。