這個CSS教程將教你如何使用CSS創造一個漂亮的動態按鈕 ,所謂動態,指的是默認狀態和聚焦狀態時背景按鈕圖片不一樣,讓我們看一下這是怎麼完成的:

滑動門
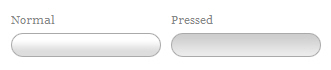
因為我們希望我們的按鈕是靈活的,我們將要作出的背景圖像,可以文本自動改變大小。對於這一點,我們就用心愛的滑動門技術;兩個互補圖片所創造出來的幻覺,一個默認的,一個點擊時出現的。
我們的按鈕,將是一個基本的標簽嵌套<a>和<span> ,然後給每一個不同的層指定不同的背景圖像。下面是HTML代碼:
<a href=”#” class=”button”><span>Bring world peace</span></a>
接著,我們需要的是兩張清晰的背景圖片,分別使用在默認和聚焦狀態下面:

我們將用這兩張圖片在CSS下面達到按鈕的變幻效果,而不需要使用任何Javascript。背景圖片應該設置一個合理的高度和寬度。比如這裡,我們設定寬為300px,高為24px。
下面是分別是和的背景圖片。
SPAN
A
樣式化按鈕
最後,我們需要一個CSS對按鈕進行樣式化 ,使這一切都聯系在一起。因為我們要在此過程中,要對span和a元素增加到浮動屬性,所以,我們對整下樣式進行一個清除浮動:
.clear { /* generic container (i.e. div) for floating buttons */ overflow: hidden; width: 100%;} a.button { background: transparent url('bg_button_a.gif') no-repeat scroll top right; color: #444; display: block; float: left; font: normal 12px arial, sans-serif; height: 24px; margin-right: 6px; padding-right: 18px; /* sliding doors padding */ text-decoration: none; } a.button span { background: transparent url('bg_button_span.gif') no-repeat; display: block; line-height: 14px; padding: 5px 0 5px 18px; }我們現在已經有了一個漂亮的按鈕,但他還沒有達到聚焦時所需要的轉換效果,所以,我們還需要加入:
a.button:active { background-position: bottom right; color: #000;outline: none; /* hide dotted outline in Firefox */ } a.button:active span { background-position: bottom left; padding: 6px 0 4px 18px; /* push text down 1px */ }
OK,大功告成。但需要注意的是,光靠上面的方法,不能正常運行於IE浏覽器下面,所以,要讓他在IE上也能工作,你需要在a標簽裡使用到:
<a href=”#” onclick=”this.blur();” class=”button”> … </a>
翻譯的不是太流暢,早知道的話用自己的話解釋了。如果上面的看不明白,你可以點擊這裡查看英文原文教程:How to make sexy buttons with CSS。