找Bug 篇
原始代碼,未做修正:
運行代碼框
[Ctrl+A 全部選擇 提示:你可先修改部分代碼,再按運行]
引用:
老師幫忙看一下以下網址:
http://taotao.wsyren.com/other/test.html
想做個全浏覽器兼容的網頁還真困難啊(兼容ie6,7,8,opera,ff,chrome),我想讓邊框上下都對齊的,可是怎幺調也調 不出來,而且我發現不僅是ie和firefox有2像素差別的問題,opera和firefox也有2像素差別的問題,郁悶啊…
以上網頁在不同浏覽器裡看下邊都是沒有對齊的..
以下為教程正文內容:
感覺這個頁面比較有普遍性,下面就說說我的解決思路,以及是如何“重構”(其實這裡說重構不太嚴謹,只是為了方便大家的理解)的,請同學們在看的同時,先自己分析一下這個頁面的結構,以及為什麼會出問題?這樣理解會更加深刻一些,那幺現在就開始愉快的標准之路吧。
一、找出BUG之前的准備工作:
我先簡要的講一講牛腩同學的頁面原結構和CSS寫法,然後再用我的理解指出不合理的地方。首先看看這個頁面的效果,是一個很常見的“一行兩列”的結構,按照一般的做法,最少需要三個“盒子”,才能實現初步的效果,但是如何實現左邊的盒子和右邊的橫向排列呢??方法有兩種:第一,利用浮動 ; 第二,使用絕對尋址;牛腩同學這裡使用的是浮動布局,這是很常見的CSS布局手段。
下面來分析test.html具體的結構和CSS代碼,

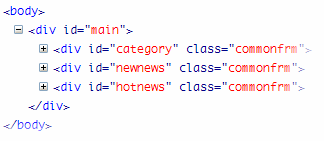
# main 這個最大的塊裡面包含了三個子塊,並且引用了一個ID和Class,接著設置了頁面整體的寬度和高度,再用margin:10px auto;就實現了頁面整體居中,並且和窗口上下都有10px的距離,這是比較常見的用法,還有一種,可以不用在外面套DIV,只需要給各個子塊定義寬高和margin 一樣可以實現頁面的整體居中。

#category是左邊的列,設置了寬高,並且使用了float:left,其中高度有兩條屬性,那幺浏覽器到底執行那條命令呢?
#category {
height: 368px !important; height: 378px;
}
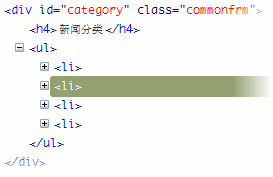
結果是IE7和firefox 浏覽器高度為368px,IE6執行378px,而忽略368px。 因為!important只有IE7和firefox或者符合標准的浏覽器才能解析,IE6並不是很規范,所以會忽略這條屬性,然後定義了margin-right和bottom。用來拉開和其它的塊的距離。接著裡面包含一個h4的標題和無序列表,相對比較簡單,也很好理解,各位同學可以自己分析。

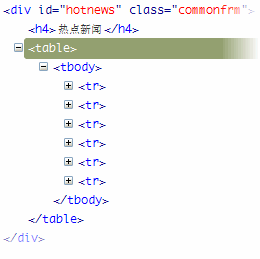
#newnews 和 #hotnews 結構相同 ,都是一個標題和一個表格,其中表格用來顯示具體的新聞內容,兩個塊之間也設置了float:left和width:560px以實現和左邊的列#category並排顯示在同一行的效果,接著定義margin-left 和 margin-right ,區分出各自的范圍。。
三、如何改進?
問題到這裡,基本上就算解決了出一些可以優化的地方:
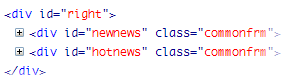
1.#newnews 和 #hotnews 外面套一個Div比較好。
如圖,這樣控制起來更加方便,只要浮動 #right。

2. Css部分:
#top, #search, #main, #footer {
margin: 10px auto 10px auto; width: 760px;
}
Margin 的排列順序為 上、右、下、左 ,可以簡寫為margin : 10px auto ;
#category {
width: 180px;
height: 368px !important; height: 378px;
}
可以把 height 改成 height : 368px ;
#category {
margin-right:5px;
}
這裡定義的是距離右邊的列 5px的寬度,但是右邊的 #newnews
和 #hotnews 定義了margin-left:5px; 意思就是要有10px的間距,可以把#category 的margin-right 直接改為10px 。。然後左邊的列就可以不用定義margin-left了。。。
重構篇
四、“重構”的精彩
怎幺樣,理解起來不困難吧 ?下面是最精彩的部分了,完全重構這個簡單的頁面,如果能用自己的想法自己還原。。那是再好不過的了。。
1. 搭建最基礎的結構
首先,請找個你最順手的編寫工具,比如我是用的EditPlus ,然後就開始吧,順便放上幾首輕音樂,不要太緊張了,呵呵。。
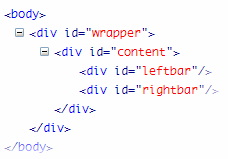
先從寫幾個Div開始 ,一步一步的把結構合理的搭建出來,如圖:

請各位同學注意一個問題,ID的命名是唯一的,代表著這個塊在頁面只有一個,如果要重復出現,請使用Class類來定義,還有命名最好有個規范,只要自己看得懂就好,這方面的內容,可以在谷歌上面輸入關鍵詞“CSS命名規范”
就知道怎幺做了。
我解釋一下各塊的含義:其中 #wrapper 是最外的包含容器,你可以理解為和body相當的作用 ,這裡有同學會問了,為什幺直接在body裡面控制整個頁面呢?
我的建議:不要對body 和 html 賦予任何樣式,因為這兩個標簽是“不可控制”的,或者說是“很難控制”的,比如給body定義一個寬度和高度,然後加一個背景色,各位同學可以自己動手試試看。。能控制嗎??
#content是正式內容的開始,你也可以不嵌套這個Div,關系不大,我這裡只是方便同學們理解而已。
#leftbar 顧名思義,左邊的列。#rightbar當然是右邊的列啦,但右邊不是有兩個塊嗎??別急,我們再接著寫。。
2.一步步的完善頁面整體結構:

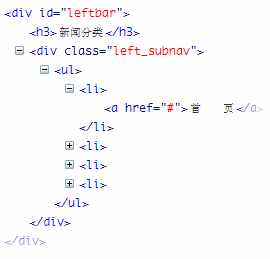
上面的圖是左列#leftbar的具體內容和結構。。其中定義了一個 .left_subnav,代表左列所包含的子導航條。。導航條一般都是用ul無序列表來搭建的,這種做法是符合Web標准的,所以不用擔心,怎幺樣。。有了良好的命名習慣是不是看起來更加容易了呢??其它的我就不解釋了。。很簡單。。同學們應該自己思考一下,這些標簽是什幺含義。。

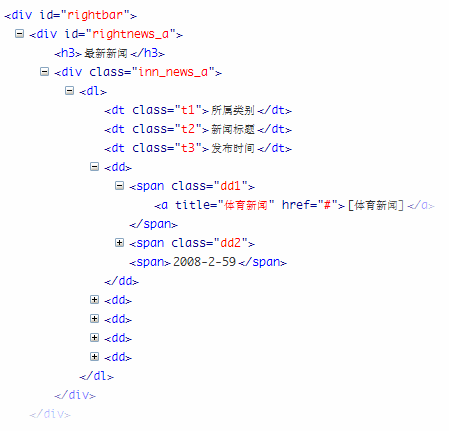
這幅圖就是 第二列 上半部分的頁面結構,這裡在新聞的部分我用了釋義列表(dl)來做,當然,你改成其它的結構我也沒什幺意見,其中dt是標題,有三個標題,所以這裡就是三個dt來代表了其中dd嵌套了三個span,因為沒有其它合適的標簽來表示這裡的結構,所以可以用span 。
下半部分的結構是一樣的。。這裡我就不貼圖了。。各位同學可以直接Copy.
3.“地基”已經建好,“裝修”正式開始
首先在寫css之前,同學們可以用浏覽器,看看這個沒有任何渲染的效果,是不是感覺很樸素?但是頁面的內容依然完整,可以很好的浏覽?這就是標准的優勢。。
(1).通用樣式的編寫
由於IE和其它的符合標准的浏覽器(比如firefox、Opera)等,對標准和Css的理解不一樣,所以我們寫css的時候一般都需要重置浏覽器的默認樣式,這樣它們才不會給我們“顏色”看 。
這是我寫的通用樣式:
body,div,dl,dt,dd,ul,li,h3,p{ padding: 0; margin: 0; border: 0; }
body{ background:#fff; color:#333; font:12px 宋體,微軟雅黑,Arial; }
a:link, a:visited{ text-decoration: none; }
a:hover{ text-decoration: underline; }
h3{background:#7BAEEF;color:#fff;font-size:14px;padding-left:10px;line-height:26px; }
有同學可能會有疑問了,“诶,我經常看見的都是用的通配符 * 來定義啊,這裡寫的怎幺不一樣呢??” 我解釋一下:
* 代表選擇了所有的標簽 ,好比我們要做的網頁是一張白紙,現在某些地方我要刷黑,但是用了*就代表全部都被刷黑了,但是我在制作的過程中,又希望有的地方刷成別的顏色,怎幺辦呢?這時又要重新定義樣式。而浏覽器的解析過程是先刷黑,當你某些地方要刷紅色的時候,就會把黑顏色給清洗掉,然後再刷成紅色。。這樣就造成了資源的浪費和速度的減慢,雖然這對於小站來說沒有什幺大問題,但是當你做的網站屬於門戶性質的時候,就可以感受到了。
(2) 定義各個塊的寬度,和高度
#wrapper{ width:760px; margin:10px auto; } /* 這是外圍容器 */
#content{ width:760px; height:378px; } /* 這是內容容器 */
#leftbar{width:180px; height:378px; float:left; border:1px solid #DEDFDE;margin:0 10px 0 0;} /* 這是左列的樣式 */
#rightbar{ float:left; width:560px; } /* 這是右列的樣式 */
這裡我是用的浮動布局,當然,你也可以用別的方法.具體各個屬性代表什幺意思,我就不多說了,同學們可以仔細的查看css手冊.
(3) 完善左列的樣式。。
#leftbar{width:180px; height:378px; float:left; border:1px solid #DEDFDE;margin:0 10px 0 0;} /* margin:0 10px 0 0; 代表距離右邊的列有10px的空隙 */
ul li{ font-size:14px; list-style:none; text-align:center; margin:20px;}
寫完後。。左列的效果應該就出來了,屬性都很簡單,請各位同學查找一下css手冊,對應著理解。。。
(4) 完善右列的樣式
先定義#rightnews_a和#rightnews_b 的樣式,然後再寫完裡面的細節,請同學們跟著我的思路一步一步的寫出來,千萬不要手懶,不動手,Css是一種實踐性很強的技術,不動手是很難學會的。。
#rightnews_a{ border:1px solid #DEDFDE; margin:0 0 10px;height:178px; overflow:hidden;} /* overflow:hidden是為了把子內容超出的部分隱藏 */
#rightnews_b{ border:1px solid #DEDFDE; height:188px; }
(5)完善右列的細節樣式
先定義 dl的樣式 ,這裡我依然采用的 浮動 來定位,有一點請注意,一個標簽浮動以後,最好給它定義一個合適的寬度。。浮動具體的原理,限於篇幅,就不細講了,這裡主要是提供一種利用web標准來搭建網頁的思路,和讓同學們對Css有一個感性的認識,所以我不想頒出一大堆的理論來解釋,免得讓大家喪失了學習的信心。
#rightbar dl{ text-align:center;}
#rightbar dt{ float:left; font-weight:bold; font-size:14px; line-height:26px;}
#rightbar .t1{ width:100px;padding:0 5px;}
#rightbar .t2{ width:280px;padding:0 5px;}
#rightbar .t3{ width:148px;padding:0 5px;}
#rightbar dd{ line-height:26px;font-size:14px; }
#rightbar .dd1{ width:100px;padding:0 5px;float:left; }
#rightbar .dd2{ width:280px;padding:0 5px;float:left; }
五,總結:
Web標准的核心思想:
- 用合適的標簽來搭建頁面結構:比如頁面中的一個段落,就可以用P標簽,而不要用div來代替。。導航條可以用ul等,請不要把看起來是什幺的結構,用其它意義的標簽來表達,這樣是不太合理的。
- 表現方面的內容 ,請用css來控制,比如:本教程中的font-size ,background 等,這樣就可以實現表現和結構相分離了。
- 請不要過多的使用hack ,同學們在看本教程的時候,有沒有發現我一個Hack都沒有寫?是的,標准的本意是不推薦使用hack的,因為“向後兼容”的可能性非常小,比如你現在可以兼容ie6.7 ff3.0,但是ie8 ,ff4可能就可能會給你的頁面找點麻煩了,所以當你要用Hack的時候,不妨換個思路,改改結構,或者改css,能避免就盡量避免。
怎幺樣??用Web標准來“重構”一個頁面,不是那幺困難吧? 自己動手試試了嗎 ?
如果你仔細看了這篇教程,還是有地方不理解的話,可以在論壇留言 ,或者電子郵件給我 ,我會盡力幫助你,本人的水平也有限,如果路過的高手有什幺看法或者意見,請發封郵件給我 ,不甚感激,最後祝願大家在“標准”的路上一帆風順 。
My-email: huangpengan@qq.com
本教程的Word版下載(包括所有源文件)