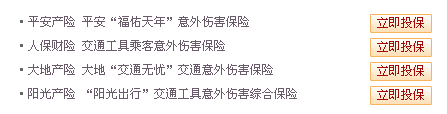
近日,被同事問及一個產品列表的做法怎麼實現?一個產品列表,每個產品列表後面跟一個button,這些button居右對齊。
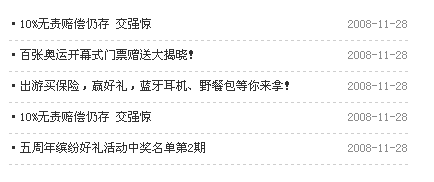
其實這個效果跟新聞列表是類似的,我們常常需要做這樣的新聞列表效果:
我們通常的做法是,把日期寫在span標簽裡,然後把span標簽寫在li裡,css定義span(float:right),讓span浮動在列表的右邊。
css部分:
body { font-size:12px}
ul { width:400px; margin:0; padding:0; list-style:none}
.newslist { line-height:20px; padding:5px 0; color:#333; border-bottom:1px dashed #ccc}
.newslist span { color:#888; float:right; text-align:right}
a { color:#333; text-decoration:none}
a:hover { color:blue; text-decoration:underline}
html部分:
<ul>
<li class="newslist">·<a href="#">10%無責賠償仍存 交強驚</a><span>2008-11-28</span></li>
</ul>
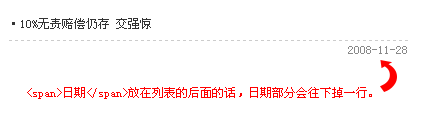
我們一般的邏輯做法都是把<span>日期</span>寫在新聞列表的後面。其實不然,我們應該把<span>日期</span>放在新聞列表的前面。至於為什麼要這樣做,我還沒找到很好的解釋。
正確的做法:
<ul>
<li class="newslist"><span>2008-11-28</span>·<a href="#">10%無責賠償仍存 交強驚</a></li>
</ul>
全部代碼:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>無標題文檔</title>
<style type="text/css">
<!--
body { font-size:12px}
ul { width:400px; margin:0; padding:0; list-style:none}
.newslist { line-height:20px; padding:5px 0; color:#333; border-bottom:1px dashed #ccc}
.newslist span { color:#888; float:right; text-align:right}
a { color:#333; text-decoration:none}
a:hover { color:blue; text-decoration:underline}
-->
</style>
</head>
<body>
<ul>
<li class="newslist"><span>2008-11-28</span>·<a href="#">10%無責賠償仍存 交強驚</a></li>
<li class="newslist"><span>2008-11-28</span>·<a href="#">百張奧運開幕式門票贈送大揭曉!</a></li>
<li class="newslist"><span>2008-11-28</span>·<a href="#">出游買保險,贏好禮,藍牙耳機、野餐包等你來拿!</a></li>
<li class="newslist"><span>2008-11-28</span>·<a href="#">10%無責賠償仍存 交強驚</a></li>
<li class="newslist"><span>2008-11-28</span>·<a href="#">五周年缤紛好禮活動中獎名單第2期</a></li>
</ul>
</body>
</html>