CSS實例:CSS實現的等高網頁布局
編輯:CSS進階教程
網頁制作poluoluo文章簡介:為了讓網頁更美觀、協調,有的時候需要用到左右等到布局,傳統的等高布局是用 javascript 實現的,現在來看看 silence 發明的真正的 CSS 實現的等高布局。
為了讓網頁更美觀、協調,有的時候需要用到左右等到布局,傳統的等高布局是用 javascript 實現的,現在來看看 silence 發明的真正的 CSS 實現的等高布局,其方法主要是采用“隱藏容器溢出”、“正內補丁”和“負外補丁”結合的方法實現的。
下面來看看實際的例子(三列等高),以下面的 XHTML 代碼為例:
<div id="wrap"><div id="left">
<p>left</p>
<p>left</p>
<p>left</p>
<p>left</p>
<p>left</p>
</div>
<div id="center">
<p>center</p>
……(20個或更多個)
<p>center</p>
</div>
<div id="right">
<p>right</p>
<p>right</p>
<p>right</p>
</div>
</div>
CSS 代碼:
*{margin:0;
padding:0;
}
#wrap{
overflow:hidden;
width:1000px;
margin:0 auto;
}
#left,#center,#right{
margin-bottom:-10000px;
padding-bottom:10000px;
}
#left{
float:left;
width:250px;
background:#00FFFF;
}
#center{
float:left;
width:500px;
background:#FF0000;
}
#right{
float:right;
width:250px;
background:#00FF00;
}
從效果中可以看到,左右兩列雖然內容少,但高度和內容最多的中間列等高。其核心代碼(拿本例來說)是:
#wrap{overflow:hidden;
}
#left,#center,#right{
margin-bottom:-10000px;
padding-bottom:10000px;
}
其中的 10000px 可以修改為其他值,但不能小於最高列的高度。
經測試,此方法兼容 IE6/IE7/IE8 beta 2/FF/Opera/Chrome 。
方法很簡單吧。從這裡可以看出:看似簡單的 CSS,其實並不簡單。
======= 華麗的分割線(2009/02/18) ==================================
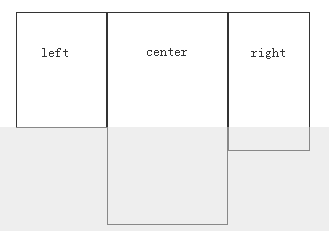
前兩天做網頁的時候運用這樣方法發現一個問題:如果子列有邊框 border 屬性的話,下邊框不會將不顯示。因為他們下面還有很長一部分,都被隱藏了,看圖理解:

半透明部分都被隱藏了,所以看不到下邊框。
- 上一頁:網頁版Firebug
- 下一頁:CSS教程:CSS3圓角屬性
小編推薦
熱門推薦