介紹
毫無疑問,任何一個試圖使用 CSS 的網頁設計師和開發人員都會發現不同的浏覽器要求不同的樣式聲明。這些煩惱歸咎於各浏覽器及其各版本不同程度的 CSS 執行的完整性。條件 CSS 是這個問題的一個解決方案,采用的是 Internet Explorer 的條件注釋語法的思想,並把它內聯到 CSS 聲明之中。
基本用法
條件 CSS 主要用於指出一個特別的 CSS 聲明是不是應該用於一個特別的浏覽器。當然你不希望經常這麼做,但是當你需要針對一個浏覽器的時候,它會非常有用。可以在U4EA支持列表裡看到,大部分的浏覽器都支持這種方式。
任意 CSS 聲明或者塊都可以添加條件聲明前綴,這些前綴有3種基本類型:
[if {!} browser]
[if {!} browser version]
[if {!} condition browser version]
! - 聲明的否定 (例 NOT) - 可選
browser - 聲明針對的浏覽器
‘IE’ - Internet Explorer
‘Gecko’ - Gecko 核心的浏覽器 (Firefox, Camino 等)
‘Webkit’ - Webkit 核心的浏覽器 (Safari, Shiira 等)
‘SafMob’ - 移動版 Safari (iPhone / iPod Touch)
‘Opera’ - Opera 的浏覽器
‘IEMac’ - Mac 版本的 Internet Explorer
‘Konq’ - Konqueror
‘IEmob’ - 移動版 IE
‘PSP’ - Playstation Portable
‘NetF’ - Net Front(恕糖伴西紅柿無知,不知道這是啥東東)
version - 要針對的浏覽器版本
condition - 算術符
lt - 小於
lte - 小於等於
eq - 等於
gte - 大於等於
gt - 大於
一些條件聲明的例子:
// 條件-CSS 語法實例
[if IE] - 如果浏覽器是 IE
[if ! Opera] - 如果浏覽器不是 Opera
[if IE 5] - 如果浏覽器是 IE 5
[if lte IE 6] - 如果浏覽器是 IE 6 或者更低版本 (IE 5, IE 4 等)
[if ! gt IE 6] - 和上面的聲明等效, 如果浏覽器版本不高於 IE 6
因為許多實例認為 div 是具有 width 和 padding 的盒類。因此它也應該在 IE 5 中表現正常(我發現很多人已經放棄支持 IE 5了,但這是一個經典例子)。IE 5的盒模型不標准,因此這就是使用條件 CSS 解決的方法:
// 條件 CSS 盒模型例子
div.box {
width: 400px;
[if IE 5] width: 600px;
padding: 0 100px;
}
像你所看到的,條件 CSS 使得你可以只維護一個 CSS 文件,而不是好幾個需要用到 IE 的條件注釋的文件。這有助於流線型維護,也使得代碼更加清晰。
再進一步,條件 CSS 的一個重要特性是當它發現一條 @import CSS 聲明時,它會自動打開並插入需要導入的文件。這樣就減少了頁面的加載時間,因為浏覽器只需要對 CSS 文件做出一條 HTTP 請求。
盡管條件 CSS 大多用於針對不同版本的 IE 浏覽器,當你在別的浏覽器碰到很難修正的 bug(主要使用 Javascript 修正) 的時候,條件 CSS 也是相當有用的。例子包括了缺少 ‘display: inline-block’ 支持的 Firefox 2 和 Safari 2 中的 背景圖片 bug。這些 bug 在這些浏覽器的最新版本裡面已經修正了,但是當這些浏覽器占有一定市場份額的時候,向後兼容就很重要了。
這裡有完整的例子:
在浏覽器中查看 Demo
查看原始 CSS
查看解析後的 CSS
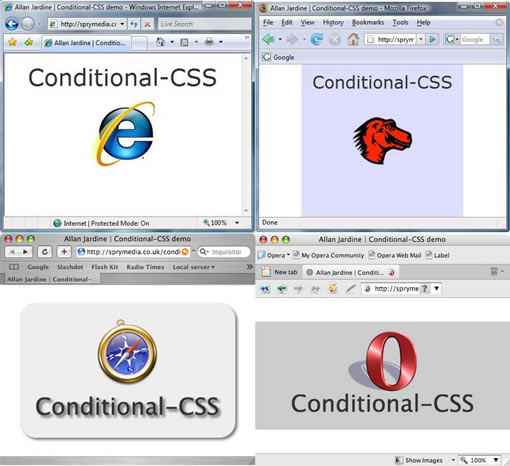
下面的圖片展示了此頁面在 IE7,Safari 3,Firefox 2 和 Opera 9 中的顯示效果。

注意這個例子不適合部署在實際生產環境中,因為你只想在各浏覽器總保持一致的布局,而條件 CSS 只是用來修正 CSS 顯示 bug。但是這個例子確實給出了一個好的例子用來說明不同的 CSS 怎樣定位不同的浏覽器。
更多的信息,定位浏覽器群組和更復雜的條件表達式的詳細討論在高級頁面。
糖伴西紅柿說:
Conditional-CSS,翻譯成條件 CSS,還值得商榷,至少我們幾個總覺得有點別扭,希望能有更好的翻譯。
拋開這些,這個概念,我在讀《CSS Mastery》的時候就接觸到了。當時算是針對浏覽器 hack 的一種,書中也沒用過多篇幅介紹,我也沒有太多注意。偶然發現,這個概念還是很有用處的嘛。
這個故事告訴我們,溫故而知新。可惜我的《CSS Mastery》被我提前拿回祖國了,呃。。。
原文地址:http://www.conditional-css.com/usage
- 上一頁:CSS教程:網頁中多個樣式表順序問題
- 下一頁:條件CSS的高級用法