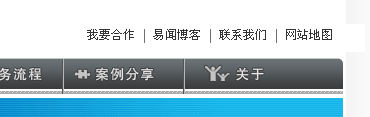
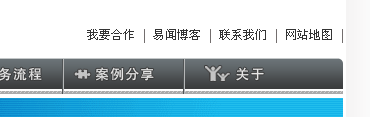
最近在做一個網站項目碰到一個老話題,就是類目之間豎線的做法.

我以前的做法都是在每個a標簽之間用”|”符號來隔開,其實我知道這樣做並不是很科學,一直沒找到解決途徑,看到了TAOBAO UED和blueidea上有介紹這種豎線的做法,

研究了一下.TAOBAO UED中寫到:
類目間的豎線無非都只有三種。
1、背景圖
在a標簽設置一個padding 用寬1px高不等的背景圖來position到右側。
缺點:最後一個還是要用class來隱藏掉背景。
2、符號
在每個a標簽之間用”|”符號來填充。
缺點:html文件變大,文件維護變得很麻煩,而且在html中毫無意義。
3、a標簽右側的boder。
同背景圖一樣,只不過使用border-right來代替。缺點也同上。
其實淘寶網站的做法是。利用ul的overflow:hidden 再將li的margin-right:-1px的做法做出來的。這樣的做法就可以同時避免以上的缺點了。現在越來越多的網站都是這樣做了。
我嘗試寫了一下,代碼如下:
css部分:
.topnav { width:264px; float:right; display:inline; overflow:hidden}
.topnav ul { margin:0; padding:0}
.topnav li { width:66px; height:auto; float:left; text-align:center; border-right:1px solid #736e6e; margin-right:-1px;}
html部分:
html部分:
<div class="topnav">
<ul>
<li>我要合作</li>
<li>易聞博客</li>
<li>聯系我們</li>
<li>網站地圖</li>
</ul>
</div>